
AI時代下的網頁設計新思維:從文藝復興到現代使用者介面的演進
2025-02-13 17:50:00
前言:網頁設計的革命性轉變 在這個人工智慧快速發展的時代,網頁設計正經歷前所未有的轉變。無論是桌面應用程式、行動裝置APP,還是未來即將出現的新型介面,人類對空間的直覺理解仍然是數位導覽的根本。本文將帶您深入探討網頁設計的演進歷程,從文藝復興時期的藝術突破,到現代AI驅動的使用者介面設計。

告別線框圖:網頁設計新思維 - 內容優先規劃指南
2025-02-13 17:30:00
在現代網頁設計領域中,我們是否該重新思考傳統線框圖(Wireframe)的角色?本文將深入探討一個革新性的網頁設計方法 —— 內容優先指南(Priority Guide),以及為什麼這個方法可能是未來網頁設計的新趨勢。

網頁設計的新選擇,使用 HTMX 徹底改變您的 Web 開發方式!
2025-02-11 21:40:00
身為網頁設計師,我們總是在尋找能夠提升開發效率且維護性高的解決方案。近期,HTMX 這個革命性的工具正在改變網頁設計的遊戲規則,為我們帶來嶄新的開發方式。本文將深入探討 HTMX 如何翻轉傳統網頁設計的思維,以及為何越來越多開發者選擇使用它。

提升您的UI/UX設計:Vectopus網頁設計資源平台介紹
2025-02-09 17:25:03
在當今快速發展的數位環境中,擁有現代且功能完善的設計工具,對於致力打造卓越UI/UX體驗的開發者來說至關重要。然而,面對網路上品質與功能各異的眾多選擇,尋找合適的工具往往令人感到困擾。

網頁轉場不冷場View Transition API輕鬆實現換頁動畫!
2025-02-09 15:20:00
還記得Front Page裡面的Page Transitions轉場功能嗎?有Blind Horizontal水平展開、Blind Vertical垂直展開、Dissolve溶解、Box In由外而內的方塊、Box Out由內而外的方塊效果,使用起來超方便。不過因為Flash當時很流行,學校畢業後我都改用Flash讓全動畫網站實現轉場效果,後來Flash被淘汰,我就使用AJAX跟DOM做轉場效果,迎接2025年的到來,現在新的API可以用了,雖然Firefox還不支援,相信越多人使用可以推展支援的普及進度。

連結語法a標籤的進階屬性運用
2025-02-09 15:20:00
在現代網頁設計中,a標籤不僅僅是簡單的超連結,更是影響SEO表現的關鍵因素。本文將從技術和行銷的角度,深入探討a標籤的進階屬性運用,協助網頁設計師打造更專業的網站,同時提升SEO效果。

這個網頁標籤blockquote很多人會用,但是不精,引用標籤的使用教學
2025-02-07 17:40:00
近年來,隨著網頁設計的發展,許多網站為了提升閱讀體驗和SEO排名,開始重視HTML標籤的正確使用。其中,blockquote引用標籤的應用尤其關鍵,但許多人對其運用還不夠精準。本文將從SEO優化和網頁設計的角度,深入探討blockquote的完整應用指南。

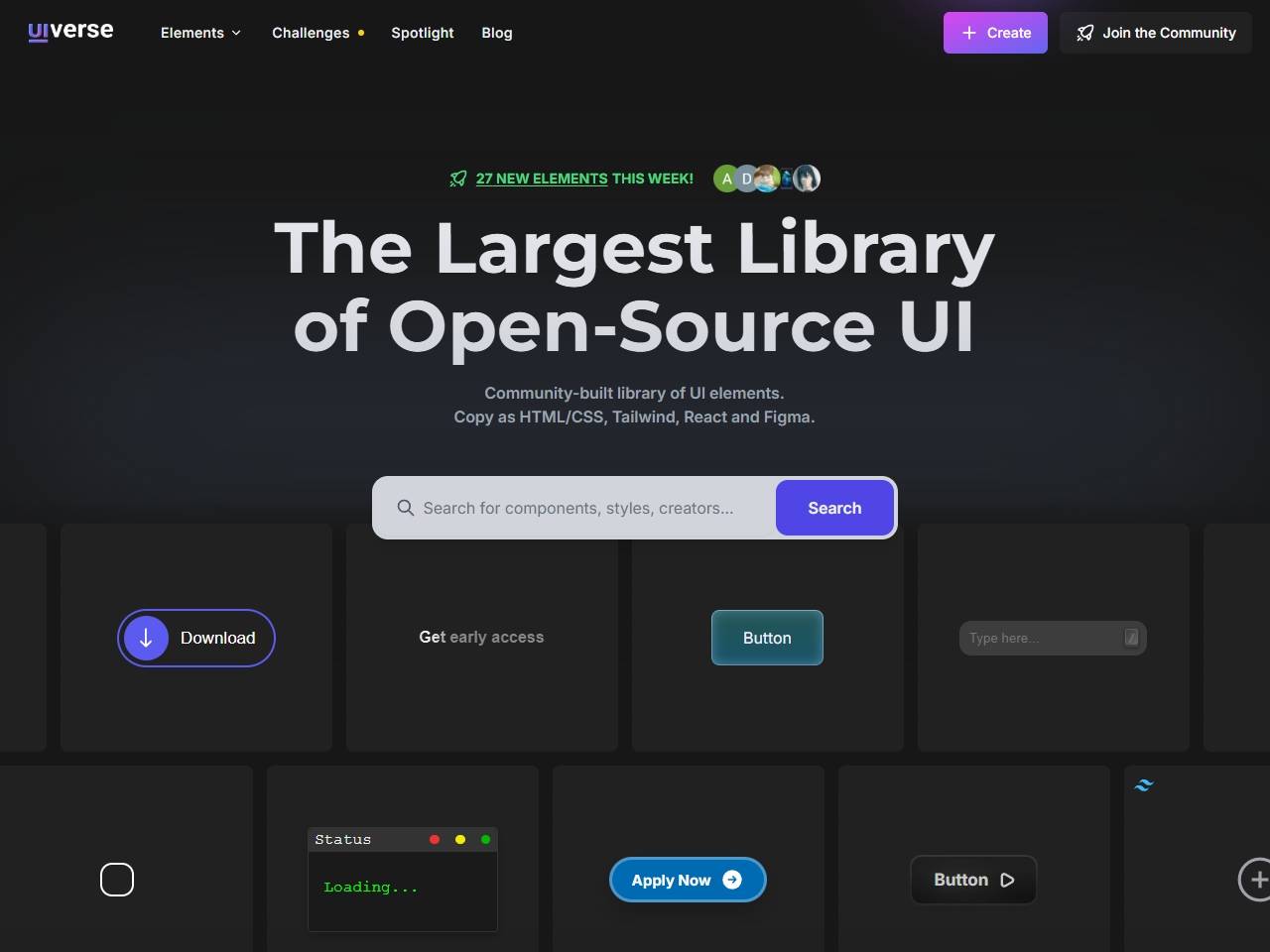
網頁設計必備良品!Uiverse是我學習的好幫手。
2025-02-05 21:30:00
優秀的網頁設計不僅是一個網站的門面,更是使用者體驗的關鍵所在。身為一位前端工程師,我深知打造出既美觀又實用的網頁設計往往需要投入大量時間與心力。今天要跟大家分享的是一個讓我在網頁設計工作上事半功倍的好幫手:Uiverse.io。

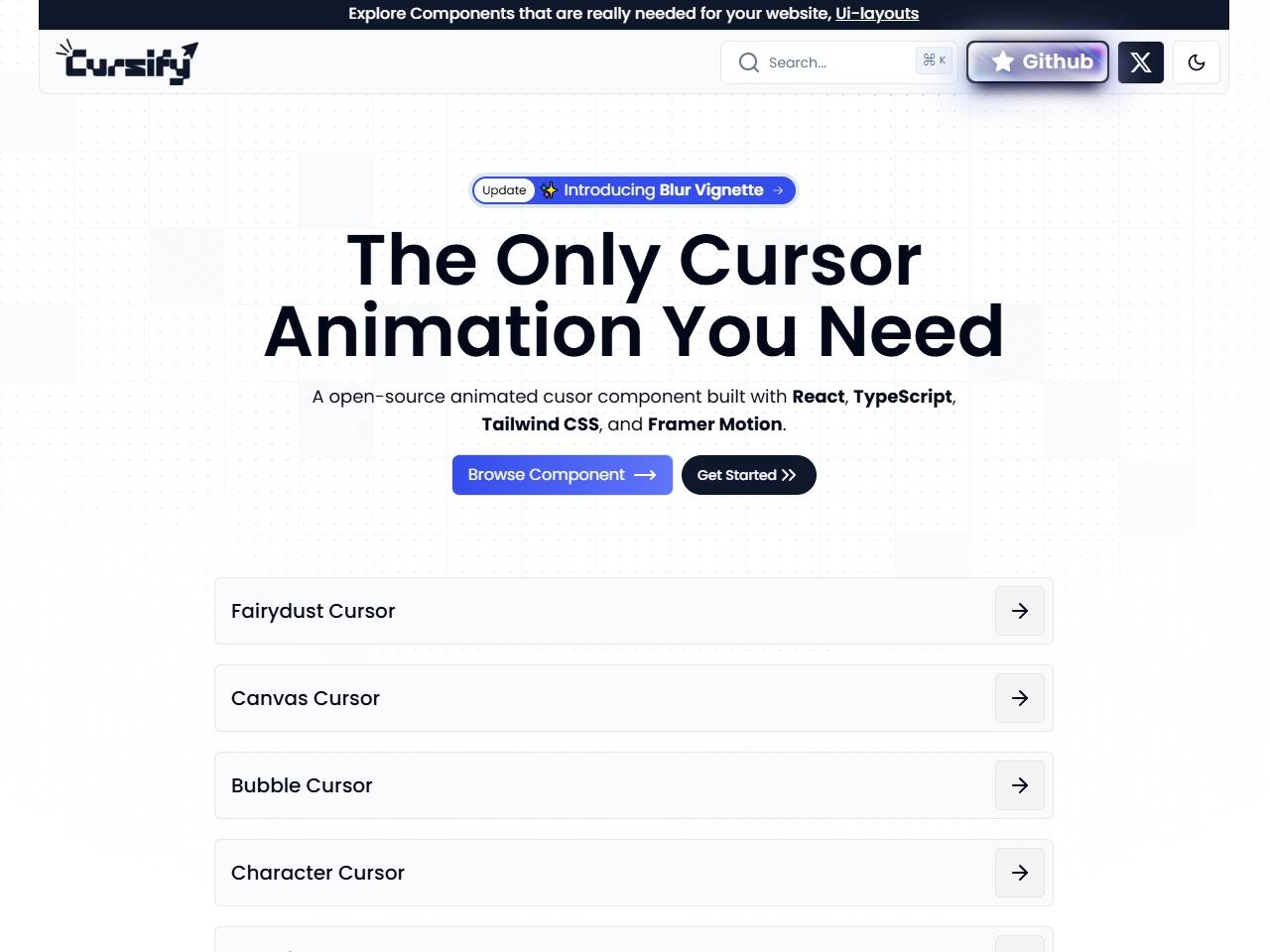
網頁設計新革命:Cursify 為您的網站帶來絕美的游標動畫效果!
2025-02-04 19:30:00
身為一位網頁設計師,我總是在尋找能讓使用者體驗更上一層樓的創新元素。今天要向各位介紹一個令人興奮的開源項目 — Cursify,這是一個專為現代網頁設計打造的動畫游標元件。

優雅的幫文字截斷,讓響應式網頁設計排版更美觀的小技巧!
2025-02-03 21:30:00
在現代網頁設計中,文字的呈現方式對於整體視覺效果有著關鍵性的影響。隨著響應式網頁設計的普及,如何在不同裝置上優雅地處理文字溢出的問題,成為許多前端工程師關注的焦點。本文將分享一些實用的 CSS 技巧,協助您在網頁設計中完美處理文字截斷的問題。

SEO排名價格大揭秘:3分鐘掌握合理收費標準!
2025-02-01 21:00:00
在數位行銷的世界裡,SEO(搜尋引擎最佳化)已成為企業不可或缺的策略。然而,面對市場上林林總總的SEO服務,許多企業主都會問同一個問題:「SEO排名價格到底多少才合理?」

網頁文字排版需要學習的2個CSS標籤writing-mode與text-orientation介紹!
2025-01-31 21:10:00
在現代的網頁設計中,文字排版的重要性不言而喻。隨著全球化的發展,多語言網站的需求與日俱增,這使得文字排版的技巧變得更加重要。今天要為各位介紹兩個對網頁設計師來說極其重要的CSS屬性:writing-mode與text-orientation。透過這兩個屬性的靈活運用,我們可以創造出更具創意和專業性的網頁設計作品。

SEO第一知識PageRank介紹,PR值的價值與被惡意使用的歷史
2025-01-31 18:50:00
在搜尋引擎優化(SEO)的發展歷程中,Google的PageRank演算法可說是最具革命性的突破。這個由Google創辦人Larry Page和Sergey Brin在史丹福大學時期所開發的演算法,不僅改變了搜尋引擎的運作方式,更徹底改變了網際網路的生態。

訪問者模式是一種行為設計模式,應用於網頁設計中可以大大提高用戶體驗!
2025-01-30 20:00:00
在現代網頁設計中,訪問者模式(Visitor Pattern)已經成為提升用戶體驗的關鍵策略之一。透過深入理解用戶的瀏覽行為和視覺關注模式,我們可以打造出更具吸引力和效率的網站設計。本文將為您詳細解析訪問者模式的重要性及其實際應用方法。

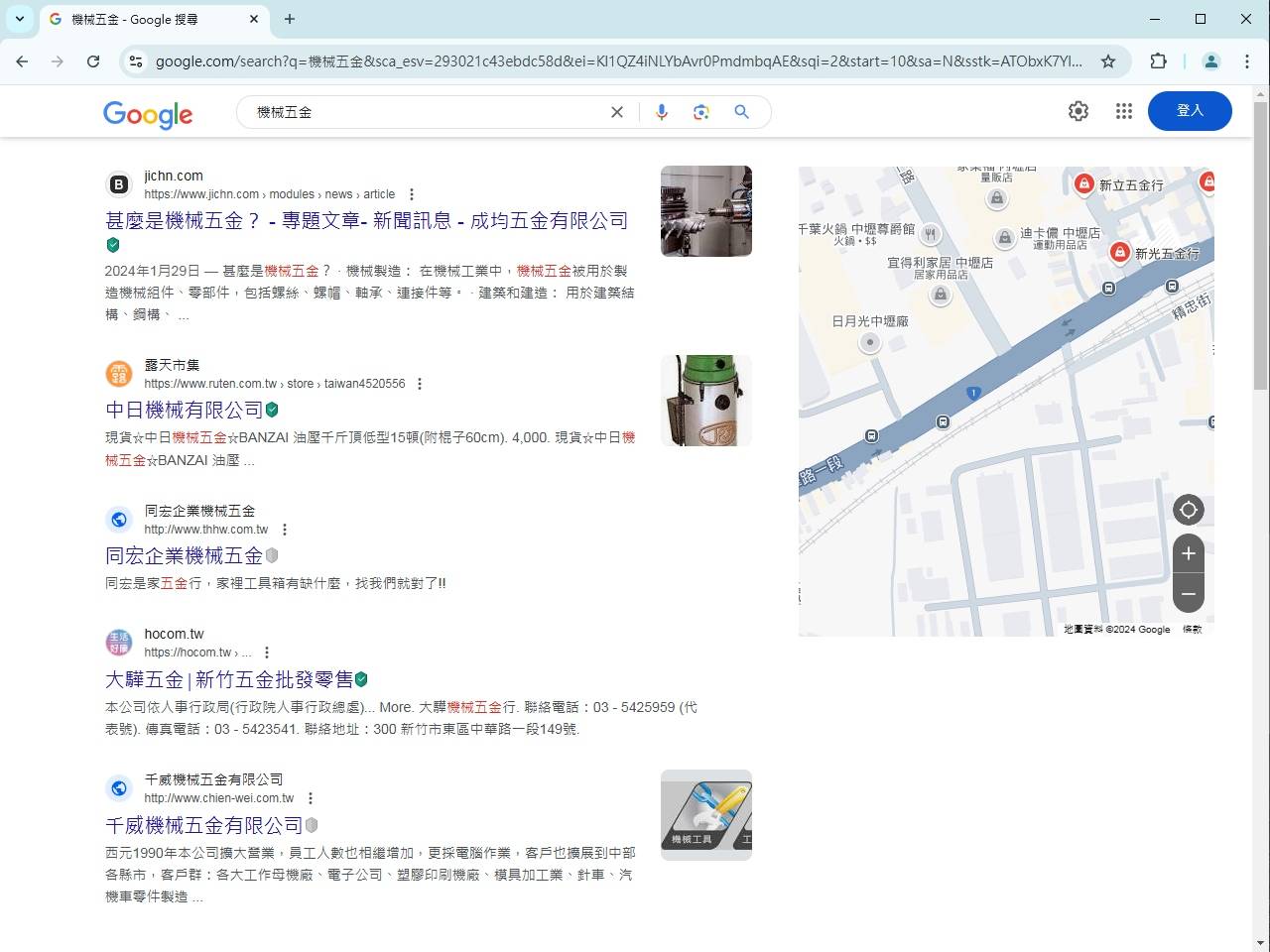
SEO之前先了解SERP搜尋引擎結果頁!
2025-01-30 20:00:00
在現代數位行銷領域中,了解SERP(Search Engine Results Page,搜尋引擎結果頁)的重要性不言而喻。無論您是網站管理者、數位行銷人員,還是對SEO感興趣的初學者,深入理解SERP的運作機制都是提升網站排名的關鍵第一步。

網頁設計中的圓餅圖UI設計提醒和技巧
2025-01-30 13:40:00
在進行數據視覺化時,圓餅圖是一個強大而直觀的工具,特別適合展示整體中各部分的比例關係。讓我們深入探討如何製作既美觀又實用的圓餅圖,並了解在什麼情況下應該使用或避免使用圓餅圖。

符合SEO架構的文章有哪些要件?
2025-01-29 19:40:00
在這個數位時代,每天都有無數的內容在網路上發布。想要讓你的文章在搜尋引擎中脫穎而出,掌握SEO(搜尋引擎最佳化)的核心要件是關鍵。不論你是部落客、內容創作者,還是企業經營者,了解如何撰寫符合SEO架構的文章都能為你帶來更多的流量和商機。

網站著陸頁轉換率優化指南:打造高轉換率的終極攻略
2025-01-28 15:40:00
想知道為什麼有些網站的著陸頁能讓訪客立即採取行動,而有些卻讓人看了就想關掉?今天就讓我們深入探討著陸頁優化的秘訣,幫助你大幅提升轉換率(CVR)!🚀

便當隔間讓我的網頁製作專案有了令人難忽的體驗
2025-01-28 15:30:00
在現代網頁製作的世界裡,設計師們一直在尋找能夠讓內容既美觀又實用的排版方式。最近,我發現了一個讓我愛不釋手的設計趨勢 — Bento Grid(便當格設計)。這個靈感來自日本便當盒的概念,不僅徹底改變了我的網頁設計方式,更為我的專案帶來前所未有的視覺震撼。

UGC對於SEO的影響!
2025-01-27 18:50:00
UGC全名叫User Generated Content 使用者生成內容,這些內容可以是留言、評論、討論、評分、分享。群體內容可以提供多面向的資訊,可以增加網頁的參考價值。
CONTACT INFORMATION