
在這個視覺為王的時代,設計早已不再只是純粹的美學表現,更是溝通、說服與創新的重要媒介。每一個像素、每一個線條,都承載著設計師對世界的理解與想像。
我依然清晰地記得踏入設計領域的第一天,那時的我懷著對美的無限熱情,卻常常被繁複的製作流程和有限的資源所困擾。如何用最少的時間,呈現最打動人心的設計?如何在競爭激烈的市場中脫穎而出?這些問題一直縈繞在我的腦海。
經過多年的摸索與實踐,我逐漸意識到,優秀的設計不僅需要天分與靈感,更需要得力的工具與資源。就像建築師需要精良的工具,音樂家需要高品質的樂器,設計師同樣需要強大且便利的設計資源平台。
Mockup World的出現,彷彿為設計師的創作之路開闢了一條新的捷徑。它不僅提供豐富的設計素材,更重要的是,它理解設計師內心深處對於效率與美感的渴望。
在這篇文章中,我將毫無保留地分享我對Mockup World的深入觀察與使用心得,希望能為正在尋找設計靈感與資源的夥伴們,點亮一盞指引的明燈。
設計,從來都不只是工作,更是一種生活的態度與表達方式。讓我們一起,用設計改變世界。
熱門設計資源網站mockupworld,讓您的設計創意加快實現
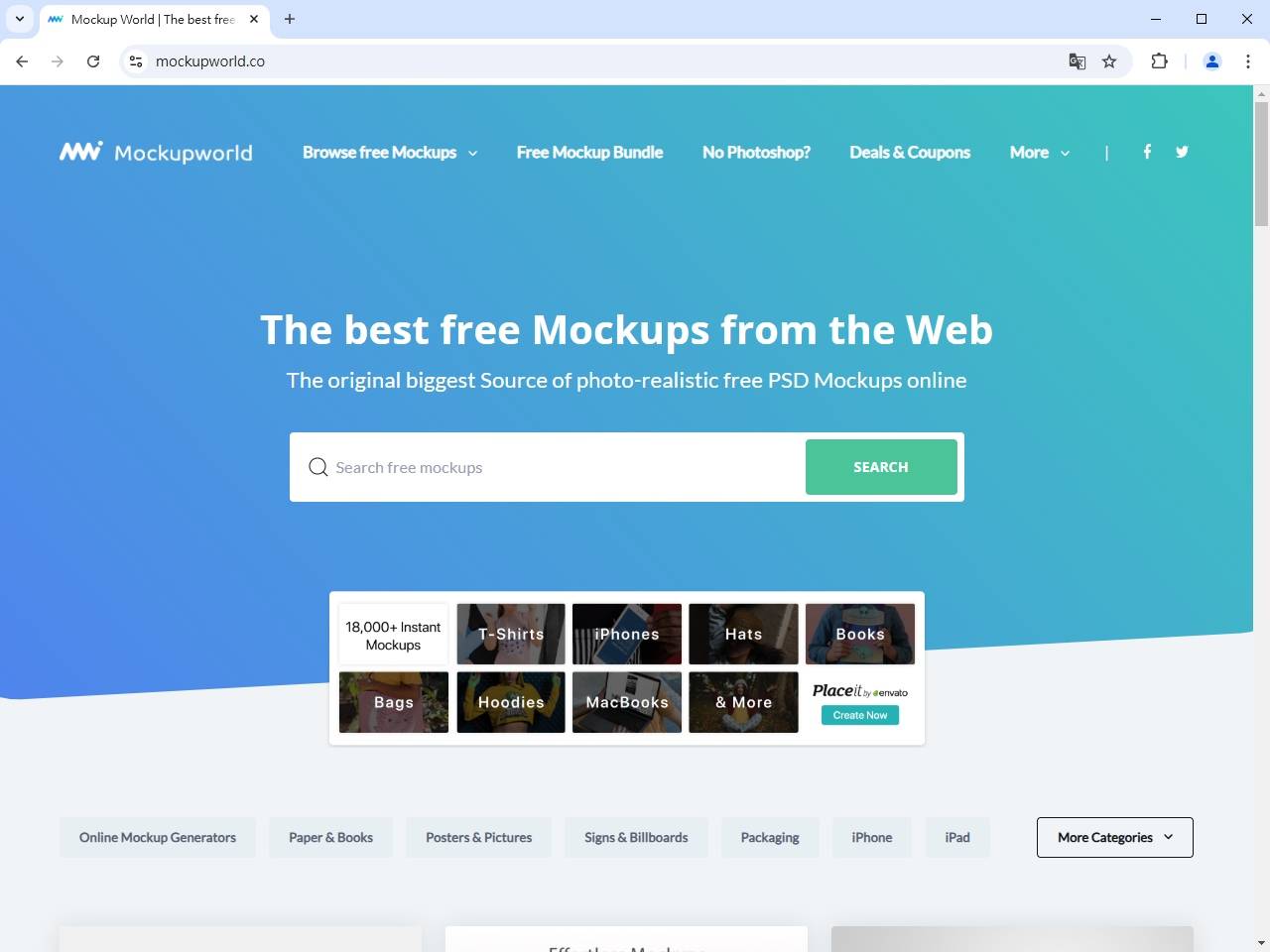
在現今快速變遷的數位設計世界中,優秀的設計素材往往是專業設計師成功的關鍵。作為一位資深設計師,我深知尋找高質量且易用的設計素材平台是創作過程中最重要的環節之一。今天,我要跟大家分享一個我極力推薦的設計資源網站——Mockup World。
Mockup World:設計師的必備資源庫
為什麼選擇Mockup World?
設計素材的選擇直接影響作品的專業度和美感。Mockup World不僅提供豐富的設計素材,更以其獨特的特色成為設計師社群的珍貴資源。
Mockup World的主要優勢
| 優勢 | 詳細說明 |
|---|---|
| 多樣性 | 涵蓋手機、平板、電腦、印刷品等多種設計素材 |
| 免費 | 大量高品質免費mockup,對新創設計師極為友善 |
| 易用性 | 支援Photoshop智能物件,快速置換設計 |
豐富的設計素材類型
Mockup World的設計素材包羅萬象,主要分類包括:
- 電子產品類
- iPhone模型
- iPad展示
- MacBook場景
- iMac mockup
- Apple Watch介面
- 印刷媒材類
- 包裝設計
- 海報模板
- T恤設計
- 戶外看板
- 名片展示
- 介面與品牌類
- UI設計展示
- 品牌識別
- 網站介面
- 行銷物料
- 社群媒體版型
使用Mockup World的專業技巧
如何高效運用設計素材?
- 善用智能物件
- 快速替換內容
- 保持高畫質
- 簡化工作流程
- 挑選合適場景
- 考慮設計風格
- 符合專案定位
- 凸顯設計亮點
- 客製化調整
- 調整光影
- 修改顏色
- 增加特效
法律與授權須知
Mockup World提供的設計素材大多可免費使用,但仍建議:
- 詳細閱讀每個素材的使用條款
- 保留原作者來源
- 遵守智慧財產權
設計師的秘密武器
對於追求卓越的設計師而言,Mockup World絕對是值得收藏的設計素材寶庫。它不僅提供資源,更是激發創意的泉源。
最後的建議
- 定期追蹤網站更新
- 收藏您喜歡的模板
- 持續學習與嘗試
在數位設計的浩瀚宇宙中,Mockup World就像是一盞明燈,照亮設計師前進的道路。無論您是剛起步的新秀,還是經驗豐富的專業人士,這個平台都能幫助您將抽象的創意快速轉化為具象的作品。
立即造訪Mockup World,釋放您的設計潛能!
-
島嶼架構是網頁設計的未來趨勢,打造真正需要的元素:無冗餘、無浪費程式碼,只有速度。
Published on 2025-03-16 14:50:00 -
網頁設計即將面臨的新挑戰CSS @function!
Published on 2025-03-12 20:30:00 -
CSS新成員報到font-size-adjust介紹
Published on 2025-02-27 21:20:00 -
Icons8 OUCH - 專業設計師的首選收費與免費網頁設計圖庫
Published on 2025-02-23 17:40:00 -
Web Components 將取代 JavaScript 框架的時代來臨了嗎? - 2025年網頁開發趨勢分析
Published on 2025-02-13 17:50:00 -
提升您的UI/UX設計:Vectopus網頁設計資源平台介紹
Published on 2025-02-09 17:25:03 -
網頁設計新革命:Cursify 為您的網站帶來絕美的游標動畫效果!
Published on 2025-02-04 19:30:00 -
便當隔間讓我的網頁製作專案有了令人難忽的體驗
Published on 2025-01-28 15:30:00 -
CSS定位專員上班了!Anchor API讓我用純CSS進行錨點定位!
Published on 2025-01-15 21:30:00 -
你知道網頁可以取得CPU、GPU、電池資訊嗎?navigator追蹤用戶的好幫手!
Published on 2025-01-15 13:40:00 -
分散網頁的顯示負載content-visibility可以讓您網頁顯示速度感覺快一倍!
Published on 2025-01-14 20:00:00 -
SEO十二大迷思解密:從使用者角度重新認識搜尋引擎優化
Published on 2025-01-14 14:10:00 -
定義網頁設計的初衷@starting-style,我的網頁原始碼可以少寫一倍!
Published on 2025-01-13 20:00:00 -
前端開發新視界:用 clip-path 打造獨特網頁設計,提升超讚 CX 體驗!
Published on 2025-01-12 19:50:00 -
2025網頁設計必學!現代CSS單位大解密:打造完美響應式版面的秘訣
Published on 2025-01-01 15:00:00 -
免費物件模版網站Mockupnest讓我的網頁設計作品更有可看性!
Published on 2024-12-20 14:30:00 -
房地系統開發:數位不動產服務的革新藍圖
Published on 2024-12-15 23:50:00 -
設計ICON沒有靈感嗎?推薦至The Noun Project逛逛,免費ICON與付費ICON提供龐大靈感來源!
Published on 2024-12-10 16:30:00 -
免費ICON推薦,Google Fonts Icons 網站的介紹
Published on 2024-12-10 14:30:00