
在這個影像至上的時代,短影音已經不再只是一種娛樂形式,更成為資訊傳遞的重要管道。尤其是 YouTube Shorts 這類短影片平台,已經徹底改變了我們消費和分享內容的方式。
想想看,幾年前我們還在為分享一部影片而傷腦筋,現在短短幾秒鐘的影片卻能快速吸引數百萬人的目光。但是,當你想要將這些精彩的短影片嵌入自己的部落格、官網或是線上作品集時,卻常常遇到技術上的阻礙。不知道該如何操作?影片無法順利嵌入?這些都是困擾創作者的老問題。
本文將帶你突破這些技術障礙,用最簡單、最直接的方式,教你如何將 YouTube Shorts 輕鬆地嵌入任何網頁。無論你是部落格主、數位行銷人員、設計師,還是單純想分享精彩內容的創作者,這篇教學都將成為你的得力助手。
準備好用一個超簡單的招數,徹底解決 YouTube Shorts 嵌入難題了嗎?讓我們一起開始這場數位內容分享的探索之旅!🚀
YouTube Shorts 影片輕鬆嵌入網頁!超簡單一招搞定
目錄
YouTube Shorts 嵌入網頁大解密
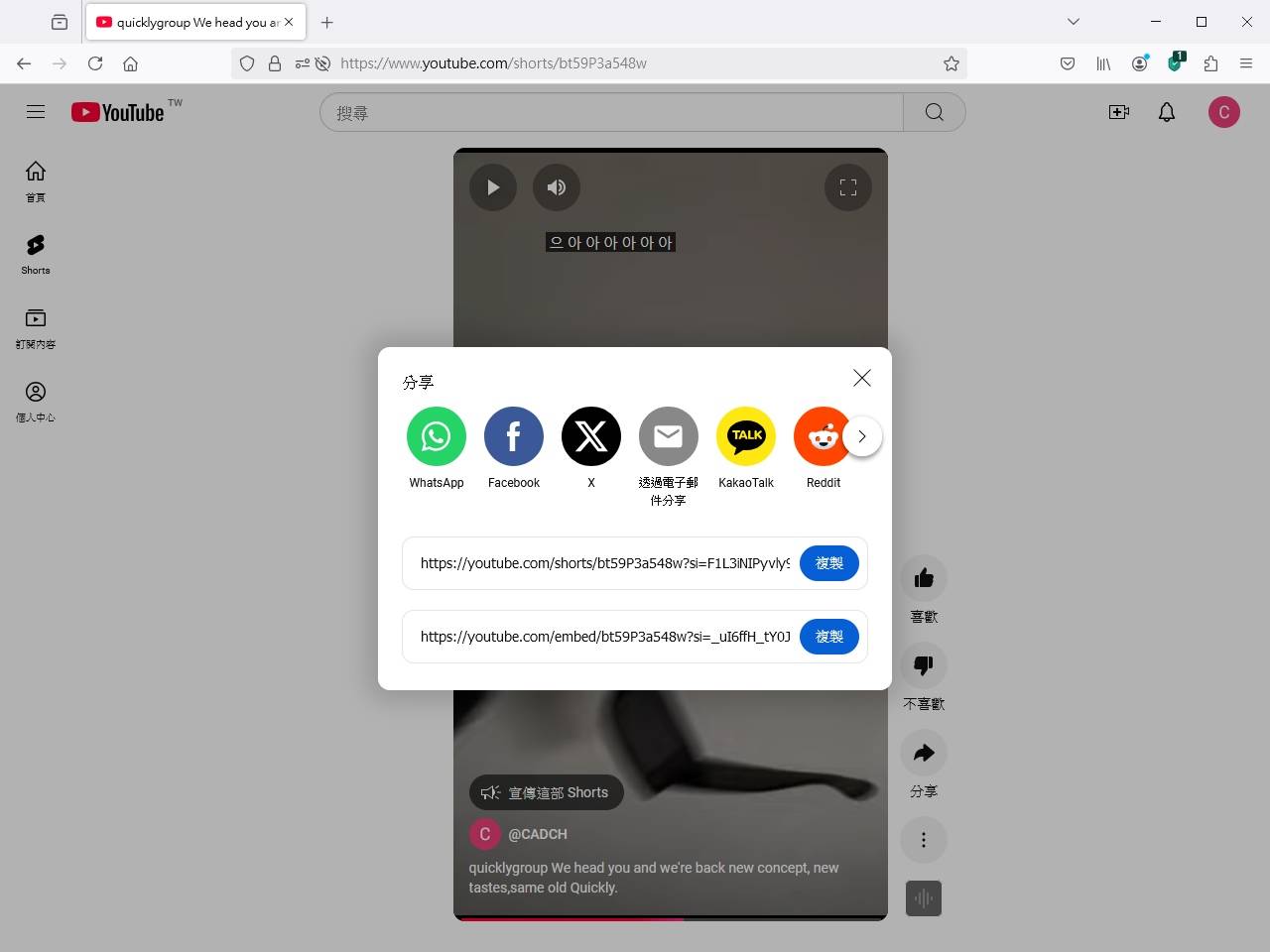
現在社群媒體瘋短影音,YouTube Shorts 更是夯到不行!但是,當你想把這些超酷的短影片放到自己的網站時,卻發現分享選項裡根本沒有「嵌入」可以用,是不是超煩惱?別擔心,我馬上教你一招搞定!
詳細步驟教學
| 步驟 | 詳細說明 | 注意事項 |
|---|---|---|
| 1. 開啟影片 | 點選您想要嵌入的 YouTube Shorts 影片 | 確保已登入 YouTube |
| 2. 點分享圖示 | 點選右下角的分享按鈕 | 務必在手機或電腦版都可操作 |
| 3. 複製連結 | 複製影片的網址 | 通常會長這樣:https://www.youtube.com/shorts/影片代碼 |
| 4. 修改網址 | 將 shorts 替換成 embed | 範例:https://www.youtube.com/embed/影片代碼 |
| 5. 點擊觀看 | 點選「到 YouTube 觀看」 | 這步驟會讓影片轉換成可嵌入模式 |
| 6. 取得嵌入碼 | 複製系統提供的 iframe 程式碼 | 就可以貼到自己的網站啦! |
小叮嚀與技巧
- 💡 有時候影片可能因為設定問題無法順利嵌入,這時可以檢查影片的分享權限
- 🔍 建議先測試嵌入效果,確保播放正常
- 🌐 不同裝置可能有微小操作差異,多試幾次就熟悉了
延伸閱讀推薦
想學更多網頁技巧?歡迎追蹤我們部落格,我們會持續分享超實用的數位學習資源!有任何問題,歡迎到我們臉書留言討論。
希望這篇教學對你有幫助!趕快試試看,把你最愛的 YouTube Shorts 分享到網站上吧!🎉
CONTACT INFORMATION
其他新聞
-
Svelte 前端編譯器,為網頁設計提供不同的開發模式
Published on 2025-03-31 20:00:00 -
響應式網頁設計的利器CSS interpolate-size,不但實現響應式設計,還幫您產生流暢的過渡尺吋!
Published on 2025-03-27 16:10:00 -
ICANN商標訊息交換:頂級域名TLD是什麼?認識gTLD、ccTLD及New gTLD!
Published on 2025-03-26 20:39:05 -
無形之眼:Canvas指紋技術如何實現跨網站用戶追蹤
Published on 2025-03-05 19:40:00 -
owl.carousel所產生的按鈕在pagespeed檢測出現,有不相容的元素使用 ARIA 角色,要如何改善?
Published on 2025-02-22 15:10:00 -
伺服器端渲染的趨勢,讓用戶端更快的獲取內容,讓搜尋引擎可以更好地抓取結果
Published on 2025-02-16 19:10:00 -
設計頂級的網站?我花了許多時間在這上面進行研究!
Published on 2025-02-16 19:00:00 -
即時繪製圖形在響應式網頁設計中有固定化尺寸的限制,HTML5 畫布元素的響應式研究。
Published on 2025-02-16 15:50:00 -
圖片優化完整指南:提升網頁效能與用戶體驗的關鍵技術
Published on 2025-02-14 12:30:00 -
為何我的網頁3D動畫是黑白物件?可能是材質問題!如何轉換GLTF模型的PBR材質工作流程。
Published on 2025-02-14 12:00:00 -
網頁文字排版需要學習的2個CSS標籤writing-mode與text-orientation介紹!
Published on 2025-01-31 21:10:00 -
SEO之前先了解SERP搜尋引擎結果頁!
Published on 2025-01-30 20:00:00 -
網站著陸頁轉換率優化指南:打造高轉換率的終極攻略
Published on 2025-01-28 15:40:00 -
這個免費的 React 圖書館會讓你大吃一驚,徹底改變遊戲規則!
Published on 2025-01-22 15:00:00 -
PHP記憶體優化技巧與實務應用指南:深入解析內建函數運用
Published on 2025-01-21 13:30:00 -
CSS 權重機制完整指南:掌握網頁設計的關鍵
Published on 2025-01-19 18:00:00 -
如何讓您的網頁顯示數學公式,支援latex,同場加映如何將圖片轉換成latex
Published on 2025-01-18 01:00:00 -
如何在網頁中使用OpenStreetMap®開放地圖資料並標記您的企業?
Published on 2025-01-08 19:10:00 -
CSS backdrop-filter,用簡單的語法讓您的網站看起來更像專業設計!
Published on 2025-01-06 19:00:00 -
CSS的perspective標籤讓您的網站更活潑,3D應用範例:圖片Z軸翻轉效果
Published on 2025-01-03 00:30:00