
島嶼架構是網頁設計的未來趨勢,打造真正需要的元素:無冗餘、無浪費程式碼,只有速度。
2025-03-16 14:50:00
現代網頁設計不再是僅僅關於美觀的版面配置,而是需要同時兼顧效能、使用者體驗與技術實現。島嶼架構正是回應這些挑戰的一種方法,它讓我們不再過度工程化一個龐大的前端應用,而是將其分解成小型、獨立且高效的部分。

網頁設計即將面臨的新挑戰CSS @function!
2025-03-12 20:30:00
在網頁設計的演進歷程中,CSS(層疊樣式表)一直扮演著舉足輕重的角色。從最初的基本樣式到CSS3的複雜功能,網頁設計師們不斷適應和學習各種新技術。如今,我們正站在另一個重要的轉折點:CSS @function的出現。這項創新技術即將改變網頁設計的遊戲規則,為設計師們帶來前所未有的靈活性和效率。

CSS新成員報到font-size-adjust介紹
2025-02-27 21:20:00
在網頁開發的領域中,文字排版一直是前端工程師需要面對的重要挑戰。特別是當不同字體混用時,即使設定相同的字號,它們在視覺上的大小差異卻可能相當明顯。為了解決這個問題,CSS引入了一個強大的新屬性:font-size-adjust。本文將詳細介紹這個新成員,讓你了解它如何能夠幫助我們更精確地控制文字的視覺呈現。

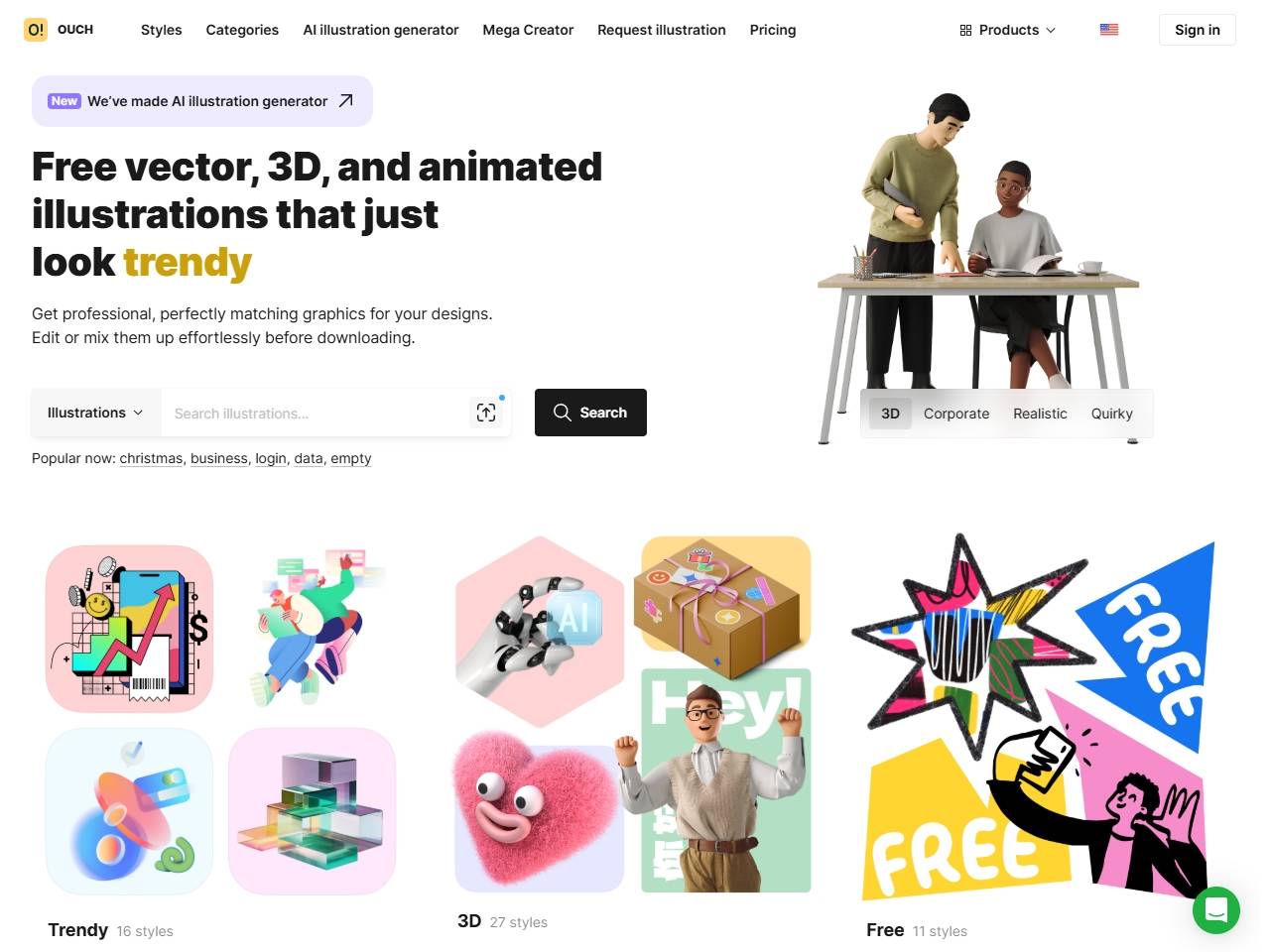
Icons8 OUCH - 專業設計師的首選收費與免費網頁設計圖庫
2025-02-23 17:40:00
Icons8是全球最大的一致性圖示庫,其中OUCH為其最新推出的優質插畫資源區。對於需要高品質網頁設計素材的設計師來說,OUCH提供了完整的PNG和SVG插畫解決方案。

Web Components 將取代 JavaScript 框架的時代來臨了嗎? - 2025年網頁開發趨勢分析
2025-02-13 17:50:00
在2025年的網頁開發領域中,每個前端工程師第一個反應仍是使用知名的 JavaScript 框架 - React、Vue、Angular 或 Svelte。這幾乎已成為一種本能反應。但是,如果我們能夠只使用原生 JavaScript 和 Web Components 就完成所有需求,是否更理想?

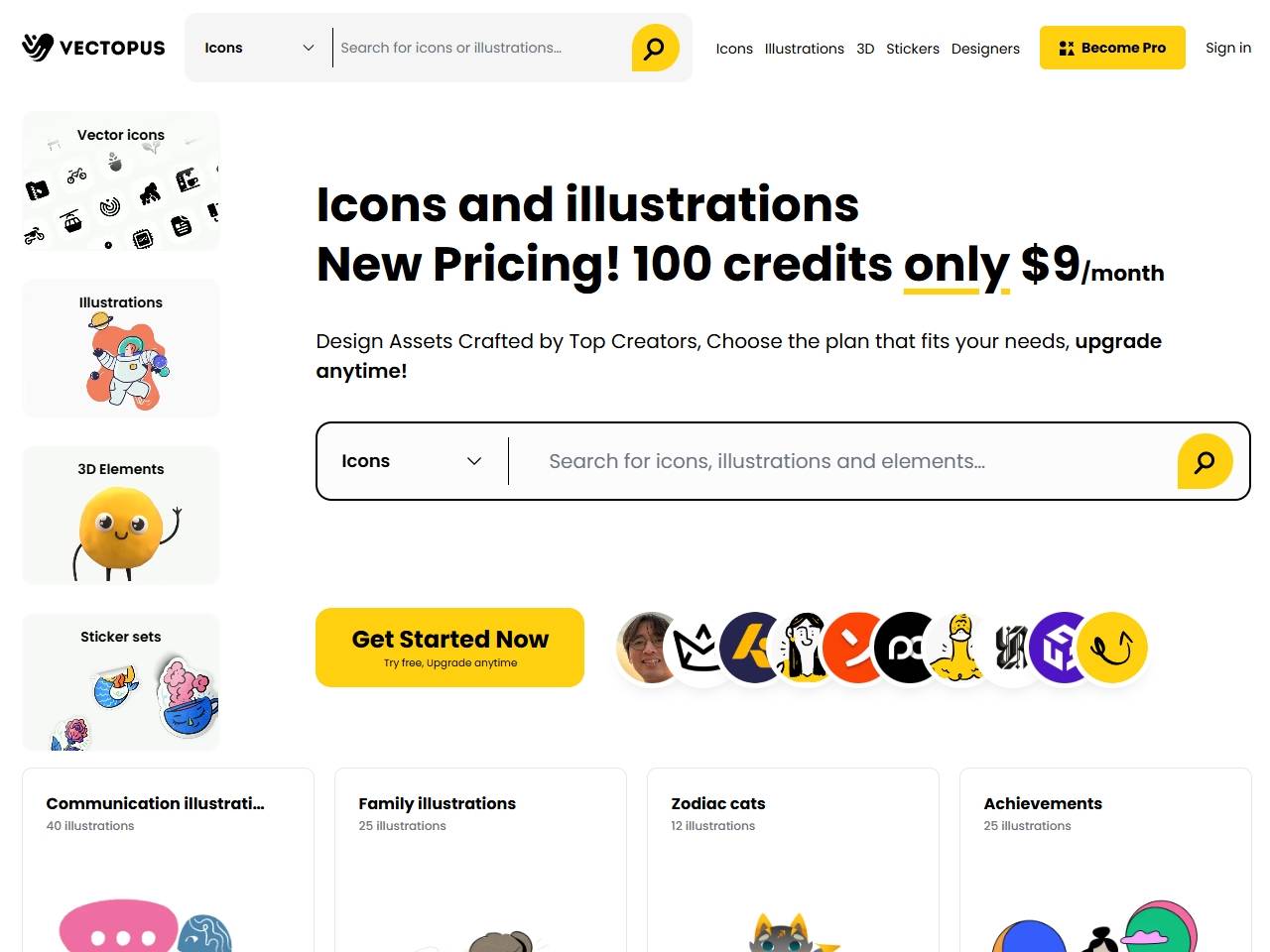
提升您的UI/UX設計:Vectopus網頁設計資源平台介紹
2025-02-09 17:25:03
在當今快速發展的數位環境中,擁有現代且功能完善的設計工具,對於致力打造卓越UI/UX體驗的開發者來說至關重要。然而,面對網路上品質與功能各異的眾多選擇,尋找合適的工具往往令人感到困擾。

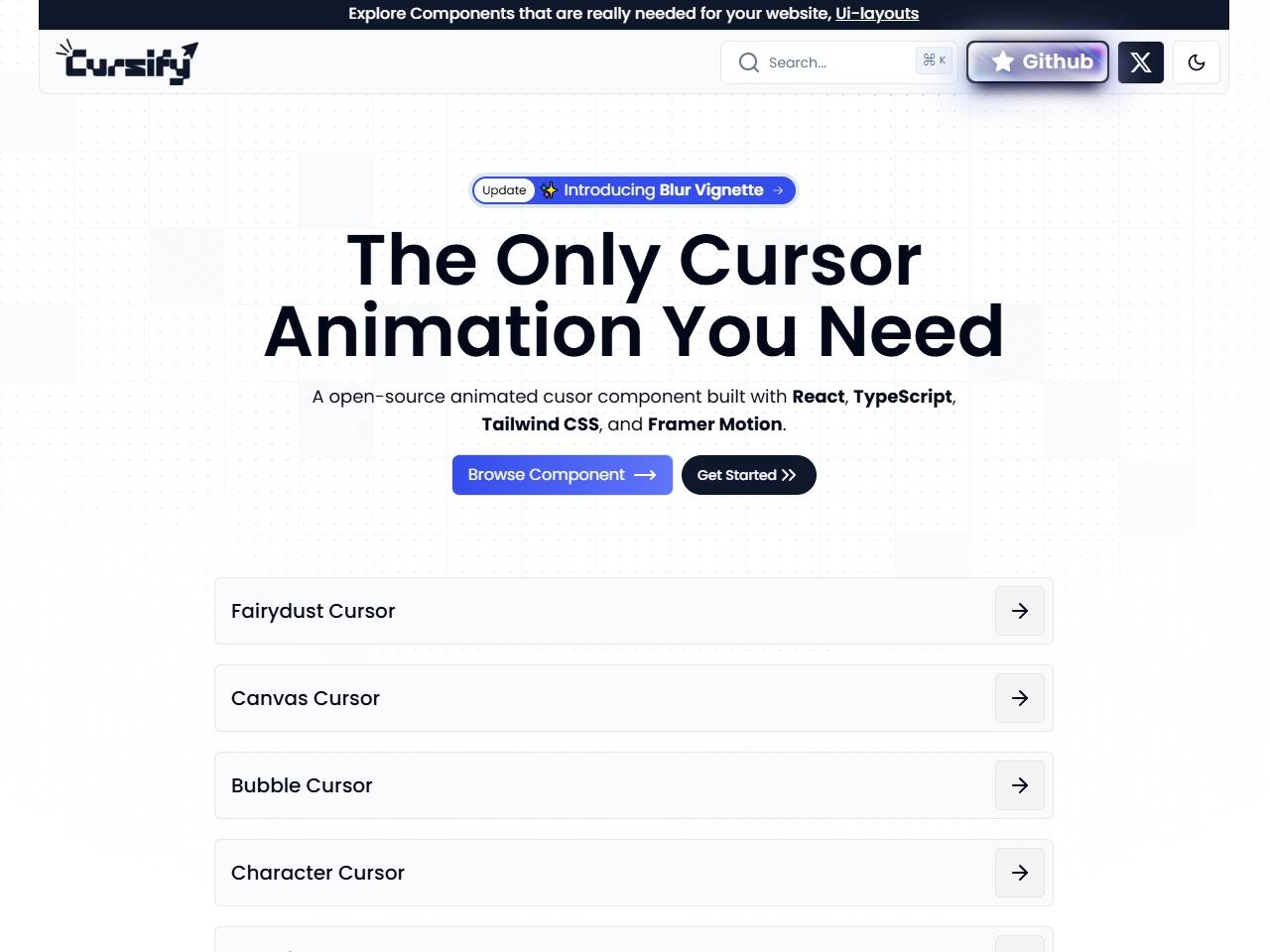
網頁設計新革命:Cursify 為您的網站帶來絕美的游標動畫效果!
2025-02-04 19:30:00
身為一位網頁設計師,我總是在尋找能讓使用者體驗更上一層樓的創新元素。今天要向各位介紹一個令人興奮的開源項目 — Cursify,這是一個專為現代網頁設計打造的動畫游標元件。

便當隔間讓我的網頁製作專案有了令人難忽的體驗
2025-01-28 15:30:00
在現代網頁製作的世界裡,設計師們一直在尋找能夠讓內容既美觀又實用的排版方式。最近,我發現了一個讓我愛不釋手的設計趨勢 — Bento Grid(便當格設計)。這個靈感來自日本便當盒的概念,不僅徹底改變了我的網頁設計方式,更為我的專案帶來前所未有的視覺震撼。

CSS定位專員上班了!Anchor API讓我用純CSS進行錨點定位!
2025-01-15 21:30:00
各位前端工程師們,還在為了網頁設計中的元素定位傷腦筋嗎?是不是每次要做下拉選單、彈跳視窗都要寫一堆JavaScript?欸~告訴你們一個好消息,CSS界最新的定位專員「Anchor API」來報到啦!讓我們用最輕鬆的方式,用純CSS就能搞定那些煩人的定位問題!

你知道網頁可以取得CPU、GPU、電池資訊嗎?navigator追蹤用戶的好幫手!
2025-01-15 13:40:00
我的爬蟲又被擋了,昨天凌晨在對抗Cloudflare Turnstile,花了點時間研究python的套件,由套件內發現navigator這個JAVASCRIPT APIs,原來,許多電腦資訊由這邊洩漏出去,我先將與設計網頁相關的內容筆記下來寫成文章。

分散網頁的顯示負載content-visibility可以讓您網頁顯示速度感覺快一倍!
2025-01-14 20:00:00
我一直都是使用loading="lazy"來分散顯示速度的壓力,但是現在有了新的選擇,不是在html裡面,而是CSS的功能,可以讓您指定的元素在viewport內才進行載入。

SEO十二大迷思解密:從使用者角度重新認識搜尋引擎優化
2025-01-14 14:10:00
在數位行銷蓬勃發展的今日,SEO(搜尋引擎優化)已成為許多企業必修的課題。然而,市面上充斥著各種關於SEO的說法,反而讓SEO變成爛大街的技術,究竟哪些是真相?哪些是迷思?讓我們從使用者價值的角度,重新審視這些常見觀點。

定義網頁設計的初衷@starting-style,我的網頁原始碼可以少寫一倍!
2025-01-13 20:00:00
當Firefox Partial support起我就會開始大量使用該功能,@starting-style能夠定義網頁載入時的初始CSS,現在開始支援拉!這樣我就可以少寫許多網頁原始碼。

前端開發新視界:用 clip-path 打造獨特網頁設計,提升超讚 CX 體驗!
2025-01-12 19:50:00
其實clip-path不是甚麼新的技術,因為我都是使用SVG在做網頁形狀,但是我遇到一個案子使用SVG動畫加CSS mask 一部影片,在客戶電腦一直lag,總不能叫使用者換顯示卡吧?!?!,回來用clip-path解決!

2025網頁設計必學!現代CSS單位大解密:打造完美響應式版面的秘訣
2025-01-01 15:00:00
在網頁開發的世界裡,CSS單位就像是建築師手中的尺規,是構築完美網頁不可或缺的工具。從最基本的像素(px)到現代化的視口單位(vh/vw),每一個CSS單位都承載著特定的使命,為不同的設計場景提供最佳解決方案。 隨著行動裝置的普及,響應式設計早已從「加分項目」轉變為「必要條件」。在這個多螢幕時代,選擇合適的CSS單位不僅關係到版面的美觀,更直接影響使用者體驗的品質。一個設計優秀的網頁,必須能在不同尺寸的螢幕上完美呈現,這正是CSS單位發揮魔力的時刻。 本文將帶您深入探索CSS單位的世界,從基礎認知到進階應用,幫助您掌握這些數位世界的度量工具,為您的網頁設計之路開啟新的篇章。無論您是初學者還是資深開發者,相信都能在這裡找到啟發與收穫。

免費物件模版網站Mockupnest讓我的網頁設計作品更有可看性!
2024-12-20 14:30:00
還在為了網頁設計作品的展示方式傷腦筋嗎?或是覺得作品集看起來總是缺少那麼一點專業感?今天要來分享一個讓我的接案效率翻倍的秘密武器!一個完全免費、無須註冊,卻能讓你的網頁設計作品立即提升檔次的超強資源網站! 身為一名專業網頁設計師,我深知一個作品要打動客戶,第一眼的視覺呈現有多重要。在這個講求速度和效率的時代,如何用最短的時間讓自己的網頁設計作品脫穎而出,成了每個設計師必修的功課。今天要跟大家分享的 Mockupnest 平台,不僅提供超高質感的專業模版,更重要的是「全部免費」!沒錯,你沒聽錯,這個讓我的網頁設計作品接案率大幅提升的秘密武器,竟然完全免費! 在這篇文章中,我將毫不藏私地分享: 為什麼 Mockupnest 能讓你的作品瞬間提升質感 最新釋出的超實用樣機資源 專業網頁設計師都在用的展示技巧 實際案例分享與應用心得 讓我們一起來看看,這個強大的免費資源如何為你的網頁設計作品注入新生命!

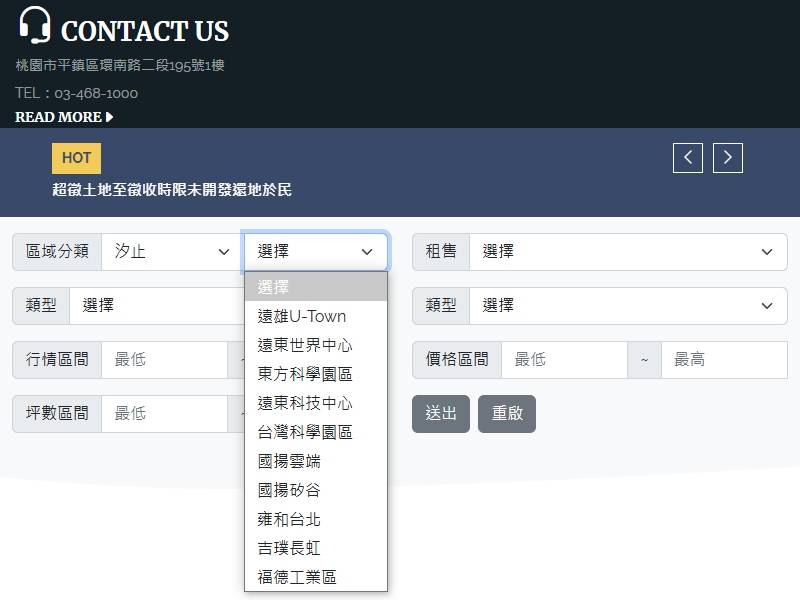
房地系統開發:數位不動產服務的革新藍圖
2024-12-15 23:50:00
在這個瞬息萬變的數位時代,每一個產業都在經歷前所未有的轉型。不動產行業,這個曾被視為傳統且保守的領域,正悄然間迎來最深刻的技術革命。 回首過去,不動產交易依賴於人與人之間的直接溝通,資訊不對稱是常態。房仲業務員手中的資料本子、牆上密密麻麻的客戶資訊卡片,曾經是這個行業的標誌性符號。然而,在智慧型手機和大數據時代,這一切正以驚人的速度被顛覆。 數位化已不再是選項,而是生存的必要條件。 現代的不動產服務需要的不僅僅是資訊的傳遞,更要求即時性、精準性和全面性。客戶期待的是: 毫秒級的搜索體驗 最速的資訊更新 跨平台的無縫使用體驗 智能的個性化推薦 CX網頁設計公司深刻理解這一轉型的必要性。我們不僅僅是技術提供者,更是行業變革的推動者。每一行程式碼、每一個功能設計,都凝聚著對不動產服務未來的想像和重構。 房地系統的誕生,標誌著不動產服務邁入全新的數位生態時代。它不僅僅是一個技術平台,更是連接房地產從業者、投資者和客戶的智能紐帶。 在這場數位革命中,我們堅信:技術的力量,將重新定義不動產服務的邊界。 CX網頁設計公司 研發團隊
數位轉型,從這裡開始
數位轉型,從這裡開始

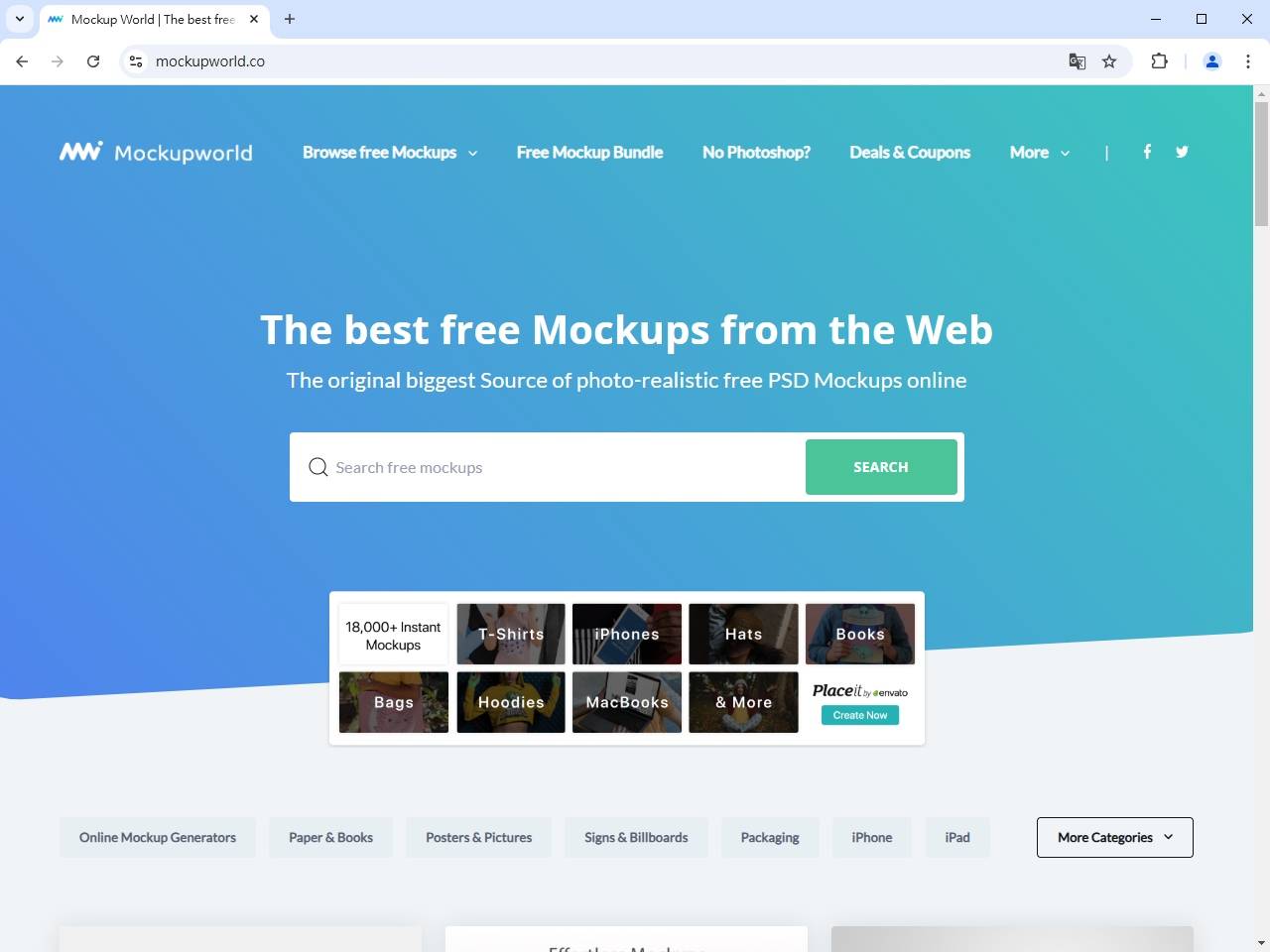
熱門設計資源網站mockupworld,讓您的設計創意加快實現
2024-12-13 15:50:00
在這個視覺為王的時代,設計早已不再只是純粹的美學表現,更是溝通、說服與創新的重要媒介。每一個像素、每一個線條,都承載著設計師對世界的理解與想像。 我依然清晰地記得踏入設計領域的第一天,那時的我懷著對美的無限熱情,卻常常被繁複的製作流程和有限的資源所困擾。如何用最少的時間,呈現最打動人心的設計?如何在競爭激烈的市場中脫穎而出?這些問題一直縈繞在我的腦海。 經過多年的摸索與實踐,我逐漸意識到,優秀的設計不僅需要天分與靈感,更需要得力的工具與資源。就像建築師需要精良的工具,音樂家需要高品質的樂器,設計師同樣需要強大且便利的設計資源平台。 Mockup World的出現,彷彿為設計師的創作之路開闢了一條新的捷徑。它不僅提供豐富的設計素材,更重要的是,它理解設計師內心深處對於效率與美感的渴望。 在這篇文章中,我將毫無保留地分享我對Mockup World的深入觀察與使用心得,希望能為正在尋找設計靈感與資源的夥伴們,點亮一盞指引的明燈。 設計,從來都不只是工作,更是一種生活的態度與表達方式。讓我們一起,用設計改變世界。

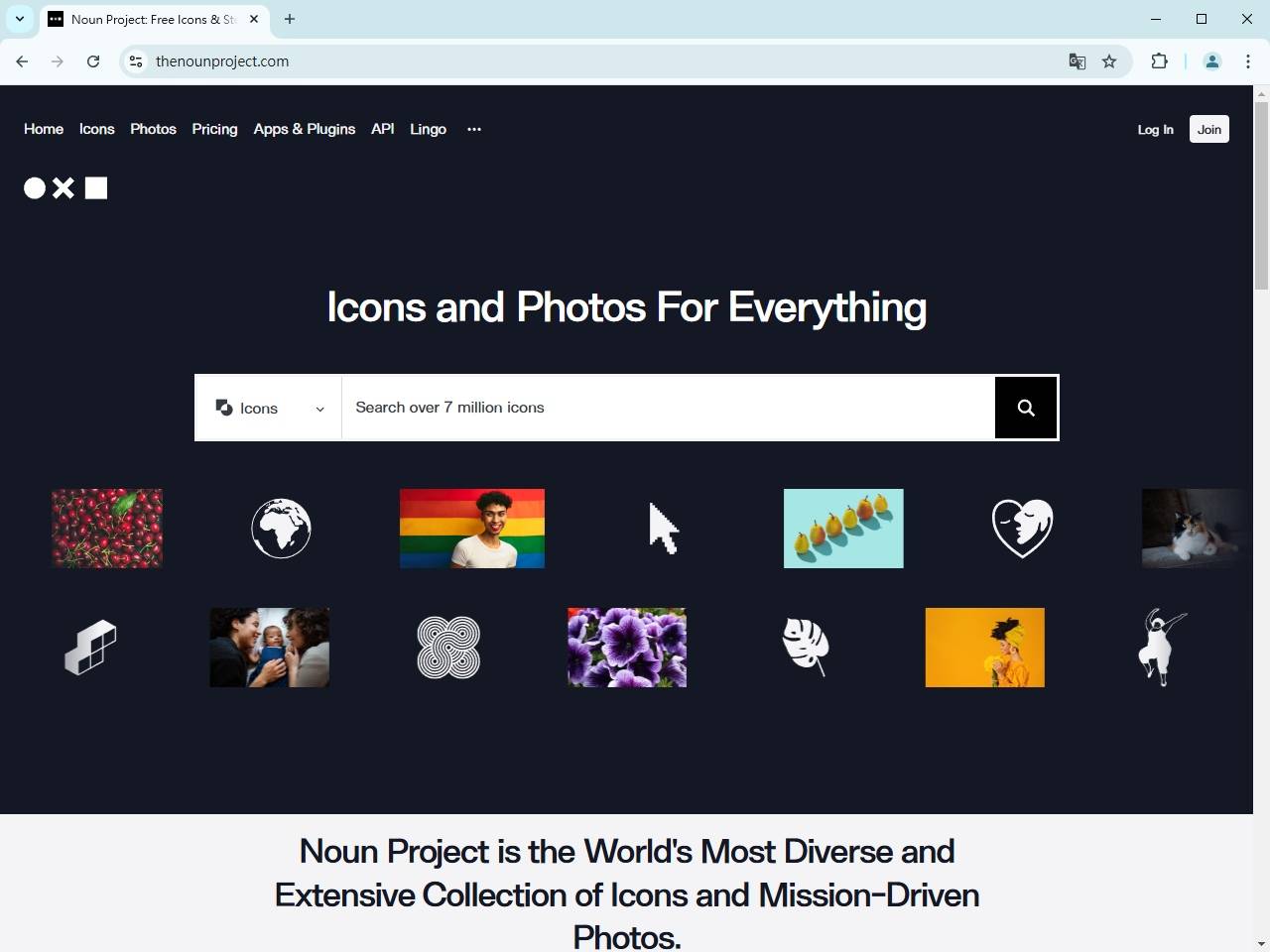
設計ICON沒有靈感嗎?推薦至The Noun Project逛逛,免費ICON與付費ICON提供龐大靈感來源!
2024-12-10 16:30:00
網頁設計時,一個精心挑選的圖示不僅僅是一個簡單的視覺元素,更是溝通的橋樑。它能夠快速傳遞複雜的訊息,跨越語言的障礙,並在瞬間捕捉使用者的注意力。然而,對於許多設計師來說,找到完美的圖示常常是一場創意的掙扎。 The Noun Project應運而生,成為全球設計師的靈感寶庫。這個平台不僅提供了超過300萬個來自世界各地的圖示,更是一個充滿創意和可能性的視覺王國。無論您是在尋找簡約的商務圖示、生動的插圖,還是獨特的客製化符號,這裡都能滿足您的需求。 免費還是付費?這個平台為不同需求的設計師提供了靈活的選擇。想省錢的朋友可以利用大量免費圖示(只需標註作者),而追求完美的專業設計師則可以選擇高級授權,無縫整合到自己的專案中。 讓我們一起探索The Noun Project,發現設計中無限的創意可能性!

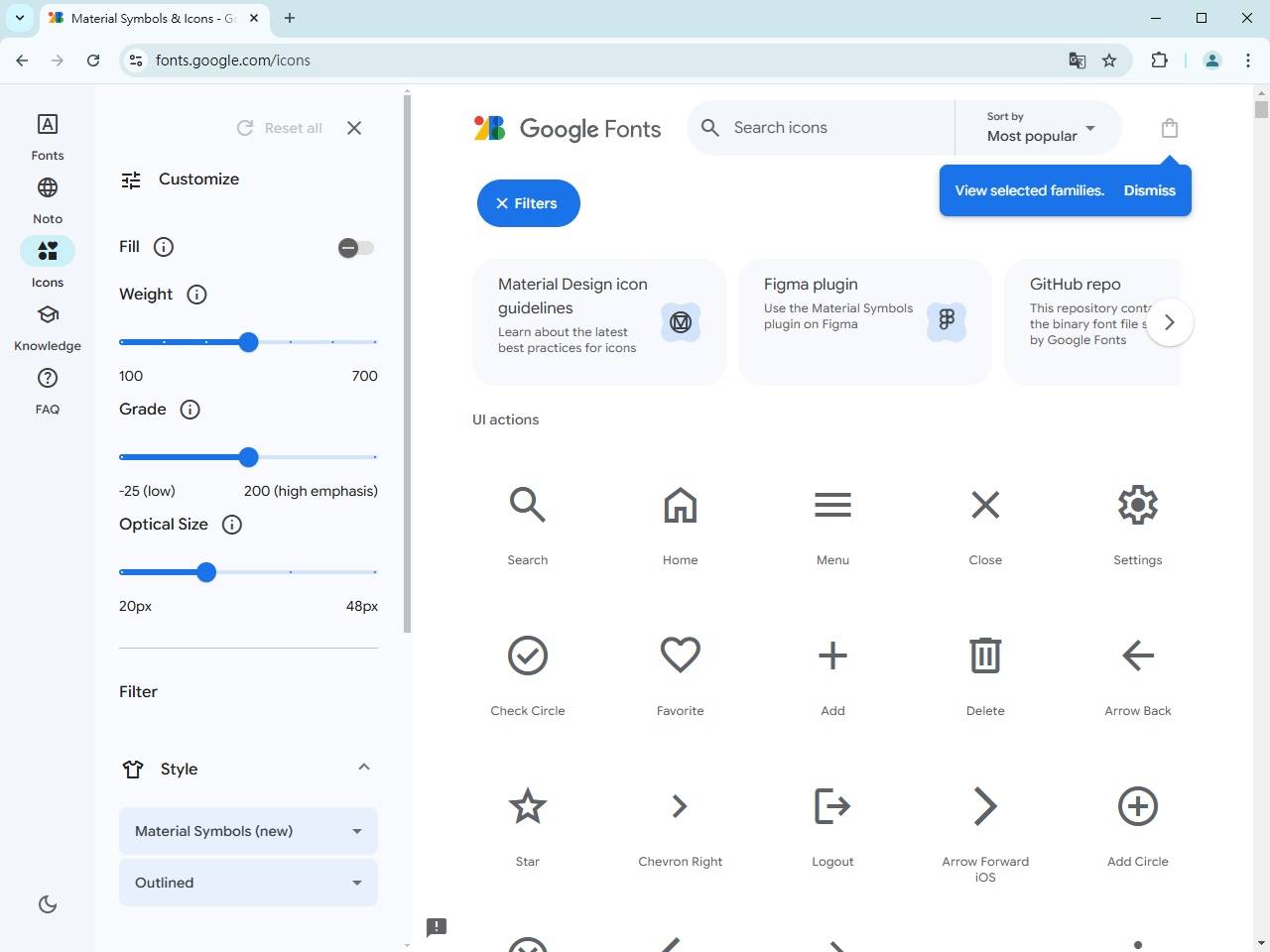
免費ICON推薦,Google Fonts Icons 網站的介紹
2024-12-10 14:30:00
作為 UI/UX 設計師,我們深知良好的圖示可以決定設計的成敗。因此,在每個專案的初期,我們總是會花些時間來挑選合適的圖示包。
CONTACT INFORMATION