
作為 UI/UX 設計師,我們深知良好的圖示可以決定設計的成敗。因此,在每個專案的初期,我們總是會花些時間來挑選合適的圖示包。
免費ICON推薦,Google Fonts Icons 網站的介紹
設計網頁時常為了解決尋找合適圖示、插圖和靈感的常見挑戰,我寫了下面內容。
讓我們一起探索一個令人驚豔的圖示包,我最喜歡的會在最後揭曉,請繼續往下看 — 我在所有專案中都會使用那個圖示包。
Material Icons(材料設計圖示)
Material Icons 提供了由 Google 創建的 6,800 多個免費圖示。這些圖示有五種不同的風格,您可以調整密度和大小以滿足需求,並可以匯出為 PNG 或 SVG 格式。
我特別喜歡他們的圓角圖示,因為其簡約的設計。另外,他們的 Figma 外掛程式也非常不錯。
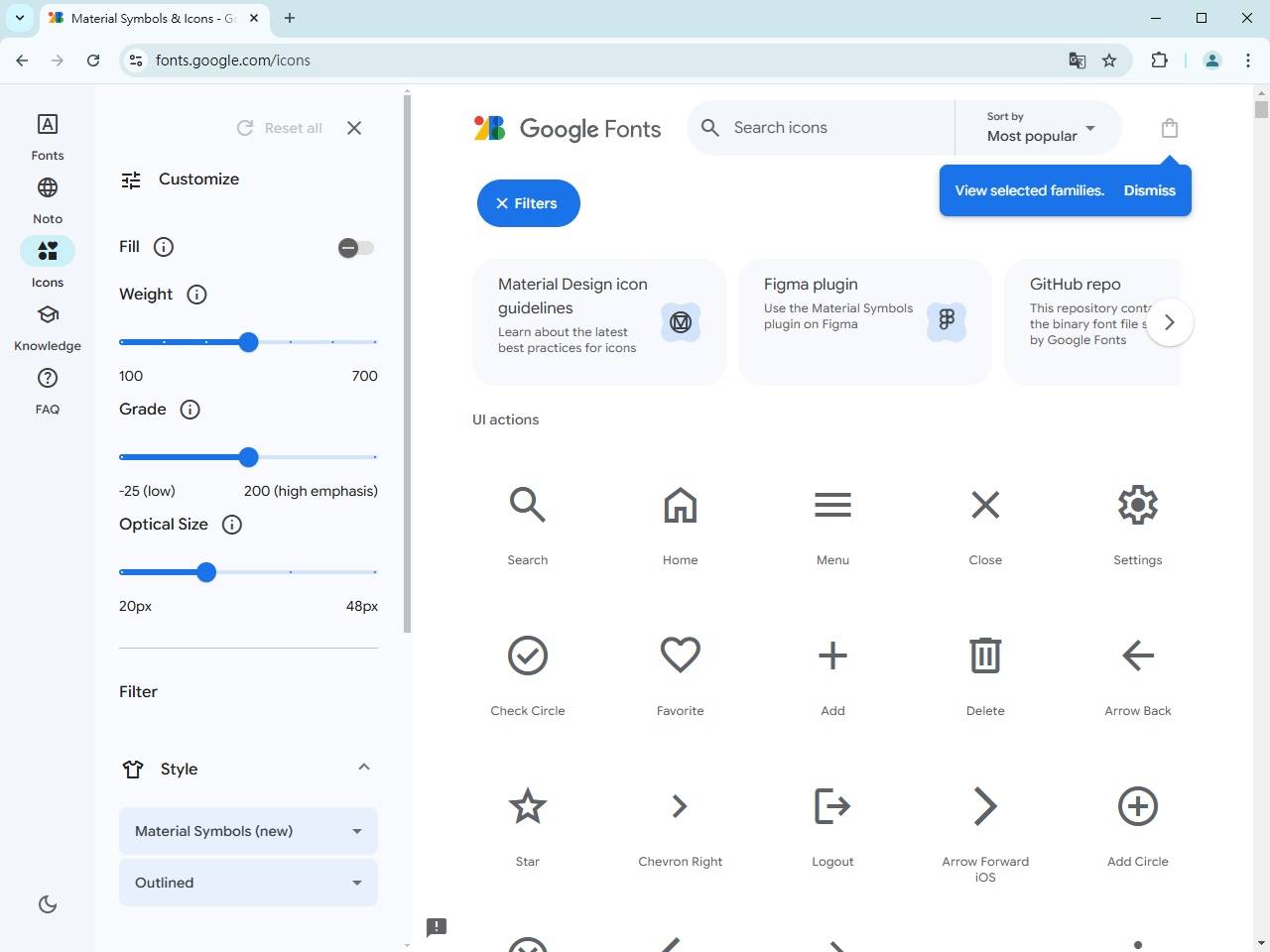
深入介紹 Google Fonts Icons 網站
Google Fonts Icons(https://fonts.google.com/icons)是一個強大且使用便利的圖示資源庫,為設計師和開發者提供了豐富且高質量的圖示集。以下是網站的詳細介紹:
- 豐富的圖示庫 Google Fonts Icons 提供了數千個免費、可客製化的圖示。這些圖示涵蓋了各種主題和風格,從基本的導航圖示到複雜的行業專用圖示,應有盡有。
- 多樣的風格選擇 網站提供多種圖示風格,包括:
- Filled(實心)
- Outlined(輪廓)
- Rounded(圓角)
- Sharp(尖銳)
- Two-tone(雙色調)
- 客製化功能 使用者可以輕鬆地:
- 調整圖示大小
- 更改顏色
- 選擇不同的粗細
- 匯出為多種格式(SVG、PNG、Web Font)
- 簡單的使用方式
- 直接在網站上搜尋和瀏覽圖示
- 複製 HTML 代碼或下載圖示檔案
- 可以整合到 Web、Android、iOS 專案中
- 無成本使用 所有圖示都是完全免費的,無需授權費用,也不需要註冊或付費。
- 持續更新 Google 團隊會定期新增新的圖示和風格,確保資源庫保持新鮮和現代感。
對於追求高品質、一致性和靈活性的設計師來說,Google Fonts Icons 絕對是一個值得探索的資源。它不僅提供了豐富的圖示選擇,還能幫助您在專案中建立統一的視覺語言。
CONTACT INFORMATION
其他新聞
-
島嶼架構是網頁設計的未來趨勢,打造真正需要的元素:無冗餘、無浪費程式碼,只有速度。
Published on 2025-03-16 14:50:00 -
網頁設計即將面臨的新挑戰CSS @function!
Published on 2025-03-12 20:30:00 -
CSS新成員報到font-size-adjust介紹
Published on 2025-02-27 21:20:00 -
Icons8 OUCH - 專業設計師的首選收費與免費網頁設計圖庫
Published on 2025-02-23 17:40:00 -
Web Components 將取代 JavaScript 框架的時代來臨了嗎? - 2025年網頁開發趨勢分析
Published on 2025-02-13 17:50:00 -
提升您的UI/UX設計:Vectopus網頁設計資源平台介紹
Published on 2025-02-09 17:25:03 -
網頁設計新革命:Cursify 為您的網站帶來絕美的游標動畫效果!
Published on 2025-02-04 19:30:00 -
便當隔間讓我的網頁製作專案有了令人難忽的體驗
Published on 2025-01-28 15:30:00 -
CSS定位專員上班了!Anchor API讓我用純CSS進行錨點定位!
Published on 2025-01-15 21:30:00 -
你知道網頁可以取得CPU、GPU、電池資訊嗎?navigator追蹤用戶的好幫手!
Published on 2025-01-15 13:40:00 -
分散網頁的顯示負載content-visibility可以讓您網頁顯示速度感覺快一倍!
Published on 2025-01-14 20:00:00 -
SEO十二大迷思解密:從使用者角度重新認識搜尋引擎優化
Published on 2025-01-14 14:10:00 -
定義網頁設計的初衷@starting-style,我的網頁原始碼可以少寫一倍!
Published on 2025-01-13 20:00:00 -
前端開發新視界:用 clip-path 打造獨特網頁設計,提升超讚 CX 體驗!
Published on 2025-01-12 19:50:00 -
2025網頁設計必學!現代CSS單位大解密:打造完美響應式版面的秘訣
Published on 2025-01-01 15:00:00 -
免費物件模版網站Mockupnest讓我的網頁設計作品更有可看性!
Published on 2024-12-20 14:30:00 -
房地系統開發:數位不動產服務的革新藍圖
Published on 2024-12-15 23:50:00 -
熱門設計資源網站mockupworld,讓您的設計創意加快實現
Published on 2024-12-13 15:50:00 -
設計ICON沒有靈感嗎?推薦至The Noun Project逛逛,免費ICON與付費ICON提供龐大靈感來源!
Published on 2024-12-10 16:30:00