
HTML屬性contenteditable讓網頁設計增加互動元素!
2025-03-25 13:30:00
在現代網頁設計趨勢中,使用者參與度是衡量成功的重要指標。通過實施contenteditable屬性,網頁設計師可以顯著提高使用者參與度,使網站不再只是被動的信息展示平台,而是變成互動式的使用者體驗中心。

CSS 點擊處理器:您可能未曾使用但值得一試的技巧
2025-02-23 17:00:00
在網頁設計中,當我們需要製作一個包含「查看更多」按鈕的簡單著陸頁時,直覺反應往往是使用 JavaScript 來處理按鈕的點擊事件。但您知道嗎?其實單純使用 CSS 就能完成這項任務。

CSS Container Queries 與 interpolate-size 的搭配使用!
2025-02-18 14:10:00
近年來響應式網頁設計已經成為前端開發的標準配備,但隨著網頁應用越來越複雜,單純依賴 Media Queries 已經不足以應付所有場景。今天讓我們來看看如何結合 Container Queries 和 interpolate-size 這兩個強大的特性,為您的網頁設計帶來更靈活的響應式解決方案!

CSS動畫做過頭了嗎?利用will-change屬性改進您的網頁設計作品!
2025-02-16 16:40:00
在現代網頁設計領域中,使用者體驗已經成為一個不可或缺的關鍵要素。身為一名專業的網頁設計師,如何在視覺效果與效能之間取得平衡,往往是一個重要的課題。今天要為大家介紹的will-change屬性,正是能夠幫助網頁設計師優化動畫效能的一個重要工具。

還在用innerHTML嗎?現在所有瀏覽器都支援getHTML()了,是時候使用它了。
2025-02-15 14:30:00
在現代網頁設計中,操作DOM是前端工程師的日常工作之一。長期以來,innerHTML一直是網頁開發獲取和設置HTML內容的主要方法。但隨著Web技術的不斷發展,新的getHTML()方法已經獲得所有主流瀏覽器的支援,這為我們提供了更強大、更安全的HTML操作選擇。

AI時代下的網頁設計新思維:從文藝復興到現代使用者介面的演進
2025-02-13 17:50:00
前言:網頁設計的革命性轉變 在這個人工智慧快速發展的時代,網頁設計正經歷前所未有的轉變。無論是桌面應用程式、行動裝置APP,還是未來即將出現的新型介面,人類對空間的直覺理解仍然是數位導覽的根本。本文將帶您深入探討網頁設計的演進歷程,從文藝復興時期的藝術突破,到現代AI驅動的使用者介面設計。

告別線框圖:網頁設計新思維 - 內容優先規劃指南
2025-02-13 17:30:00
在現代網頁設計領域中,我們是否該重新思考傳統線框圖(Wireframe)的角色?本文將深入探討一個革新性的網頁設計方法 —— 內容優先指南(Priority Guide),以及為什麼這個方法可能是未來網頁設計的新趨勢。

網頁設計的新選擇,使用 HTMX 徹底改變您的 Web 開發方式!
2025-02-11 21:40:00
身為網頁設計師,我們總是在尋找能夠提升開發效率且維護性高的解決方案。近期,HTMX 這個革命性的工具正在改變網頁設計的遊戲規則,為我們帶來嶄新的開發方式。本文將深入探討 HTMX 如何翻轉傳統網頁設計的思維,以及為何越來越多開發者選擇使用它。

網頁轉場不冷場View Transition API輕鬆實現換頁動畫!
2025-02-09 15:20:00
還記得Front Page裡面的Page Transitions轉場功能嗎?有Blind Horizontal水平展開、Blind Vertical垂直展開、Dissolve溶解、Box In由外而內的方塊、Box Out由內而外的方塊效果,使用起來超方便。不過因為Flash當時很流行,學校畢業後我都改用Flash讓全動畫網站實現轉場效果,後來Flash被淘汰,我就使用AJAX跟DOM做轉場效果,迎接2025年的到來,現在新的API可以用了,雖然Firefox還不支援,相信越多人使用可以推展支援的普及進度。

連結語法a標籤的進階屬性運用
2025-02-09 15:20:00
在現代網頁設計中,a標籤不僅僅是簡單的超連結,更是影響SEO表現的關鍵因素。本文將從技術和行銷的角度,深入探討a標籤的進階屬性運用,協助網頁設計師打造更專業的網站,同時提升SEO效果。

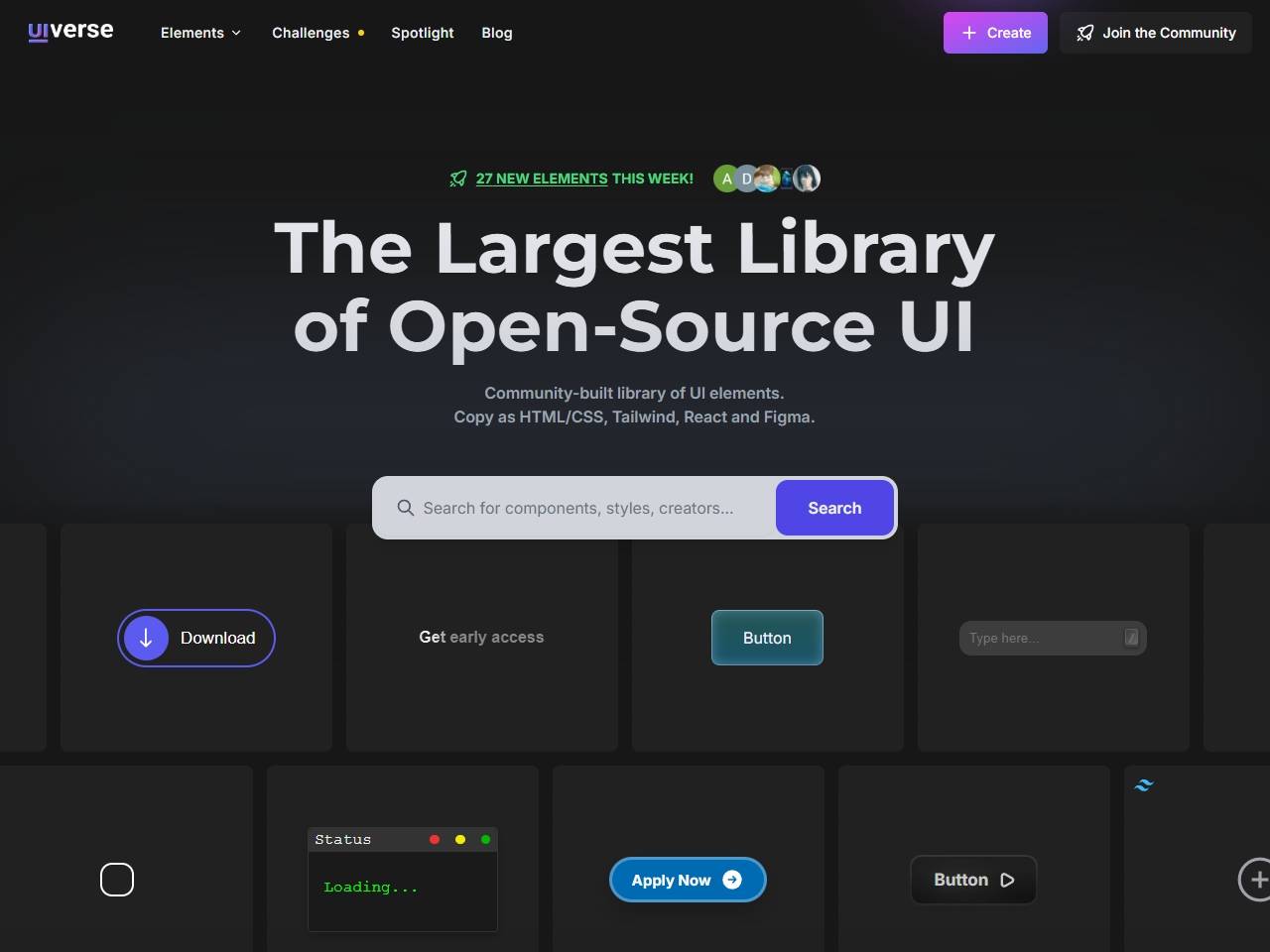
網頁設計必備良品!Uiverse是我學習的好幫手。
2025-02-05 21:30:00
優秀的網頁設計不僅是一個網站的門面,更是使用者體驗的關鍵所在。身為一位前端工程師,我深知打造出既美觀又實用的網頁設計往往需要投入大量時間與心力。今天要跟大家分享的是一個讓我在網頁設計工作上事半功倍的好幫手:Uiverse.io。

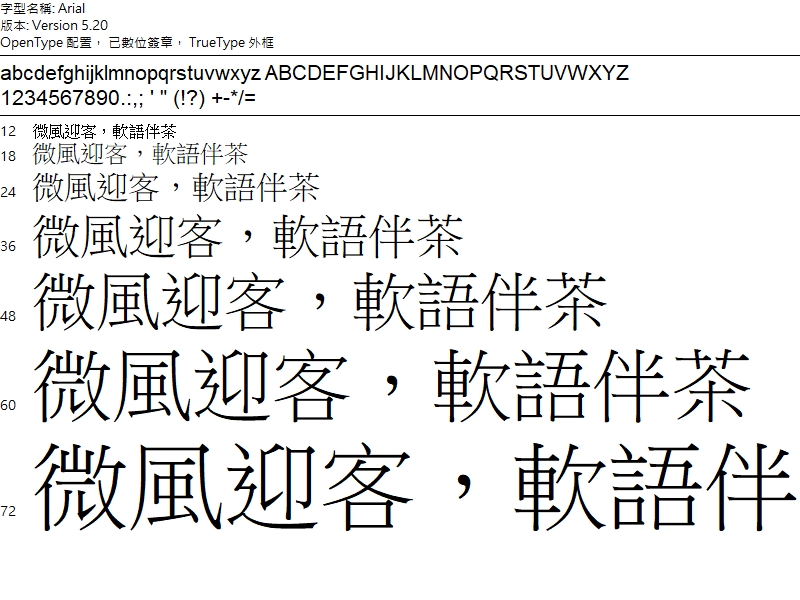
優雅的幫文字截斷,讓響應式網頁設計排版更美觀的小技巧!
2025-02-03 21:30:00
在現代網頁設計中,文字的呈現方式對於整體視覺效果有著關鍵性的影響。隨著響應式網頁設計的普及,如何在不同裝置上優雅地處理文字溢出的問題,成為許多前端工程師關注的焦點。本文將分享一些實用的 CSS 技巧,協助您在網頁設計中完美處理文字截斷的問題。

訪問者模式是一種行為設計模式,應用於網頁設計中可以大大提高用戶體驗!
2025-01-30 20:00:00
在現代網頁設計中,訪問者模式(Visitor Pattern)已經成為提升用戶體驗的關鍵策略之一。透過深入理解用戶的瀏覽行為和視覺關注模式,我們可以打造出更具吸引力和效率的網站設計。本文將為您詳細解析訪問者模式的重要性及其實際應用方法。

網頁設計中的圓餅圖UI設計提醒和技巧
2025-01-30 13:40:00
在進行數據視覺化時,圓餅圖是一個強大而直觀的工具,特別適合展示整體中各部分的比例關係。讓我們深入探討如何製作既美觀又實用的圓餅圖,並了解在什麼情況下應該使用或避免使用圓餅圖。

網頁導入3D的互動式設計讓我大吃一驚,網頁設計要導入3D元素,並且要有互動功能,有哪些方案!
2025-01-24 23:50:00
3D元件設計本身並不是新奇事物,但是整合3D互動性和沈浸式應用正在蓬勃發展。隨著瀏覽器和設備功能的增強,3D 體驗正在成為一種趨勢!沉浸式 3D 設計具有逼真的紋理、栩栩如生的形狀和流暢的動作,增加了吸引用戶的深度,並將靜態介面轉變為令人難忘的體驗。不只是美觀,這趨勢將重新定義數位互動,使網路感覺更加真實和個人化。

CSS的字體相關特殊單位介紹:ex、ch、cap、lh,您用過那些?
2025-01-20 22:50:00
我敢打賭字體相關的CSS單位:em、rem、px、pt您一定用到滾瓜爛熟了,甚至vh、vw您可能都會用到字體上面,那我就來介紹一些不一樣的字體單位。

Neumorphism(新擬物設計)進一步改進了現代網頁設計風格
2025-01-19 00:20:00
Neumorphism(新擬物設計)是一種視覺設計風格,結合了扁平化設計(Flat design)和擬物化設計(Skeuomorphism)的特點。新的版本進一步改進了這種風格,使其更適合現代網頁設計。

CSS @scope即將登場,網頁設計更靈活!
2025-01-18 19:30:00
@scope的登場絕對是現代網頁設計的一大突破!它不僅解決了長期以來的樣式隔離問題,更為CSS帶來了新的可能性。雖然目前還在實驗階段,但相信在不久的將來,@scope會成為每個前端開發者的必備工具!

用 inert 讓網頁設計更有溫度!打造絕讚的 CX 體驗
2025-01-11 22:50:00
有時候我會在一頁式網頁上設計一些互動式元件,需要在上部網頁進行一些操作才能解開下面的操作關卡,我都是用disabled或是製作一個透明區塊阻擋用戶去按關卡,時常為了這些 "鎖" 花許多時間,近期Firefox開始支援 inert了,我要輕鬆拉!

CSS的繼承技能currentColor,搭配color-mix,我的按鈕跟網頁看起來終於是"一路人"!
2025-01-10 15:30:00
今天一個退休的美術老師來我們公司,他說我們工程師設計的介面怎麼像在漳泉大亂鬥,可能老師跟我們有點代溝,去google了一下,原來是指VI沒有系統化,只好寫這篇文章希望用繼承技能幫忙一下工程師。
CONTACT INFORMATION
Description
網頁設計涵蓋了許多不同的技術,希望透過設計文章讓大家了解網頁設計相關知識。
什麼是網頁設計?
什麼是網頁設計?
在這個數位時代,網頁設計已經成為企業與個人展現自我的重要管道。不論是精美的企業形象網站,還是吸引人的個人部落格,優秀的網頁設計都能為使用者帶來難忘的瀏覽體驗。
解密網頁設計的魅力
現代的網頁設計不僅關注視覺美感,更重視用戶體驗。想像你走進一間精心佈置的商店,每個商品都擺放得恰到好處,讓你能輕鬆找到想要的東西 — 這就是優質網頁設計帶給用戶的感受。
網頁設計的關鍵要素
一個成功的網頁設計通常包含以下幾個重要元素:
- 視覺層次分明:運用色彩、字體和空間營造出清晰的資訊架構
- 響應式設計:確保網站在各種設備上都能完美呈現
- 載入速度優化:讓使用者不必久等
- 直覺式導航:創造順暢的瀏覽體驗
為什麼專業網頁設計如此重要?
在競爭激烈的網路世界中,優秀的網頁設計能幫助你的網站在茫茫網海中脫穎而出。透過精心規劃的使用者介面和流暢的互動體驗,你的網站不只是一個數位空間,更是品牌價值的延伸。
趨勢與創新
現代網頁設計不斷演進,從極簡主義到沈浸式體驗,設計師們持續探索新的可能性。深色模式、微動畫、3D 元素等創新技術,都為網頁設計帶來更多表現機會。
打造成功的網頁設計
成功的網頁設計需要結合美學、技術和策略思維。它不僅要美觀,還要考慮:
- 使用者需求與行為
- 品牌識別與一致性
- 轉換率優化
- 搜尋引擎最佳化
結語:網頁設計的未來
隨著技術不斷進步,網頁設計的可能性也在不斷擴展。透過結合創意思維和使用者導向的設計原則,我們能夠創造出更吸引人、更有效的數位體驗。不論你是企業主還是個人創作者,投資優質的網頁設計都是邁向數位成功的重要一步。
想要在數位世界中建立獨特品牌印象或提升網站效能,專業的網頁設計將是你不可或缺的得力助手。讓我們一起探索網頁設計的無限可能,創造出更精彩的數位未來。