
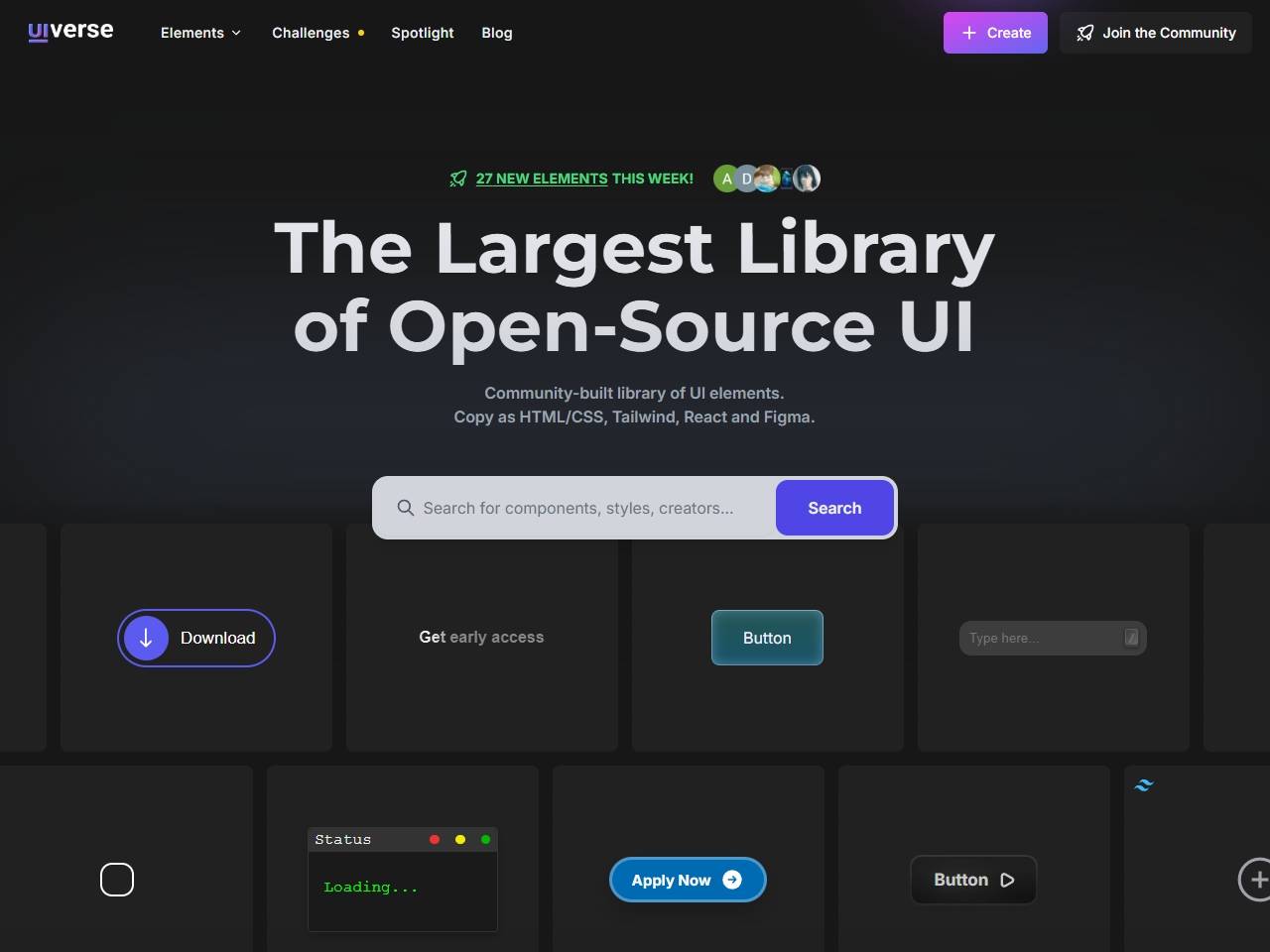
優秀的網頁設計不僅是一個網站的門面,更是使用者體驗的關鍵所在。身為一位前端工程師,我深知打造出既美觀又實用的網頁設計往往需要投入大量時間與心力。今天要跟大家分享的是一個讓我在網頁設計工作上事半功倍的好幫手:Uiverse.io。
網頁設計必備良品!Uiverse是我學習的好幫手。
為什麼我要推薦Uiverse?
在進行網頁設計時,我們常常會遇到需要製作各種UI元件的情況。從最基本的按鈕、表單,到較為複雜的卡片式設計、載入動畫等,每個元件都需要精心設計才能達到理想的視覺效果。Uiverse.io正是為解決這個問題而生的開源平台,目前已擁有超過55,000名貢獻者,提供超過4,000個精心設計的UI元件。
專業網頁設計師的得力助手
以下是Uiverse為網頁設計工作帶來的重要優勢:
| 功能面向 | 具體效益 |
|---|---|
| 開發效率 | 即用即取的程式碼,節省重複開發時間 |
| 設計參考 | 豐富的設計靈感,提供多樣化的實作方向 |
| 程式碼品質 | 社群推薦的優質程式碼,確保使用穩定性 |
| 客製彈性 | 可自由修改的原始碼,支援個人化需求 |
全方位的網頁設計元件庫
在進行網頁設計時,Uiverse提供了多種實用的元件類型:
基礎互動元件
網頁設計中最常用到的按鈕、核取方塊、開關等基礎元件,都能在Uiverse中找到精美的設計範例。這些元件不僅外觀精緻,更重要的是都附帶完整的HTML和CSS程式碼,讓開發者能快速導入專案中使用。
一個按鈕範例
這是Uiverse裡面的一個按鈕範例,是不是很炫?
版面配置組件
對於網頁設計來說,良好的版面配置是不可或缺的。Uiverse提供了各式各樣的卡片設計、格線系統等版面元件,協助開發者打造出結構清晰的頁面布局。
動態效果設計
現代網頁設計越來越重視動態效果,適當的動畫能大幅提升使用者體驗。Uiverse收錄了大量精美的載入動畫、懸停效果等動態設計,讓網頁增添生動活潑的風格。
實務應用心得分享
作為一個經常使用Uiverse的網頁設計工作者,我特別欣賞它在以下幾個方面的表現:
開發流程優化
在進行網頁設計專案時,Uiverse幫助我大幅縮短了開發時程。特別是在製作原型或概念驗證時,能夠快速套用現成的元件,讓討論和修改更有效率。
設計靈感激發
觀摩其他開發者分享的作品,不僅能學習到新的設計技巧,更能激發出創新的設計思維。這對提升網頁設計的質量非常有幫助。
程式碼學習
透過研究Uiverse上的程式碼,我學到了許多實用的CSS技巧和最佳實踐。這些知識對提升網頁設計的專業度有莫大幫助。
善用MIT授權的優勢
值得一提的是,Uiverse採用MIT授權條款,這意味著所有元件都可以自由地運用在商業專案中。對於網頁設計工作者來說,這是相當重要的優勢,因為不需要擔心授權問題,可以專注於創作本身。
在競爭激烈的網頁設計領域,能夠善用優質工具來提升工作效率至關重要。Uiverse.io不僅是一個單純的元件庫,更是一個促進學習與交流的平台。隨著愈來愈多開發者的加入,相信這個平台會持續成長,為網頁設計社群帶來更多優質資源。
Uiverse網址 https://uiverse.io
作為一個網頁設計工作者,我強烈推薦給所有想要提升開發效率、尋找設計靈感的同業夥伴。透過妥善運用這個平台,必定能為您的網頁設計工作帶來更多可能性。
最後,提醒大家在使用這些現成元件時,別忘了根據專案需求進行適當的調整,畢竟每個網頁設計專案都有其獨特性,找到平衡點才能發揮工具的最大價值。
-
HTML屬性contenteditable讓網頁設計增加互動元素!
Published on 2025-03-25 13:30:00 -
CSS 點擊處理器:您可能未曾使用但值得一試的技巧
Published on 2025-02-23 17:00:00 -
CSS Container Queries 與 interpolate-size 的搭配使用!
Published on 2025-02-18 14:10:00 -
CSS動畫做過頭了嗎?利用will-change屬性改進您的網頁設計作品!
Published on 2025-02-16 16:40:00 -
還在用innerHTML嗎?現在所有瀏覽器都支援getHTML()了,是時候使用它了。
Published on 2025-02-15 14:30:00 -
AI時代下的網頁設計新思維:從文藝復興到現代使用者介面的演進
Published on 2025-02-13 17:50:00 -
告別線框圖:網頁設計新思維 - 內容優先規劃指南
Published on 2025-02-13 17:30:00 -
網頁設計的新選擇,使用 HTMX 徹底改變您的 Web 開發方式!
Published on 2025-02-11 21:40:00 -
網頁轉場不冷場View Transition API輕鬆實現換頁動畫!
Published on 2025-02-09 15:20:00 -
連結語法a標籤的進階屬性運用
Published on 2025-02-09 15:20:00 -
優雅的幫文字截斷,讓響應式網頁設計排版更美觀的小技巧!
Published on 2025-02-03 21:30:00 -
訪問者模式是一種行為設計模式,應用於網頁設計中可以大大提高用戶體驗!
Published on 2025-01-30 20:00:00 -
網頁設計中的圓餅圖UI設計提醒和技巧
Published on 2025-01-30 13:40:00 -
網頁導入3D的互動式設計讓我大吃一驚,網頁設計要導入3D元素,並且要有互動功能,有哪些方案!
Published on 2025-01-24 23:50:00 -
CSS的字體相關特殊單位介紹:ex、ch、cap、lh,您用過那些?
Published on 2025-01-20 22:50:00 -
Neumorphism(新擬物設計)進一步改進了現代網頁設計風格
Published on 2025-01-19 00:20:00 -
CSS @scope即將登場,網頁設計更靈活!
Published on 2025-01-18 19:30:00 -
用 inert 讓網頁設計更有溫度!打造絕讚的 CX 體驗
Published on 2025-01-11 22:50:00 -
CSS的繼承技能currentColor,搭配color-mix,我的按鈕跟網頁看起來終於是"一路人"!
Published on 2025-01-10 15:30:00