
排名服務的數位行銷核心價值
在競爭激烈的數位生態系中,「排名服務」已成為企業搶佔網路市場的制勝關鍵。對於想要在搜索引擎中脫穎而出的品牌而言,專業的排名服務猶如數位世界的指南針,精準導引目標客戶找到您的企業。
排名服務:網路行銷的關鍵戰略
排名服務的核心功能
- 關鍵字優化
- 精準定位目標關鍵字

- 長尾關鍵字開發
- 競爭對手關鍵字分析
- 技術性SEO
- 網站結構優化

- 頁面載入速度提升
- 行動裝置相容性檢測
排名服務的技術維度
| 服務類型 | 具體內容 | 預期效果 |
|---|---|---|
| 基礎排名 | 關鍵字優化 | 提升搜索可見度 |
| 進階排名 | 內容策略 | 建立網站權威性 |
| 全面排名 | 技術+內容整合 | 穩定搜索排名 |
排名服務的策略解析
搜索引擎演算法解密
現代搜索引擎如Google的演算法越來越智能,單純的關鍵字堆疊已無法奏效。專業的排名服務需要從多維度進行優化:
- 內容品質
- 原創、高價值內容
- 深度資訊架構
- 使用者意圖匹配
- 技術最佳化
- 網站架構重Constructureing
- 程式碼效能優化
- 安全性提升
SEO競爭分析
| 分析維度 | 評估指標 | 優化方向 |
|---|---|---|
| 關鍵字難度 | 競爭強度 | 找出藍海策略 |
| 內容相關性 | 主題深度 | 建立專業權威 |
| 技術指標 | 網站效能 | 提升使用者體驗 |
排名服務的投資效益評估
成本效益分析
| 投資等級 | 月度成本 | 預期排名進步 | 適合客戶 |
|---|---|---|---|
| 基礎級 | 2-5萬 | 第11-20名 | 小型企業 |
| 進階級 | 5-10萬 | 第4-10名 | 中型企業 |
| 頂級 | 10-20萬 | 前3名 | 大型企業 |
排名服務的關鍵指標
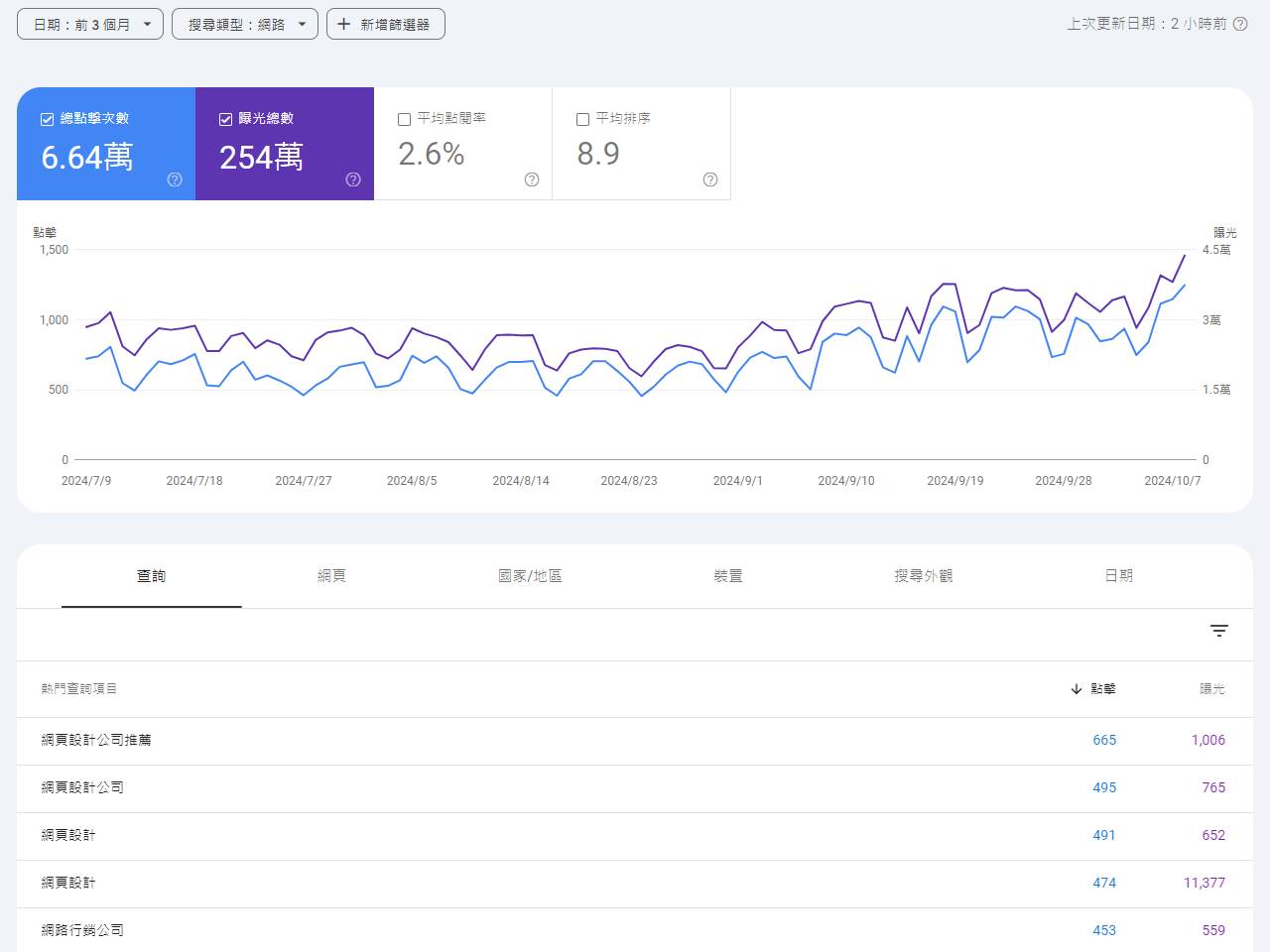
效果追蹤與評估
- 流量指標
- 有機搜索流量

- 跳出率
- 平均停留時間
- 轉化指標
- 潛在客戶數量
- 客戶獲取成本
- 轉化率
實作建議
- 選擇專業排名服務團隊
- 制定客製化優化方案
- 持續監控與調整
- 建立長期SEO策略
排名服務絕非一蹴可幾的速成工程,而是需要長期投入、精細調校的系統性工作。在這個資訊爆炸的年代,誰能在數位叢林中脫穎而出,誰就能搶佔市場先機!
數位行銷的戰場上,排名服務猶如一把精準的利器,助您在茫茫網海中找到屬於自己的制高點。
排名服務對企業有甚麼影響力!
數位時代的競爭優勢
在瞬息萬變的網路世界,排名服務已成為企業搶佔市場的關鍵利器。它不僅僅是一種行銷策略,更是企業數位生存的致勝方程式。
排名服務的核心影響力
- 市場能見度提升
- 搜索引擎首頁曝光
- 精準目標客戶觸及
- 品牌形象建立
- 流量變現潛能
- 有機流量增長
- 潛在客戶轉化
- 降低獲客成本
影響力關鍵指標
| 影響維度 | 具體效果 | 商業價值 |
|---|---|---|
| 搜索排名 | 提升1-3名 | 流量翻倍 |
| 品牌聲量 | 網路曝光度 | 市場競爭力 |
| 轉化率 | 潛在客戶 | 營收成長 |
企業數位轉型的關鍵推手
多元影響路徑
- 品牌形象重構
- 建立專業權威形象
- 樹立行業領導地位
- 客戶信任度提升
- 精準行銷工具
- 客戶畫像分析
- 行為精準定位
- 個性化服務
商業影響評估
| 影響層級 | 預期效益 | 投資回報 |
|---|---|---|
| 基礎級 | 流量成長20% | 1-2個月 |
| 進階級 | 轉化率提升30% | 3-6個月 |
| 策略級 | 市佔率擴大 | 6-12個月 |
實際案例解析
中小企業數位轉型
一家傳統五金行透過排名服務,在半年內:
- 搜索排名從第10頁躍升首頁
- 網站流量成長150%
- 線上詢盤增加80%
- 營收提升45%
投資策略建議
- 選擇專業排名服務團隊
- 制定長期數位策略
- 持續監控與調整
- 客製化優化方案
排名服務已不再是可有可無的選項,而是企業在數位時代生存的必修課。誰能在網路叢林中脫穎而出,誰就能搶佔市場先機!
數位競爭的戰場上,排名服務就是企業的秘密武器,助您在瞬息萬變的網路世界中穩健前行。
CONTACT INFORMATION
其他新聞
-
Svelte 前端編譯器,為網頁設計提供不同的開發模式
Published on 2025-03-31 20:00:00 -
響應式網頁設計的利器CSS interpolate-size,不但實現響應式設計,還幫您產生流暢的過渡尺吋!
Published on 2025-03-27 16:10:00 -
ICANN商標訊息交換:頂級域名TLD是什麼?認識gTLD、ccTLD及New gTLD!
Published on 2025-03-26 20:39:05 -
無形之眼:Canvas指紋技術如何實現跨網站用戶追蹤
Published on 2025-03-05 19:40:00 -
owl.carousel所產生的按鈕在pagespeed檢測出現,有不相容的元素使用 ARIA 角色,要如何改善?
Published on 2025-02-22 15:10:00 -
伺服器端渲染的趨勢,讓用戶端更快的獲取內容,讓搜尋引擎可以更好地抓取結果
Published on 2025-02-16 19:10:00 -
設計頂級的網站?我花了許多時間在這上面進行研究!
Published on 2025-02-16 19:00:00 -
即時繪製圖形在響應式網頁設計中有固定化尺寸的限制,HTML5 畫布元素的響應式研究。
Published on 2025-02-16 15:50:00 -
圖片優化完整指南:提升網頁效能與用戶體驗的關鍵技術
Published on 2025-02-14 12:30:00 -
為何我的網頁3D動畫是黑白物件?可能是材質問題!如何轉換GLTF模型的PBR材質工作流程。
Published on 2025-02-14 12:00:00 -
網頁文字排版需要學習的2個CSS標籤writing-mode與text-orientation介紹!
Published on 2025-01-31 21:10:00 -
SEO之前先了解SERP搜尋引擎結果頁!
Published on 2025-01-30 20:00:00 -
網站著陸頁轉換率優化指南:打造高轉換率的終極攻略
Published on 2025-01-28 15:40:00 -
這個免費的 React 圖書館會讓你大吃一驚,徹底改變遊戲規則!
Published on 2025-01-22 15:00:00 -
PHP記憶體優化技巧與實務應用指南:深入解析內建函數運用
Published on 2025-01-21 13:30:00 -
CSS 權重機制完整指南:掌握網頁設計的關鍵
Published on 2025-01-19 18:00:00 -
如何讓您的網頁顯示數學公式,支援latex,同場加映如何將圖片轉換成latex
Published on 2025-01-18 01:00:00 -
如何在網頁中使用OpenStreetMap®開放地圖資料並標記您的企業?
Published on 2025-01-08 19:10:00 -
CSS backdrop-filter,用簡單的語法讓您的網站看起來更像專業設計!
Published on 2025-01-06 19:00:00 -
CSS的perspective標籤讓您的網站更活潑,3D應用範例:圖片Z軸翻轉效果
Published on 2025-01-03 00:30:00