
網頁導入3D的互動式設計讓我大吃一驚,網頁設計要導入3D元素,並且要有互動功能,有哪些方案!
2025-01-24 23:50:00
3D元件設計本身並不是新奇事物,但是整合3D互動性和沈浸式應用正在蓬勃發展。隨著瀏覽器和設備功能的增強,3D 體驗正在成為一種趨勢!沉浸式 3D 設計具有逼真的紋理、栩栩如生的形狀和流暢的動作,增加了吸引用戶的深度,並將靜態介面轉變為令人難忘的體驗。不只是美觀,這趨勢將重新定義數位互動,使網路感覺更加真實和個人化。

這個免費的 React 圖書館會讓你大吃一驚,徹底改變遊戲規則!
2025-01-22 15:00:00
我小時候都是使用Flash畫網頁動畫,ActionScript我是已經用到如火純青,無奈現在已經無用武之地,想要使用Three.js,市場又不買單,怎樣便宜又大碗的設計網頁動畫是我時常在思考的議題,今天介紹一個小武器React Bits.

PHP記憶體優化技巧與實務應用指南:深入解析內建函數運用
2025-01-21 13:30:00
PHP 提供了多個內建函數,可以幫助開發人員優化記憶體使用、減少佔用並提高應用程式速度。本文將深入研究這些函數,提供實際範例,並解釋如何有效地使用它們。

CSS的字體相關特殊單位介紹:ex、ch、cap、lh,您用過那些?
2025-01-20 22:50:00
我敢打賭字體相關的CSS單位:em、rem、px、pt您一定用到滾瓜爛熟了,甚至vh、vw您可能都會用到字體上面,那我就來介紹一些不一樣的字體單位。

2025年最佳網頁設計與SEO實務指南
2025-01-19 22:00:00
在數位領域不斷演進的今天,掌握SEO不僅需要基礎知識,更需要針對新工具和趨勢制定專業的策略。本指南將探討如何運用XOOPS建構網站,並結合實用的SEO策略來提升您的網站排名。

CSS 權重機制完整指南:掌握網頁設計的關鍵
2025-01-19 18:00:00
網頁設計一定要弄懂的基本功就是CSS Specificity,所謂的權重(Specificity)機制就是指 css 的優先權,例如:相同權重但是後寫的 css 可以覆蓋先寫的 css、當兩個選擇器同時作用在一個元素,權重高的生效!但是這些權重是怎麼計算的呢?

Neumorphism(新擬物設計)進一步改進了現代網頁設計風格
2025-01-19 00:20:00
Neumorphism(新擬物設計)是一種視覺設計風格,結合了扁平化設計(Flat design)和擬物化設計(Skeuomorphism)的特點。新的版本進一步改進了這種風格,使其更適合現代網頁設計。

CSS @scope即將登場,網頁設計更靈活!
2025-01-18 19:30:00
@scope的登場絕對是現代網頁設計的一大突破!它不僅解決了長期以來的樣式隔離問題,更為CSS帶來了新的可能性。雖然目前還在實驗階段,但相信在不久的將來,@scope會成為每個前端開發者的必備工具!

如何讓您的網頁顯示數學公式,支援latex,同場加映如何將圖片轉換成latex
2025-01-18 01:00:00
要讓數學公式正常的顯示在網頁中一般都是將公式轉成圖片檔再置於內文,如果您的文章內有一大堆數學公式,就會有一大堆圖片,好險陳凱風老師教我一個方法,今天就寫成筆記。

CSS定位專員上班了!Anchor API讓我用純CSS進行錨點定位!
2025-01-15 21:30:00
各位前端工程師們,還在為了網頁設計中的元素定位傷腦筋嗎?是不是每次要做下拉選單、彈跳視窗都要寫一堆JavaScript?欸~告訴你們一個好消息,CSS界最新的定位專員「Anchor API」來報到啦!讓我們用最輕鬆的方式,用純CSS就能搞定那些煩人的定位問題!

你知道網頁可以取得CPU、GPU、電池資訊嗎?navigator追蹤用戶的好幫手!
2025-01-15 13:40:00
我的爬蟲又被擋了,昨天凌晨在對抗Cloudflare Turnstile,花了點時間研究python的套件,由套件內發現navigator這個JAVASCRIPT APIs,原來,許多電腦資訊由這邊洩漏出去,我先將與設計網頁相關的內容筆記下來寫成文章。

分散網頁的顯示負載content-visibility可以讓您網頁顯示速度感覺快一倍!
2025-01-14 20:00:00
我一直都是使用loading="lazy"來分散顯示速度的壓力,但是現在有了新的選擇,不是在html裡面,而是CSS的功能,可以讓您指定的元素在viewport內才進行載入。

SEO十二大迷思解密:從使用者角度重新認識搜尋引擎優化
2025-01-14 14:10:00
在數位行銷蓬勃發展的今日,SEO(搜尋引擎優化)已成為許多企業必修的課題。然而,市面上充斥著各種關於SEO的說法,反而讓SEO變成爛大街的技術,究竟哪些是真相?哪些是迷思?讓我們從使用者價值的角度,重新審視這些常見觀點。

定義網頁設計的初衷@starting-style,我的網頁原始碼可以少寫一倍!
2025-01-13 20:00:00
當Firefox Partial support起我就會開始大量使用該功能,@starting-style能夠定義網頁載入時的初始CSS,現在開始支援拉!這樣我就可以少寫許多網頁原始碼。

前端開發新視界:用 clip-path 打造獨特網頁設計,提升超讚 CX 體驗!
2025-01-12 19:50:00
其實clip-path不是甚麼新的技術,因為我都是使用SVG在做網頁形狀,但是我遇到一個案子使用SVG動畫加CSS mask 一部影片,在客戶電腦一直lag,總不能叫使用者換顯示卡吧?!?!,回來用clip-path解決!

用 inert 讓網頁設計更有溫度!打造絕讚的 CX 體驗
2025-01-11 22:50:00
有時候我會在一頁式網頁上設計一些互動式元件,需要在上部網頁進行一些操作才能解開下面的操作關卡,我都是用disabled或是製作一個透明區塊阻擋用戶去按關卡,時常為了這些 "鎖" 花許多時間,近期Firefox開始支援 inert了,我要輕鬆拉!

CSS的繼承技能currentColor,搭配color-mix,我的按鈕跟網頁看起來終於是"一路人"!
2025-01-10 15:30:00
今天一個退休的美術老師來我們公司,他說我們工程師設計的介面怎麼像在漳泉大亂鬥,可能老師跟我們有點代溝,去google了一下,原來是指VI沒有系統化,只好寫這篇文章希望用繼承技能幫忙一下工程師。

直接創造自己的CSS!瘋狂的Houdini API,網頁設計更靈活!
2025-01-09 19:40:00
我使用python爬蟲遇到一個無法解析的CSS標籤,查了各大教學網站,都沒有人介紹,後來同事告訴我【有沒有可能是自訂義的CSS】,研究了一下,將其筆記成學習資訊:CSS Houdini 是一系列低階 API,允許開發者直接訪問 CSS 引擎,擴展 CSS 的功能。它的目標是讓開發者能夠更好地理解和控制瀏覽器的渲染過程。

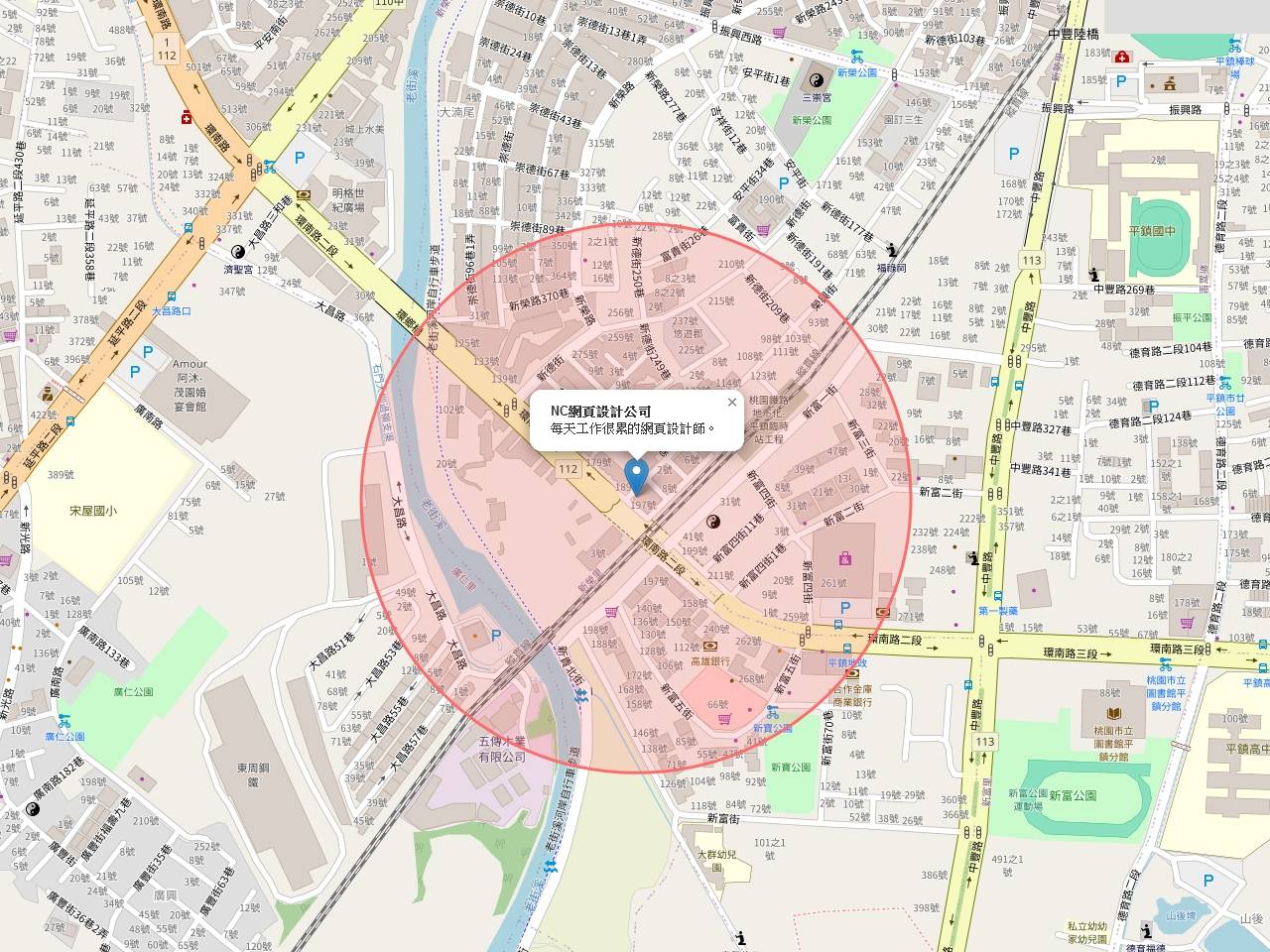
如何在網頁中使用OpenStreetMap®開放地圖資料並標記您的企業?
2025-01-08 19:10:00
我的網頁設計作品中有使用到GOOGLE地圖API,因為地圖載入次數過大時常超過免費額度,於是去看看其他地圖平台怎麼優化,結果發現了一個不錯的圖資平台。讓我先由簡單範例教您如何使用OpenStreetMap®置入您的網站。

CSS backdrop-filter,用簡單的語法讓您的網站看起來更像專業設計!
2025-01-06 19:00:00
今天幫一個室內設計公司架設網站,業主把他裝潢的視覺要求全部給我用上了,其中有一個毛玻璃效果我覺得可以使用模糊的濾鏡達成,雖然很吃顯示效能,但是提升UI效果顯卓,我看這個CSS我應該可以寫一篇介紹。
CONTACT INFORMATION