
作為一位深耕網頁開發十餘年的資深工程師,我深刻體會到優化網頁載入效能的重要性。在過去,我們常常為了處理資源載入的優先順序傷透腦筋。儘管瀏覽器內建的資源排程機制已經相當智慧,但在複雜的現代網頁應用中,有時候我們更需要能夠精確控制資源載入順序的工具。
今天,我想要和各位分享一個強大的新屬性 - fetchPriority,以及一系列相關的資源載入最佳化技術。這些工具不僅能幫助我們更好地控制網頁資源的載入順序,更能顯著提升網站效能與使用者體驗。無論您是資深開發者還是剛接觸網頁開發的新手,相信這篇文章都能為您帶來新的見解與實用技巧。
網頁設計屬性fetchPriority您用過嗎?讓您可以控制資源載入優先權!提升用戶體驗的新用法!
在現代網頁設計領域中,使用者體驗(UX)一直是我們最關注的重點之一。身為一位資深前端工程師,我今天要和各位分享一個強大的效能優化利器 - fetchPriority。這個attribute不只能讓我們對資源載入有更精準的掌控,更能大幅提升網站的使用體驗。
為什麼網頁載入順序如此重要?
在現代網頁設計中,每一毫秒的載入時間都會影響使用者體驗。根據統計,若網頁載入時間超過3秒,將有40%的使用者會直接離開。因此,合理安排資源載入順序,就成為了前端工程師必須面對的重要課題。
fetchPriority 完整解析
fetchPriority 是一個相對新穎的HTML屬性,它讓我們能夠明確地告訴瀏覽器:哪些資源應該優先載入,哪些可以稍後再載。
fetchPriority的三個優先級別:
| 優先級別 | 說明 | 適用情境 |
|---|---|---|
| high | 最高優先順序 | 首屏圖片、關鍵CSS |
| low | 最低優先順序 | 頁尾圖片、延遲載入內容 |
| auto | 瀏覽器自動判斷 | 一般內容 |
實作範例:
html<!-- Hero區塊的圖片設定高優先級 -->
<img src="hero-image.jpg" fetchpriority="high" alt="首圖">
<!-- 頁尾logo可以設定低優先級 -->
<img src="footer-logo.png" fetchpriority="low" alt="頁尾logo">
資源預載入標籤大解密
除了 fetchPriority,在網頁設計中還有許多強大的資源載入控制方式。讓我們一起來看看:
1. rel="preload"
這是一個強制性的資源預載機制:
html<link rel="preload" href="critical.js" as="script">
<link rel="preload" href="main-font.woff2" as="font" crossorigin>
特點:
- 立即開始載入指定資源
- 適合載入當前頁面必要的資源
- 需要指定資源類型(as屬性)
2. rel="prefetch"
預測性載入,為下一頁做準備:
html<link rel="prefetch" href="next-page.html">
<link rel="prefetch" href="secondary-data.json">
特點:
- 低優先順序載入
- 在瀏覽器閒置時進行
- 適合預載入下一頁可能會用到的資源
3. rel="preconnect"
預先建立連線:
html<link rel="preconnect" href="https://api.example.com">
特點:
- 提前建立DNS、TCP連線
- 適合需要連接第三方服務的情況
- 可減少連線建立的延遲
4. rel="dns-prefetch"
預先解析DNS:
html<link rel="dns-prefetch" href="https://cdn.example.com">
特點:
- 僅預先解析DNS
- 適合大量使用外部資源的網站
- 資源消耗較小
各標籤載入順序示意圖
進階應用策略
在現代網頁設計中,我們可以結合這些技術來達到最佳效果:
- 關鍵資源處理:
- 使用 fetchPriority="high" 配合 rel="preload"
- 確保首屏內容最快速度呈現
- 次要資源處理:
- 使用 fetchPriority="low" 配合 rel="prefetch"
- 避免與關鍵資源競爭頻寬
- 外部資源優化:
- 使用 rel="preconnect" 配合 rel="dns-prefetch"
- 減少連線建立時間
效能監測與最佳化
實施這些優化後,別忘了進行效能檢測:
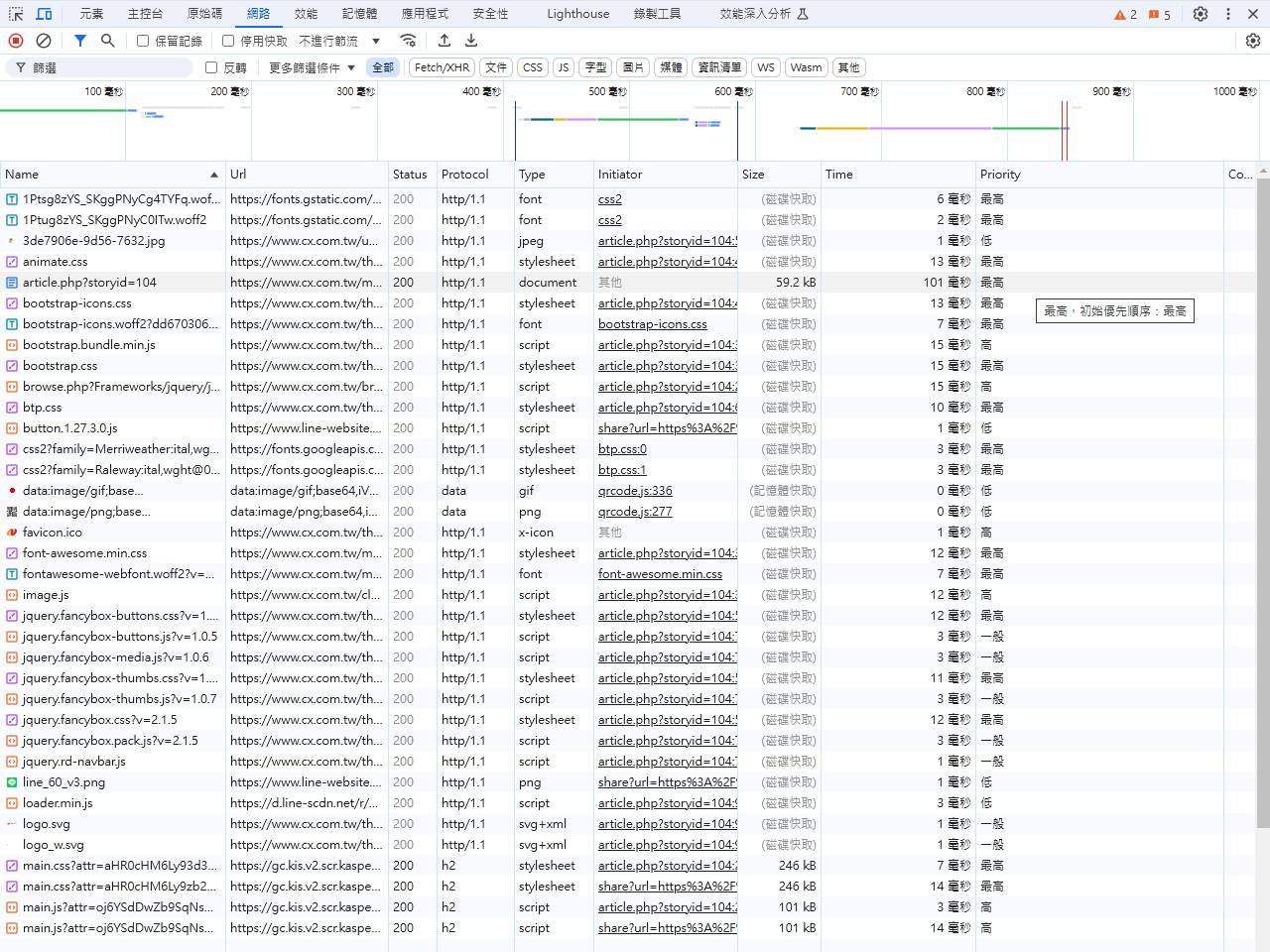
- 使用 Chrome DevTools:
- Network面板檢視資源載入順序
- Performance面板分析載入瓶頸
- 使用 Lighthouse:
- 檢測整體網頁效能
- 獲取優化建議
- 使用 WebPageTest:
- 進行跨地區載入測試
- 分析詳細載入瀑布圖
注意事項與建議
- 不要過度使用預載入:
- 過多的preload可能反而降低效能
- 應優先考慮真正必要的資源
- 定期檢視效能指標:
- First Contentful Paint (FCP)
- Largest Contentful Paint (LCP)
- Time to Interactive (TTI)
- 持續優化策略:
- 根據實際數據調整優先順序
- 關注使用者反饋
在現代網頁設計中,掌握 fetchPriority 與各種資源載入控制技術,已經成為前端工程師的必備技能。透過合理運用這些工具,我們可以為使用者打造更快速、更流暢的網頁體驗。
記住,效能優化是一個持續的過程,我們需要不斷測試、調整,找出最適合自己專案的優化方案。而 fetchPriority 的出現,為我們提供了更多優化的可能性,讓我們能夠更精準地控制資源載入,打造更好的用戶體驗。
延伸閱讀
讓我們一起持續關注網頁設計的發展,運用這些新技術為使用者創造更好的網路體驗!
-
HTML屬性contenteditable讓網頁設計增加互動元素!
Published on 2025-03-25 13:30:00 -
CSS 點擊處理器:您可能未曾使用但值得一試的技巧
Published on 2025-02-23 17:00:00 -
CSS Container Queries 與 interpolate-size 的搭配使用!
Published on 2025-02-18 14:10:00 -
CSS動畫做過頭了嗎?利用will-change屬性改進您的網頁設計作品!
Published on 2025-02-16 16:40:00 -
還在用innerHTML嗎?現在所有瀏覽器都支援getHTML()了,是時候使用它了。
Published on 2025-02-15 14:30:00 -
AI時代下的網頁設計新思維:從文藝復興到現代使用者介面的演進
Published on 2025-02-13 17:50:00 -
告別線框圖:網頁設計新思維 - 內容優先規劃指南
Published on 2025-02-13 17:30:00 -
網頁設計的新選擇,使用 HTMX 徹底改變您的 Web 開發方式!
Published on 2025-02-11 21:40:00 -
網頁轉場不冷場View Transition API輕鬆實現換頁動畫!
Published on 2025-02-09 15:20:00 -
連結語法a標籤的進階屬性運用
Published on 2025-02-09 15:20:00 -
網頁設計必備良品!Uiverse是我學習的好幫手。
Published on 2025-02-05 21:30:00 -
優雅的幫文字截斷,讓響應式網頁設計排版更美觀的小技巧!
Published on 2025-02-03 21:30:00 -
訪問者模式是一種行為設計模式,應用於網頁設計中可以大大提高用戶體驗!
Published on 2025-01-30 20:00:00 -
網頁設計中的圓餅圖UI設計提醒和技巧
Published on 2025-01-30 13:40:00 -
網頁導入3D的互動式設計讓我大吃一驚,網頁設計要導入3D元素,並且要有互動功能,有哪些方案!
Published on 2025-01-24 23:50:00 -
CSS的字體相關特殊單位介紹:ex、ch、cap、lh,您用過那些?
Published on 2025-01-20 22:50:00 -
Neumorphism(新擬物設計)進一步改進了現代網頁設計風格
Published on 2025-01-19 00:20:00 -
CSS @scope即將登場,網頁設計更靈活!
Published on 2025-01-18 19:30:00 -
用 inert 讓網頁設計更有溫度!打造絕讚的 CX 體驗
Published on 2025-01-11 22:50:00 -
CSS的繼承技能currentColor,搭配color-mix,我的按鈕跟網頁看起來終於是"一路人"!
Published on 2025-01-10 15:30:00