
Svelte 前端編譯器,為網頁設計提供不同的開發模式
2025-03-31 20:00:00
深入探討Svelte前端編譯器如何革新網頁開發流程,提供更高效能、更簡潔的代碼和更優質的用戶體驗。

響應式網頁設計的利器CSS interpolate-size,不但實現響應式設計,還幫您產生流暢的過渡尺吋!
2025-03-27 16:10:00
身為一位網頁設計師,我們總是在尋找能夠提升使用者體驗的新技術。今天要跟大家分享的是 CSS 最新功能 interpolate-size,這個強大的特性不僅能夠簡化響應式網頁設計的開發流程,更能創造出令人驚豔的流暢視覺效果。

ICANN商標訊息交換:頂級域名TLD是什麼?認識gTLD、ccTLD及New gTLD!
2025-03-26 20:39:05
了解頂級域名TLD的完整指南,包括gTLD、ccTLD及New gTLD的詳細介紹,幫助您選擇最適合的域名類型。

HTML屬性contenteditable讓網頁設計增加互動元素!
2025-03-25 13:30:00
在現代網頁設計趨勢中,使用者參與度是衡量成功的重要指標。通過實施contenteditable屬性,網頁設計師可以顯著提高使用者參與度,使網站不再只是被動的信息展示平台,而是變成互動式的使用者體驗中心。

島嶼架構是網頁設計的未來趨勢,打造真正需要的元素:無冗餘、無浪費程式碼,只有速度。
2025-03-16 14:50:00
現代網頁設計不再是僅僅關於美觀的版面配置,而是需要同時兼顧效能、使用者體驗與技術實現。島嶼架構正是回應這些挑戰的一種方法,它讓我們不再過度工程化一個龐大的前端應用,而是將其分解成小型、獨立且高效的部分。

網頁設計即將面臨的新挑戰CSS @function!
2025-03-12 20:30:00
在網頁設計的演進歷程中,CSS(層疊樣式表)一直扮演著舉足輕重的角色。從最初的基本樣式到CSS3的複雜功能,網頁設計師們不斷適應和學習各種新技術。如今,我們正站在另一個重要的轉折點:CSS @function的出現。這項創新技術即將改變網頁設計的遊戲規則,為設計師們帶來前所未有的靈活性和效率。

無形之眼:Canvas指紋技術如何實現跨網站用戶追蹤
2025-03-05 19:40:00
當我們談論網路隱私時,大多數人會想到Cookie或登錄資訊。然而,即使您清除了所有Cookie、使用無痕模式,甚至更換IP地址,指紋技術依然能夠識別並追蹤您的瀏覽行為。Canvas指紋技術作為指紋追蹤的一種重要實現方式,利用HTML5的Canvas元素生成獨特的用戶標識,實現跨網站的用戶追蹤。

CSS新成員報到font-size-adjust介紹
2025-02-27 21:20:00
在網頁開發的領域中,文字排版一直是前端工程師需要面對的重要挑戰。特別是當不同字體混用時,即使設定相同的字號,它們在視覺上的大小差異卻可能相當明顯。為了解決這個問題,CSS引入了一個強大的新屬性:font-size-adjust。本文將詳細介紹這個新成員,讓你了解它如何能夠幫助我們更精確地控制文字的視覺呈現。

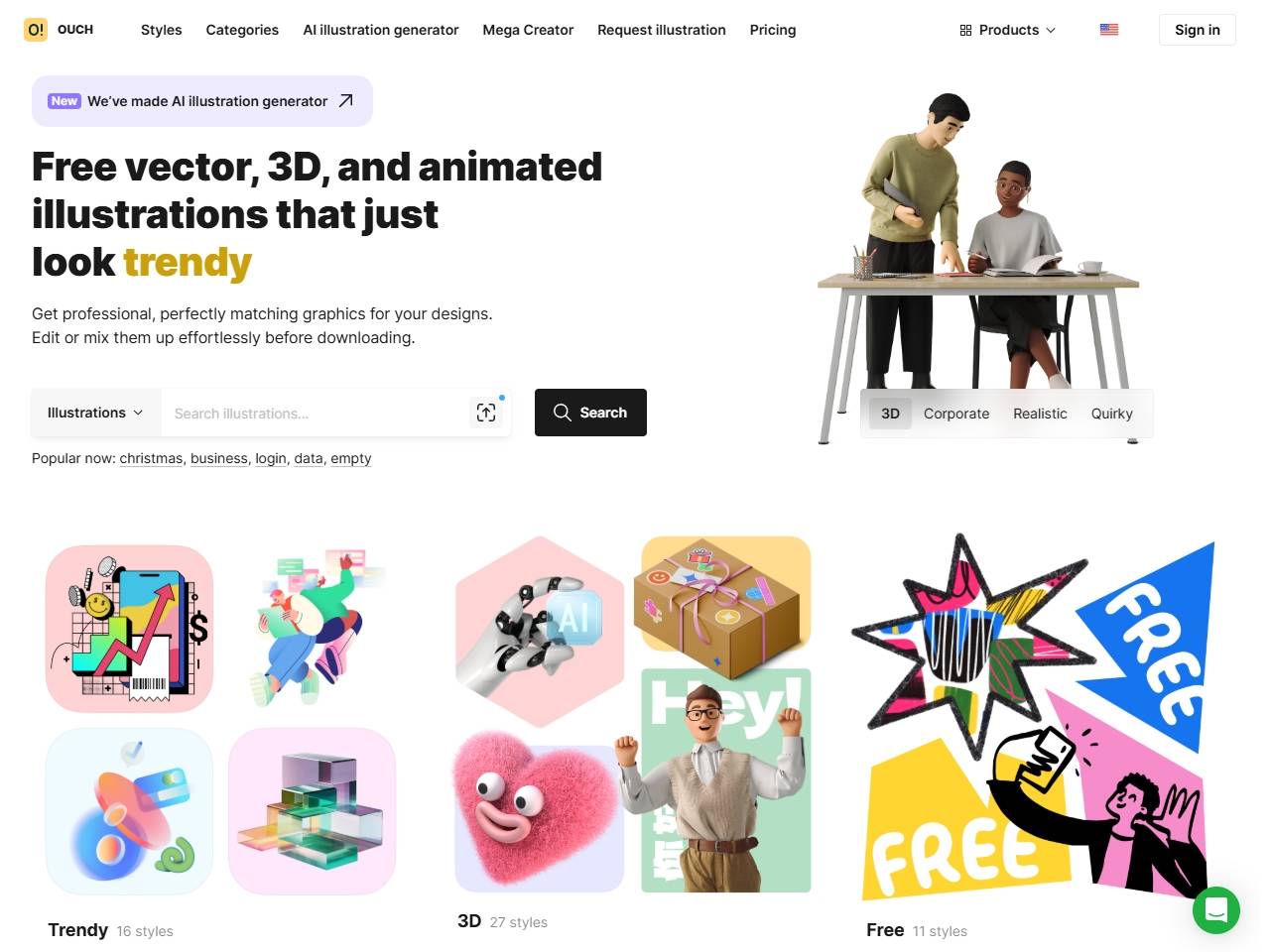
Icons8 OUCH - 專業設計師的首選收費與免費網頁設計圖庫
2025-02-23 17:40:00
Icons8是全球最大的一致性圖示庫,其中OUCH為其最新推出的優質插畫資源區。對於需要高品質網頁設計素材的設計師來說,OUCH提供了完整的PNG和SVG插畫解決方案。

CSS 點擊處理器:您可能未曾使用但值得一試的技巧
2025-02-23 17:00:00
在網頁設計中,當我們需要製作一個包含「查看更多」按鈕的簡單著陸頁時,直覺反應往往是使用 JavaScript 來處理按鈕的點擊事件。但您知道嗎?其實單純使用 CSS 就能完成這項任務。

owl.carousel所產生的按鈕在pagespeed檢測出現,有不相容的元素使用 ARIA 角色,要如何改善?
2025-02-22 15:10:00
最近在使用jQuery的一個輪播套件,發生無障礙檢測問題,使用owl.carousel所產生的按鈕在pagespeed檢測出現,有不相容的元素使用 ARIA 角色,研究了一下改善方案,寫成筆記。

CSS Container Queries 與 interpolate-size 的搭配使用!
2025-02-18 14:10:00
近年來響應式網頁設計已經成為前端開發的標準配備,但隨著網頁應用越來越複雜,單純依賴 Media Queries 已經不足以應付所有場景。今天讓我們來看看如何結合 Container Queries 和 interpolate-size 這兩個強大的特性,為您的網頁設計帶來更靈活的響應式解決方案!

伺服器端渲染的趨勢,讓用戶端更快的獲取內容,讓搜尋引擎可以更好地抓取結果
2025-02-16 19:10:00
在現代網站架設的領域中,伺服器端渲染(Server-Side Rendering,簡稱SSR)正展現出前所未有的重要性。隨著2025年的來臨,SSR技術不僅沒有衰退,反而在不斷創新和進化,為網站開發帶來更多可能性。本文將深入探討SSR的發展趨勢,以及它如何改變網站架設的未來。

設計頂級的網站?我花了許多時間在這上面進行研究!
2025-02-16 19:00:00
在這個數位時代,一個優質的網站設計對於企業的成功至關重要。不論是初創公司還是大型企業,網站設計都扮演著關鍵角色。今天,讓我們深入探討如何打造一個真正出色的網頁設計。

CSS動畫做過頭了嗎?利用will-change屬性改進您的網頁設計作品!
2025-02-16 16:40:00
在現代網頁設計領域中,使用者體驗已經成為一個不可或缺的關鍵要素。身為一名專業的網頁設計師,如何在視覺效果與效能之間取得平衡,往往是一個重要的課題。今天要為大家介紹的will-change屬性,正是能夠幫助網頁設計師優化動畫效能的一個重要工具。

即時繪製圖形在響應式網頁設計中有固定化尺寸的限制,HTML5 畫布元素的響應式研究。
2025-02-16 15:50:00
筆者大量使用three.js在作動畫,所產生的canvas大部分都應用在網頁遊戲,現在需要將這些動畫應用在網站中,馬上面臨到用戶裝置顯示大小不同的問題,而且還要整合在HTML中,今天就來筆記一下解決的方案。

還在用innerHTML嗎?現在所有瀏覽器都支援getHTML()了,是時候使用它了。
2025-02-15 14:30:00
在現代網頁設計中,操作DOM是前端工程師的日常工作之一。長期以來,innerHTML一直是網頁開發獲取和設置HTML內容的主要方法。但隨著Web技術的不斷發展,新的getHTML()方法已經獲得所有主流瀏覽器的支援,這為我們提供了更強大、更安全的HTML操作選擇。

圖片優化完整指南:提升網頁效能與用戶體驗的關鍵技術
2025-02-14 12:30:00
前言 在現代網頁設計中,圖片載入效能對用戶體驗有著決定性的影響。根據研究顯示,網頁加載時間每延遲1秒,轉換率就會下降7%。本文將深入探討幾個關鍵的圖片優化技術:data-src、data-src-retina、decoding="async"與loading="lazy",這些技術如何協同工作,為您的網站帶來更好的效能表現。

為何我的網頁3D動畫是黑白物件?可能是材質問題!如何轉換GLTF模型的PBR材質工作流程。
2025-02-14 12:00:00
網頁設計遇到要使用3D動畫時,通常會使用Three.js這個套件,當使用較新版本的Three.js遇到錯誤訊息Unknown extension "KHR materials pbrSpecularGlossiness",表示你的 GLTF 模型使用了 PBR Specular-Glossiness 材質工作流程,考慮重新導出模型,改使用標準的 PBR Metallic-Roughness 工作流程,如果只有 GLTF/GLB 文件,可以使用 gltf-transform 工具轉換。

Web Components 將取代 JavaScript 框架的時代來臨了嗎? - 2025年網頁開發趨勢分析
2025-02-13 17:50:00
在2025年的網頁開發領域中,每個前端工程師第一個反應仍是使用知名的 JavaScript 框架 - React、Vue、Angular 或 Svelte。這幾乎已成為一種本能反應。但是,如果我們能夠只使用原生 JavaScript 和 Web Components 就完成所有需求,是否更理想?
CONTACT INFORMATION