
什麼是React什麼是Babel?
2025-04-10 23:50:00
深入了解React和Babel,探索現代前端開發的核心技術。本文詳細介紹React的基礎概念、工作原理及與Babel的協同關係。

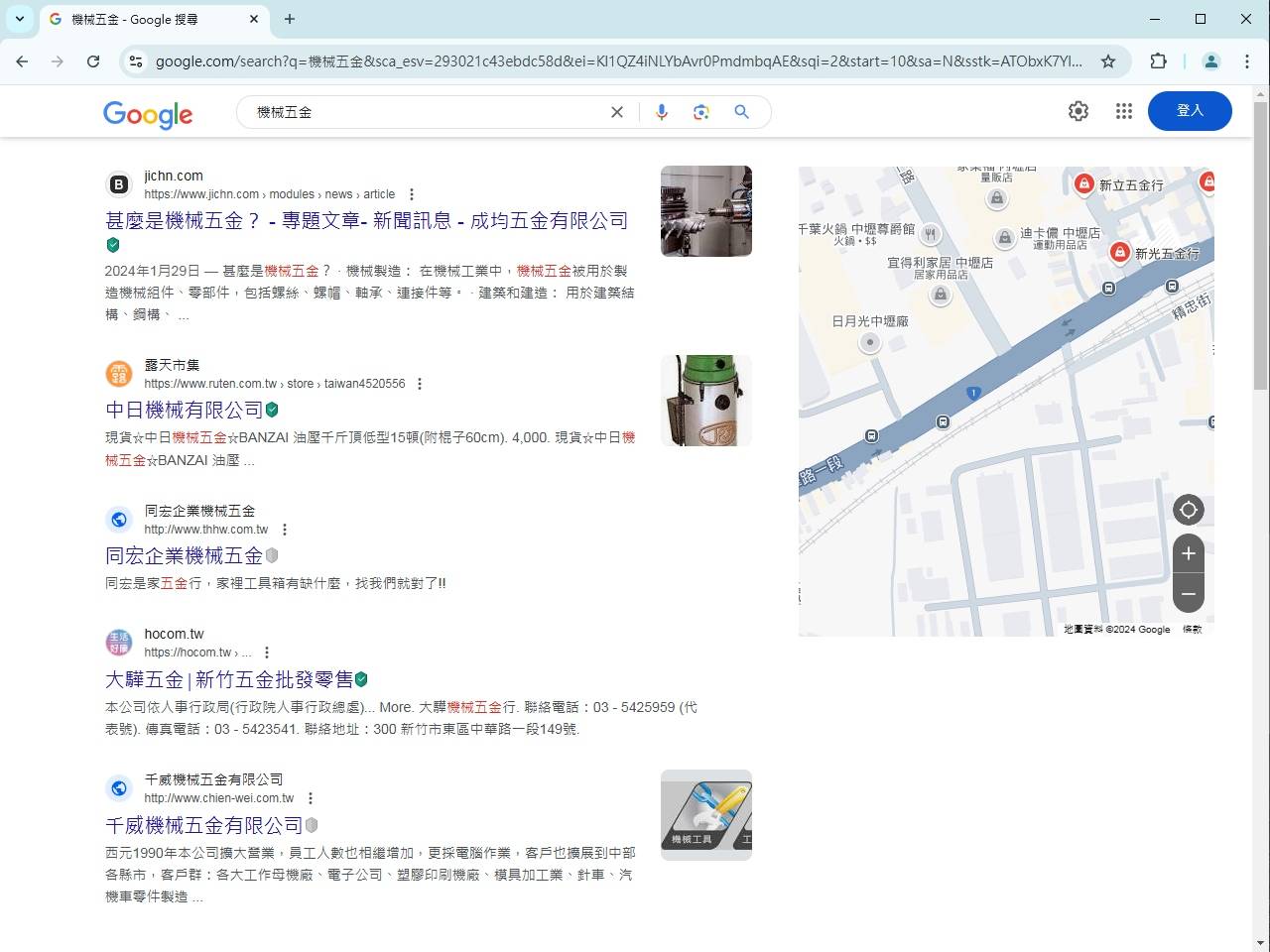
SERP解說,多樣化搜索引擎搜尋結果呈現的網頁介紹。
2025-04-06 16:00:00
深入了解SERP(搜尋結果頁面)的構成要素、類型、優化策略及未來趨勢,掌握搜尋引擎結果頁的全方位知識。

Svelte 前端編譯器,為網頁設計提供不同的開發模式
2025-03-31 20:00:00
深入探討Svelte前端編譯器如何革新網頁開發流程,提供更高效能、更簡潔的代碼和更優質的用戶體驗。

響應式網頁設計的利器CSS interpolate-size,不但實現響應式設計,還幫您產生流暢的過渡尺吋!
2025-03-27 16:10:00
身為一位網頁設計師,我們總是在尋找能夠提升使用者體驗的新技術。今天要跟大家分享的是 CSS 最新功能 interpolate-size,這個強大的特性不僅能夠簡化響應式網頁設計的開發流程,更能創造出令人驚豔的流暢視覺效果。

ICANN商標訊息交換:頂級域名TLD是什麼?認識gTLD、ccTLD及New gTLD!
2025-03-26 20:39:05
了解頂級域名TLD的完整指南,包括gTLD、ccTLD及New gTLD的詳細介紹,幫助您選擇最適合的域名類型。

無形之眼:Canvas指紋技術如何實現跨網站用戶追蹤
2025-03-05 19:40:00
當我們談論網路隱私時,大多數人會想到Cookie或登錄資訊。然而,即使您清除了所有Cookie、使用無痕模式,甚至更換IP地址,指紋技術依然能夠識別並追蹤您的瀏覽行為。Canvas指紋技術作為指紋追蹤的一種重要實現方式,利用HTML5的Canvas元素生成獨特的用戶標識,實現跨網站的用戶追蹤。

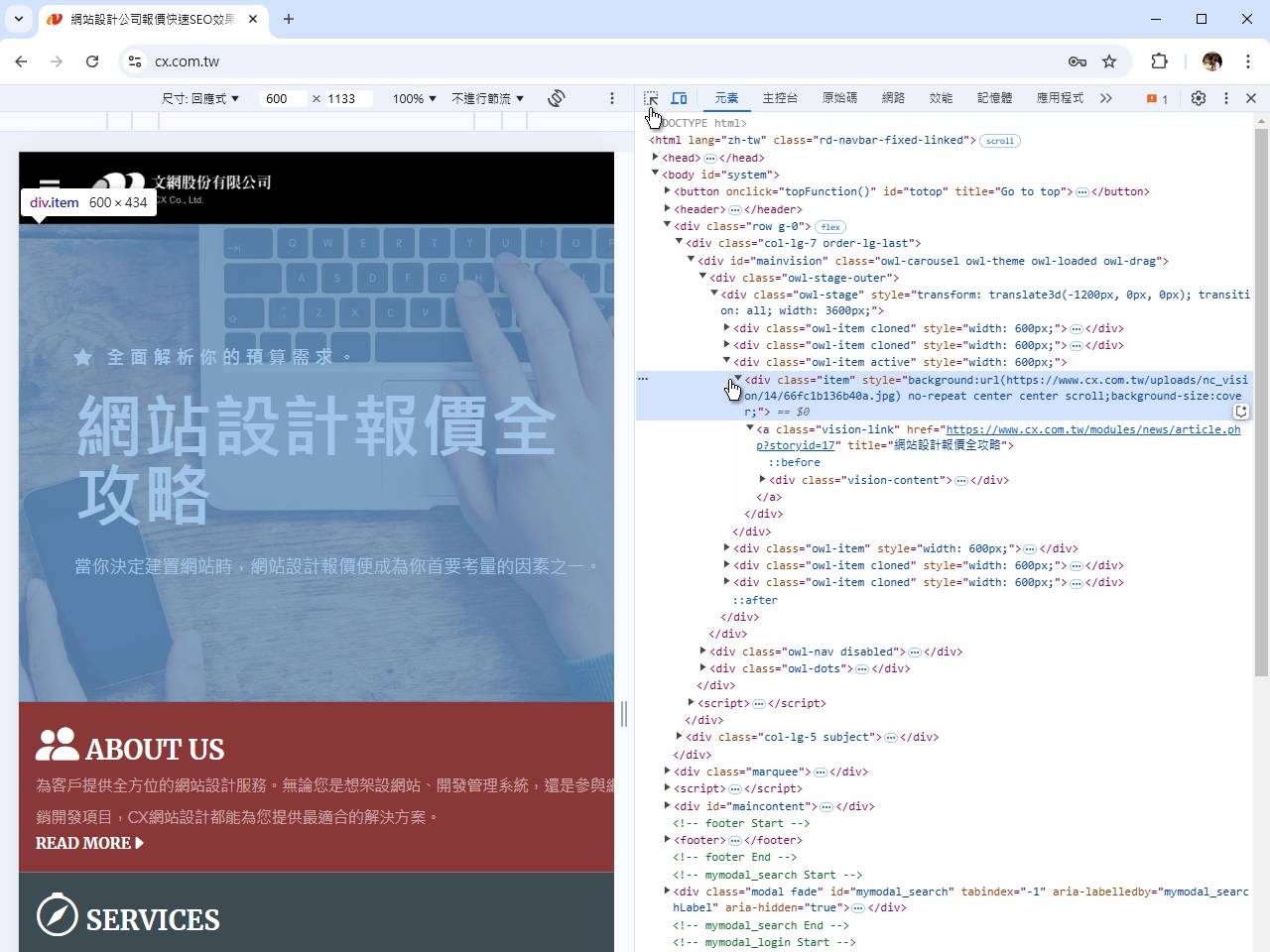
owl.carousel所產生的按鈕在pagespeed檢測出現,有不相容的元素使用 ARIA 角色,要如何改善?
2025-02-22 15:10:00
最近在使用jQuery的一個輪播套件,發生無障礙檢測問題,使用owl.carousel所產生的按鈕在pagespeed檢測出現,有不相容的元素使用 ARIA 角色,研究了一下改善方案,寫成筆記。

伺服器端渲染的趨勢,讓用戶端更快的獲取內容,讓搜尋引擎可以更好地抓取結果
2025-02-16 19:10:00
在現代網站架設的領域中,伺服器端渲染(Server-Side Rendering,簡稱SSR)正展現出前所未有的重要性。隨著2025年的來臨,SSR技術不僅沒有衰退,反而在不斷創新和進化,為網站開發帶來更多可能性。本文將深入探討SSR的發展趨勢,以及它如何改變網站架設的未來。

設計頂級的網站?我花了許多時間在這上面進行研究!
2025-02-16 19:00:00
在這個數位時代,一個優質的網站設計對於企業的成功至關重要。不論是初創公司還是大型企業,網站設計都扮演著關鍵角色。今天,讓我們深入探討如何打造一個真正出色的網頁設計。

即時繪製圖形在響應式網頁設計中有固定化尺寸的限制,HTML5 畫布元素的響應式研究。
2025-02-16 15:50:00
筆者大量使用three.js在作動畫,所產生的canvas大部分都應用在網頁遊戲,現在需要將這些動畫應用在網站中,馬上面臨到用戶裝置顯示大小不同的問題,而且還要整合在HTML中,今天就來筆記一下解決的方案。

圖片優化完整指南:提升網頁效能與用戶體驗的關鍵技術
2025-02-14 12:30:00
前言 在現代網頁設計中,圖片載入效能對用戶體驗有著決定性的影響。根據研究顯示,網頁加載時間每延遲1秒,轉換率就會下降7%。本文將深入探討幾個關鍵的圖片優化技術:data-src、data-src-retina、decoding="async"與loading="lazy",這些技術如何協同工作,為您的網站帶來更好的效能表現。

為何我的網頁3D動畫是黑白物件?可能是材質問題!如何轉換GLTF模型的PBR材質工作流程。
2025-02-14 12:00:00
網頁設計遇到要使用3D動畫時,通常會使用Three.js這個套件,當使用較新版本的Three.js遇到錯誤訊息Unknown extension "KHR materials pbrSpecularGlossiness",表示你的 GLTF 模型使用了 PBR Specular-Glossiness 材質工作流程,考慮重新導出模型,改使用標準的 PBR Metallic-Roughness 工作流程,如果只有 GLTF/GLB 文件,可以使用 gltf-transform 工具轉換。

網頁文字排版需要學習的2個CSS標籤writing-mode與text-orientation介紹!
2025-01-31 21:10:00
在現代的網頁設計中,文字排版的重要性不言而喻。隨著全球化的發展,多語言網站的需求與日俱增,這使得文字排版的技巧變得更加重要。今天要為各位介紹兩個對網頁設計師來說極其重要的CSS屬性:writing-mode與text-orientation。透過這兩個屬性的靈活運用,我們可以創造出更具創意和專業性的網頁設計作品。

SEO之前先了解SERP搜尋引擎結果頁!
2025-01-30 20:00:00
在現代數位行銷領域中,了解SERP(Search Engine Results Page,搜尋引擎結果頁)的重要性不言而喻。無論您是網站管理者、數位行銷人員,還是對SEO感興趣的初學者,深入理解SERP的運作機制都是提升網站排名的關鍵第一步。

網站著陸頁轉換率優化指南:打造高轉換率的終極攻略
2025-01-28 15:40:00
想知道為什麼有些網站的著陸頁能讓訪客立即採取行動,而有些卻讓人看了就想關掉?今天就讓我們深入探討著陸頁優化的秘訣,幫助你大幅提升轉換率(CVR)!🚀

這個免費的 React 圖書館會讓你大吃一驚,徹底改變遊戲規則!
2025-01-22 15:00:00
我小時候都是使用Flash畫網頁動畫,ActionScript我是已經用到如火純青,無奈現在已經無用武之地,想要使用Three.js,市場又不買單,怎樣便宜又大碗的設計網頁動畫是我時常在思考的議題,今天介紹一個小武器React Bits.

PHP記憶體優化技巧與實務應用指南:深入解析內建函數運用
2025-01-21 13:30:00
PHP 提供了多個內建函數,可以幫助開發人員優化記憶體使用、減少佔用並提高應用程式速度。本文將深入研究這些函數,提供實際範例,並解釋如何有效地使用它們。

CSS 權重機制完整指南:掌握網頁設計的關鍵
2025-01-19 18:00:00
網頁設計一定要弄懂的基本功就是CSS Specificity,所謂的權重(Specificity)機制就是指 css 的優先權,例如:相同權重但是後寫的 css 可以覆蓋先寫的 css、當兩個選擇器同時作用在一個元素,權重高的生效!但是這些權重是怎麼計算的呢?

如何讓您的網頁顯示數學公式,支援latex,同場加映如何將圖片轉換成latex
2025-01-18 01:00:00
要讓數學公式正常的顯示在網頁中一般都是將公式轉成圖片檔再置於內文,如果您的文章內有一大堆數學公式,就會有一大堆圖片,好險陳凱風老師教我一個方法,今天就寫成筆記。

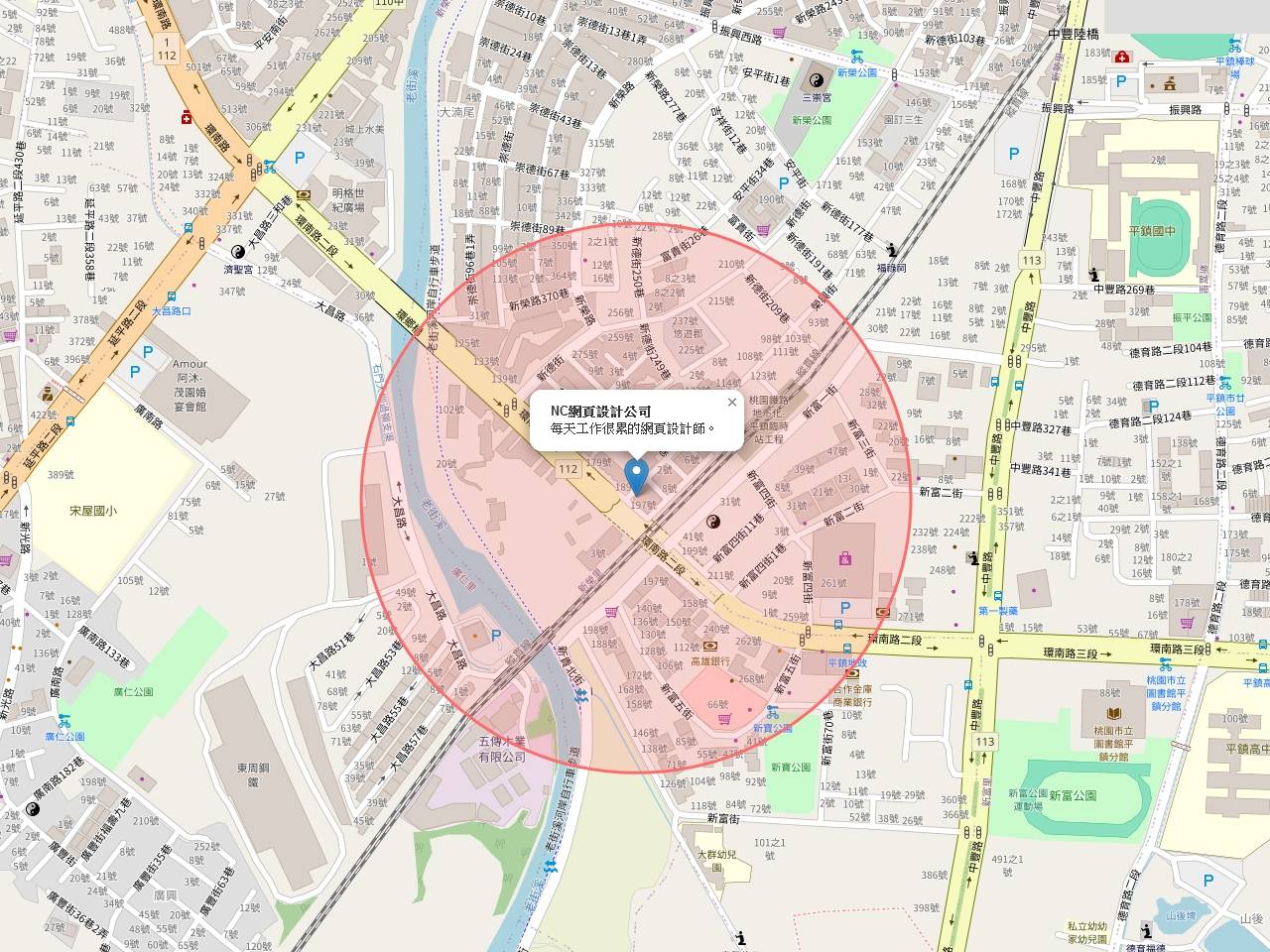
如何在網頁中使用OpenStreetMap®開放地圖資料並標記您的企業?
2025-01-08 19:10:00
我的網頁設計作品中有使用到GOOGLE地圖API,因為地圖載入次數過大時常超過免費額度,於是去看看其他地圖平台怎麼優化,結果發現了一個不錯的圖資平台。讓我先由簡單範例教您如何使用OpenStreetMap®置入您的網站。
CONTACT INFORMATION