
網頁設計利器,更容易地控制網頁物件的長寬比,CSS屬性aspect-ratio介紹與應用!
2024-12-16 00:00:00
精準掌控網頁元素比例的藝術 瀏覽器快速更新的時代,網頁設計已經不再是簡單的內容排版,而是一門需要精密技術和創意融合的藝術。每一個像素、每一個比例都在訴說著設計師的專業和用心。作為一名資深的網頁設計師,我深知介面的每一個細節都可能決定使用者的體驗和感受。 回想過去,我們常常為了維持網頁元素的完美比例而煞費苦心。無數個深夜,我們在複雜的CSS計算中掙扎,試圖用各種技巧來控制圖片、影片和容器的長寬比。那些需要大量數學運算和巧妙padding技巧的日子,彷彿是一段令人懷念又稍感痛苦的回憶。 直到aspect-ratio的出現,一切都變得如此簡單和優雅。 這個CSS3的新屬性,就像是為網頁設計師量身打造的瑞士刀。它不僅僅是一個技術工具,更是一種思維的革新。短短一行程式碼,就能精確控制元素的寬高比,無論是響應式設計、社群媒體介面,還是複雜的網頁佈局,aspect-ratio都能game-changing地解決我們長久以來的設計痛點。 在這篇文章中,我將完整地分享aspect-ratio的魔力。從基礎用法到進階技巧,從理論到實踐,我們將一起探索這個網頁設計的新利器。無論你是初入行的設計新秀,還是經驗豐富的介面專家,相信都能在這篇文章中找到值得的啟發。 設計的本質是不斷突破和創新。aspect-ratio正是這種精神的最佳體現 - 簡單,卻又強大;優雅,卻又實用。

房地系統開發:數位不動產服務的革新藍圖
2024-12-15 23:50:00
在這個瞬息萬變的數位時代,每一個產業都在經歷前所未有的轉型。不動產行業,這個曾被視為傳統且保守的領域,正悄然間迎來最深刻的技術革命。 回首過去,不動產交易依賴於人與人之間的直接溝通,資訊不對稱是常態。房仲業務員手中的資料本子、牆上密密麻麻的客戶資訊卡片,曾經是這個行業的標誌性符號。然而,在智慧型手機和大數據時代,這一切正以驚人的速度被顛覆。 數位化已不再是選項,而是生存的必要條件。 現代的不動產服務需要的不僅僅是資訊的傳遞,更要求即時性、精準性和全面性。客戶期待的是: 毫秒級的搜索體驗 最速的資訊更新 跨平台的無縫使用體驗 智能的個性化推薦 CX網頁設計公司深刻理解這一轉型的必要性。我們不僅僅是技術提供者,更是行業變革的推動者。每一行程式碼、每一個功能設計,都凝聚著對不動產服務未來的想像和重構。 房地系統的誕生,標誌著不動產服務邁入全新的數位生態時代。它不僅僅是一個技術平台,更是連接房地產從業者、投資者和客戶的智能紐帶。 在這場數位革命中,我們堅信:技術的力量,將重新定義不動產服務的邊界。 CX網頁設計公司 研發團隊
數位轉型,從這裡開始
數位轉型,從這裡開始

HTML 語意標籤:提升網頁設計的語意結構與可訪問性!
2024-12-14 19:50:00
認識 HTML 的力量 迎接2025年的到來,網頁不再僅僅是資訊的載體,更是使用者體驗的關鍵介面。然而,許多開發者往往忽視了 HTML 最基本卻最核心的價值:語意(Semantic)。 你有用過 標籤嗎?傳統的網頁開發者習慣於使用 和 這類通用標籤,卻忽略了每一個 HTML 標籤都應該攜帶其固有的意義。語意 HTML 不僅僅是一種編碼技術,更是一種將網頁內容賦予邏輯結構和深層意義的藝術。 本文將帶您深入探索 HTML5 的語意世界,揭示如何透過正確的標籤選擇,不僅提升網站的技術品質,更能增強搜尋引擎優化(SEO)和網站的可訪問性。無論您是初學者還是資深工程師,相信都能在這趟旅程中找到新的啟發。 讓我們一起重新思考:HTML 不僅僅是呈現,更是溝通。

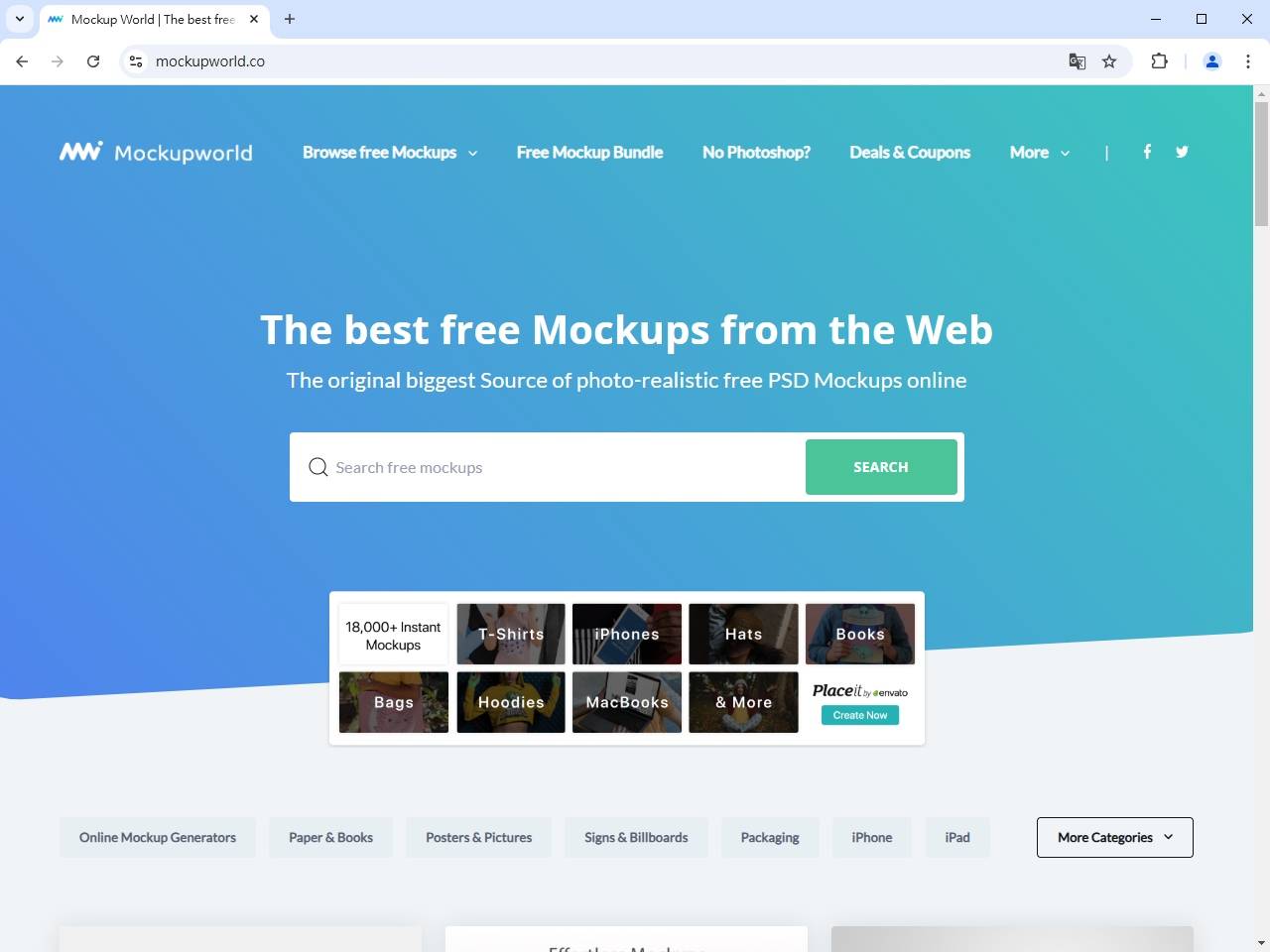
熱門設計資源網站mockupworld,讓您的設計創意加快實現
2024-12-13 15:50:00
在這個視覺為王的時代,設計早已不再只是純粹的美學表現,更是溝通、說服與創新的重要媒介。每一個像素、每一個線條,都承載著設計師對世界的理解與想像。 我依然清晰地記得踏入設計領域的第一天,那時的我懷著對美的無限熱情,卻常常被繁複的製作流程和有限的資源所困擾。如何用最少的時間,呈現最打動人心的設計?如何在競爭激烈的市場中脫穎而出?這些問題一直縈繞在我的腦海。 經過多年的摸索與實踐,我逐漸意識到,優秀的設計不僅需要天分與靈感,更需要得力的工具與資源。就像建築師需要精良的工具,音樂家需要高品質的樂器,設計師同樣需要強大且便利的設計資源平台。 Mockup World的出現,彷彿為設計師的創作之路開闢了一條新的捷徑。它不僅提供豐富的設計素材,更重要的是,它理解設計師內心深處對於效率與美感的渴望。 在這篇文章中,我將毫無保留地分享我對Mockup World的深入觀察與使用心得,希望能為正在尋找設計靈感與資源的夥伴們,點亮一盞指引的明燈。 設計,從來都不只是工作,更是一種生活的態度與表達方式。讓我們一起,用設計改變世界。

有趣的CSS功能:in-range 與 out-of-range輕鬆地為使用者提供直觀的輸入驗證體驗
2024-12-12 23:40:00
網頁設計已經不再是單純的視覺呈現,而是一場使用者體驗的精心編排。每一個像素、每一個互動,都在訴說著網站的品牌故事與使用者旅程。在這個競爭激烈的線上世界中,卓越的網頁設計不僅需要美學的敏銳度,更要有技術的深度與創新的靈魂。 當我們談論使用者體驗時,最容易被忽視的往往是那些看似微不足道的細節。就像一部精密的機器,網頁的每一個零件都扮演著至關重要的角色。而在這些細節中,表單驗證常常被視為乏味、技術性的工作,但事實上,它可以成為連結使用者與網站的最親密橋樑。 想像一下,當使用者在填寫表單時,不再需要等待頁面重新載入或彈出煩人的錯誤視窗,而是即時得到友善且直觀的回饋。這正是現代網頁設計追求的終極目標:創造無縫、自然、幾乎感覺不到技術存在的使用者體驗。 在這篇探討中,我們將揭開CSS中兩個鮮為人知卻威力強大的偽類選擇器 - :in-range 和 :out-of-range。它們不僅是技術工具,更是連結理性與感性的設計語言。透過這些看似簡單的CSS特性,我們將展示如何用最少的程式碼,創造最直觀的使用者互動體驗。

程式設計師最佳的 AI 工具OpenAI Codex
2024-12-11 18:10:00
程式設計是這個年代最關鍵的技能之一。從協助太空人登陸月球到打造世界知名的 AI 聊天機器人,程式碼和程式設計讓這一切成為可能。使用者只需坐在房間裡,就能為世界打造有價值且令人興奮的產品。從圖像生成到內容寫作,都有 AI 工具可以協助使用者。為什麼程式設計不能也有這樣的幫手呢?本文將探討能幫助開發者和程式設計師在領域中脫穎而出的最佳 AI 工具。

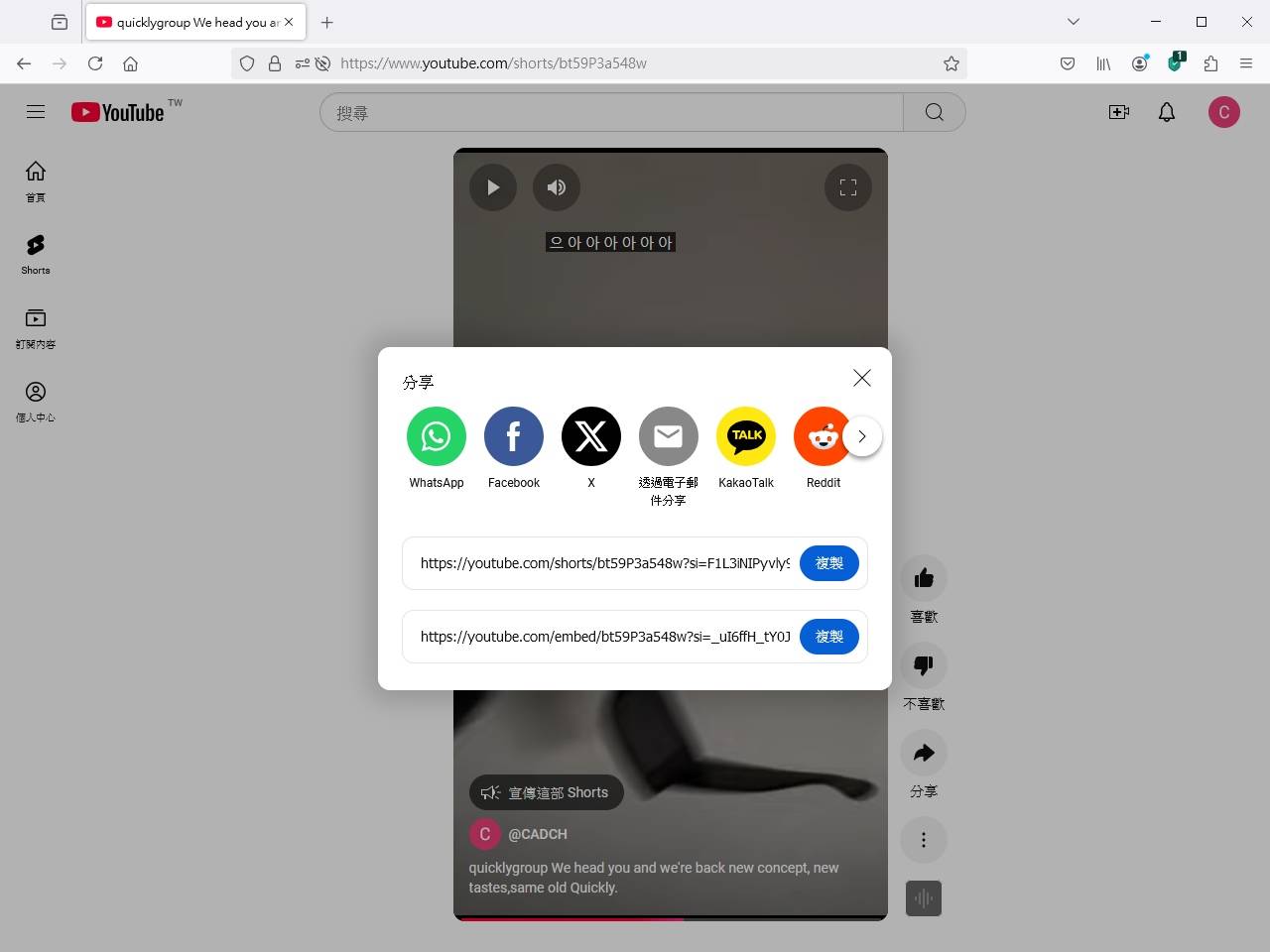
YouTube Shorts 影片輕鬆嵌入網頁!超簡單一招搞定
2024-12-10 18:30:00
在這個影像至上的時代,短影音已經不再只是一種娛樂形式,更成為資訊傳遞的重要管道。尤其是 YouTube Shorts 這類短影片平台,已經徹底改變了我們消費和分享內容的方式。 想想看,幾年前我們還在為分享一部影片而傷腦筋,現在短短幾秒鐘的影片卻能快速吸引數百萬人的目光。但是,當你想要將這些精彩的短影片嵌入自己的部落格、官網或是線上作品集時,卻常常遇到技術上的阻礙。不知道該如何操作?影片無法順利嵌入?這些都是困擾創作者的老問題。 本文將帶你突破這些技術障礙,用最簡單、最直接的方式,教你如何將 YouTube Shorts 輕鬆地嵌入任何網頁。無論你是部落格主、數位行銷人員、設計師,還是單純想分享精彩內容的創作者,這篇教學都將成為你的得力助手。 準備好用一個超簡單的招數,徹底解決 YouTube Shorts 嵌入難題了嗎?讓我們一起開始這場數位內容分享的探索之旅!🚀

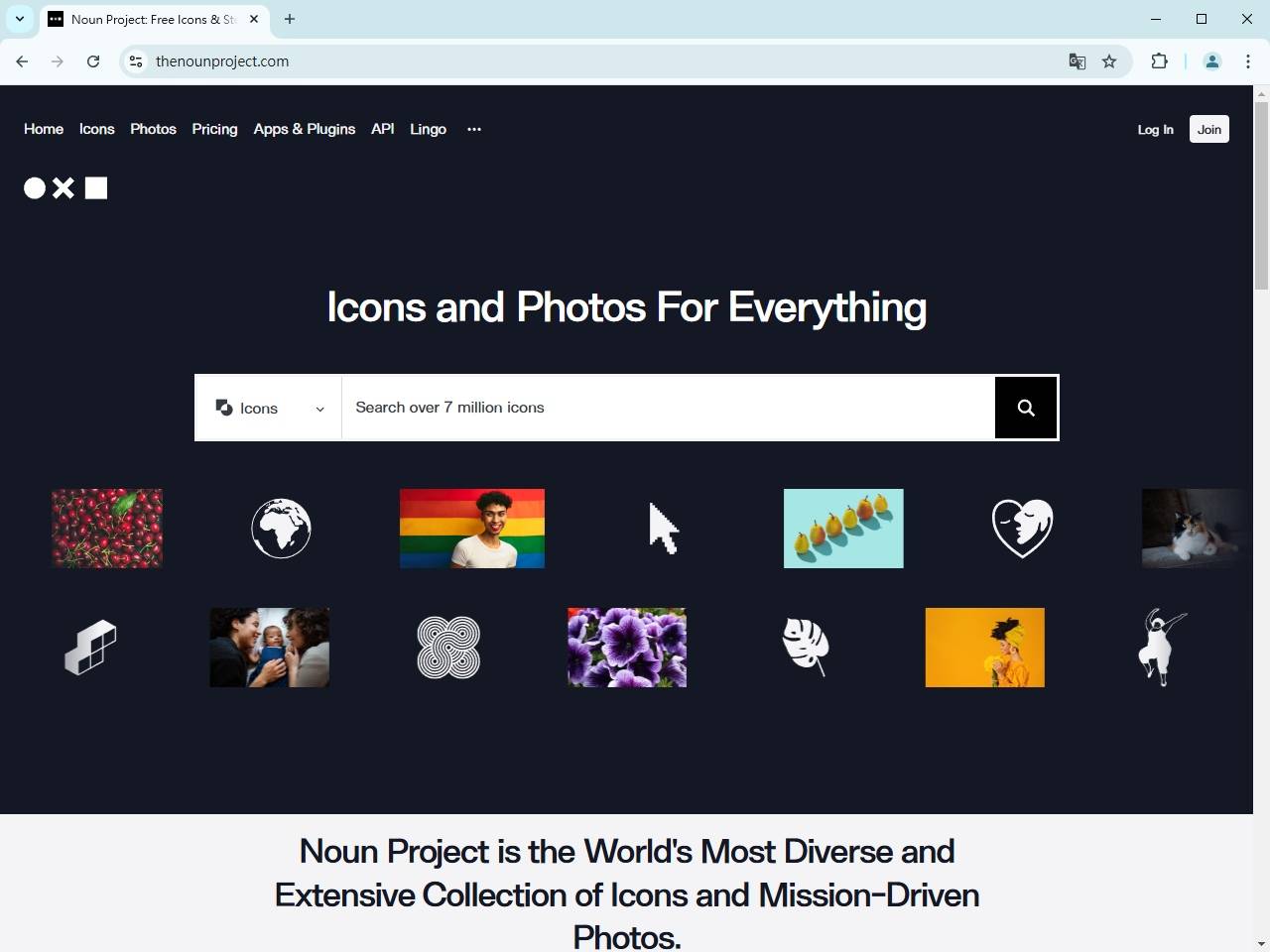
設計ICON沒有靈感嗎?推薦至The Noun Project逛逛,免費ICON與付費ICON提供龐大靈感來源!
2024-12-10 16:30:00
網頁設計時,一個精心挑選的圖示不僅僅是一個簡單的視覺元素,更是溝通的橋樑。它能夠快速傳遞複雜的訊息,跨越語言的障礙,並在瞬間捕捉使用者的注意力。然而,對於許多設計師來說,找到完美的圖示常常是一場創意的掙扎。 The Noun Project應運而生,成為全球設計師的靈感寶庫。這個平台不僅提供了超過300萬個來自世界各地的圖示,更是一個充滿創意和可能性的視覺王國。無論您是在尋找簡約的商務圖示、生動的插圖,還是獨特的客製化符號,這裡都能滿足您的需求。 免費還是付費?這個平台為不同需求的設計師提供了靈活的選擇。想省錢的朋友可以利用大量免費圖示(只需標註作者),而追求完美的專業設計師則可以選擇高級授權,無縫整合到自己的專案中。 讓我們一起探索The Noun Project,發現設計中無限的創意可能性!

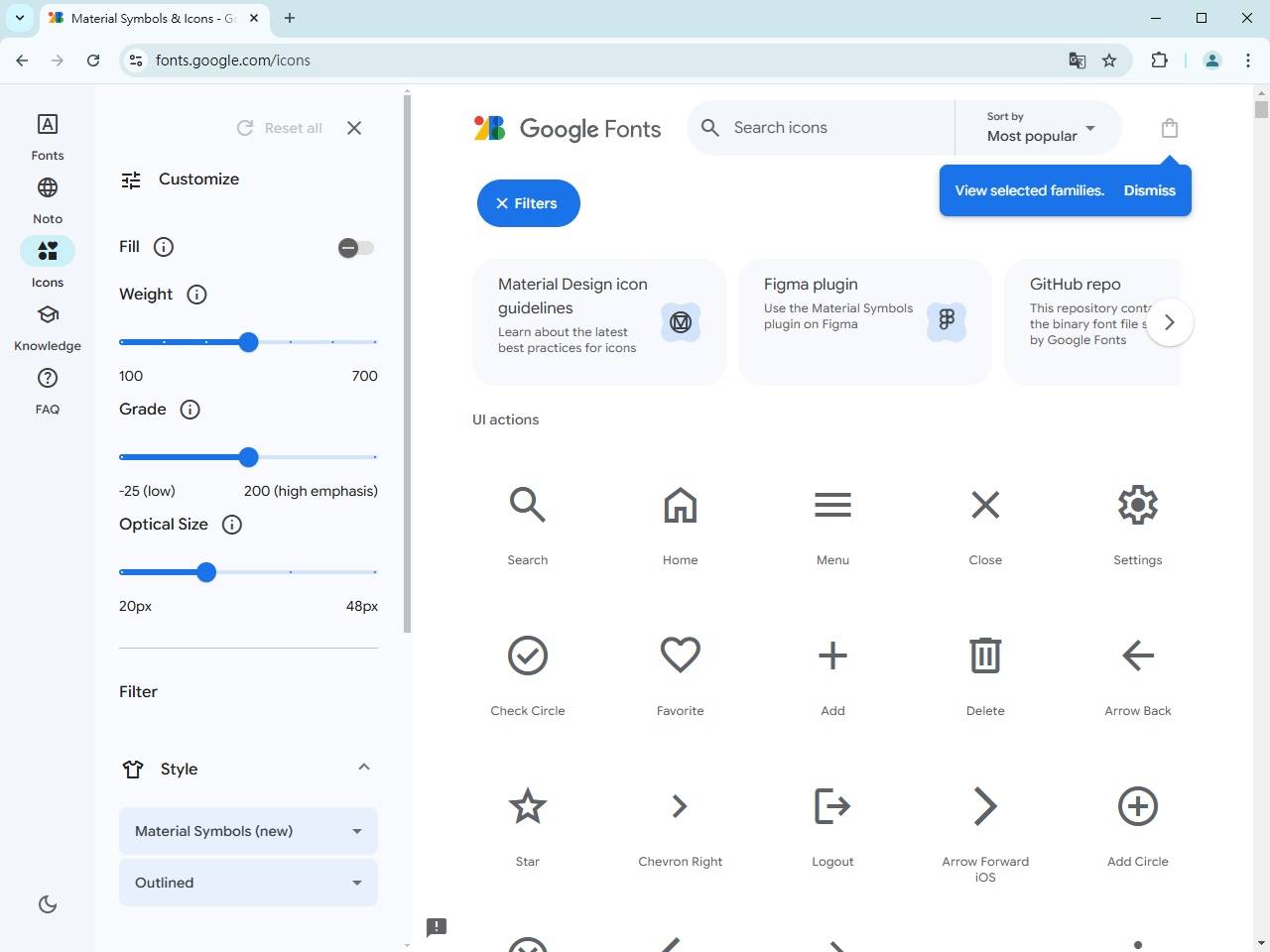
免費ICON推薦,Google Fonts Icons 網站的介紹
2024-12-10 14:30:00
作為 UI/UX 設計師,我們深知良好的圖示可以決定設計的成敗。因此,在每個專案的初期,我們總是會花些時間來挑選合適的圖示包。

解鎖您的 ChatGPT 超能力:AI 寫作風格全攻略!
2024-12-09 11:50:00
人工智慧已經不再是遙不可及的科幻夢想,而是我們日常生活中不可或缺的夥伴。ChatGPT 的出現,徹底顛覆了我們對於溝通和創造力的想像。它不僅僅是一個簡單的對話工具,更是一座跨越語言和創意邊界的橋樑。 然而,真正令人興奮的不是 AI 本身擁有多麼強大的能力,而是我們作為人類,如何巧妙地駕馭這股數位洪流。就像一位優秀的船長能夠在狂風巨浪中精準導航,我們也需要學習如何與 AI 進行最有效的溝通。這不僅需要技術,更需要藝術和洞察力。 本文將帶您深入探索一個嶄新的溝通世界。我們將揭示如何根據不同的場景和需求,靈活調整 AI 的表達風格。無論您是一位企業高管、創意工作者、行銷專家,還是剛剛開始接觸人工智慧的新手,這份指南都將成為您的珍貴指南針。 我將從輕鬆對話到專業正式,從行銷推廣到危機處理,詳細解析每一種溝通風格背後的邏輯和竅門。不只是告訴您「怎麼做」,更要讓您理解「為什麼這樣做」。每一個建議,每一個技巧,都來自於對人性溝通本質的深刻理解。

2025年網頁設計的7大AI網站建置工具
2024-12-07 22:30:00
在這個技術飛速發展的年代,網頁設計正經歷著前所未有的變革。作為一名資深的網頁設計師,我親眼見證了從手動編碼到拖放介面,再到如今的AI輔助設計的驚人轉變。每一次技術的進步,都彷彿為創意工作者打開了一扇通往無限可能的大門。 回想起我剛踏入這個行業的時候,使用frontpage一個網站的誕生往往需要數週甚至數月的精心雕琢。每一個像素、每一行程式碼都需要設計師們不眠不休地調試和優化。而今,人工智能帶來的變革,正在徹底顛覆我們對網頁設計的想像。 這篇文章不僅是一份工具清單,更是對數位創造力的深入探索。它記錄了我們正站在一個技術和人文交匯的迷人時刻——AI不是來取代設計師,而是成為我們最強大的創意夥伴。每一個AI網站建置工具,背後都蘊含著龐大的可能性,等待我們去發現和釋放。 在接下來的篇章中,我將帶您穿越2025年的設計景觀,分享我的親身實踐和深刻體悟。這不僅是關於工具,更是關於我們如何在技術的浪潮中保持創造力、個性和靈魂。無論您是資深設計師、剛入行的新手,還是對數位創意充滿好奇的企業主,我相信這段旅程都將為您打開全新的視角。 讓我們一起攜手,在這個由AI賦能的設計新紀元中,釋放我們內心最璀璨的創意光芒。 — 梅生 2025年,數位創意的黎明

深色模式網頁設計的得力幫手:light-dark() CSS 屬性應用指南
2024-12-07 21:30:00
在現代網頁設計中,深色模式(Dark Mode)已經成為使用者體驗的重要一環。作為專業網頁設計師,我們一直在尋找更簡單、更高效的方法來實現網站的色彩適配。今天,我要跟大家分享一個革命性的 CSS 新屬性:light-dark(),這將徹底改變我們設計深色模式的方式!

CSS屬性mix-blend-mode,輕鬆在網頁呈現混合圖層設計效果!
2024-12-06 23:30:00
在瞬息萬變的網頁設計領域,設計師永遠在尋找能突破視覺boundaries的創新技術。mix-blend-mode就像是設計師手中的魔法畫筆,能夠用最簡單的CSS程式碼,瞬間點亮網頁的視覺想像力。 這不僅僅是一個技術特性,更是一種設計思維的革命。想像一下,過去需要耗費大量時間在影像處理軟體中調整的視覺效果,現在只需要簡單的一行程式碼就能實現。從陰影到光暈,從疊加到濾鏡,mix-blend-mode為網頁設計開闢了一條嶄新的創意高速公路。 對於追求卓越的網頁設計師而言,精通mix-blend-mode不僅是一種技能,更是一種藝術。它讓我們能夠用程式碼作畫,用邏輯創造美學,將設計的想像力無限延伸。 在這篇文章中,我將帶領你深入探索這個令人驚豔的CSS屬性,解析其魔法般的運作原理,並分享實用的設計技巧。準備好用程式碼點燃你的創意火花了嗎?讓我們一起開啟網頁設計的新篇章!

HTML5網頁設計在表單INPUT方面有哪些新功能?
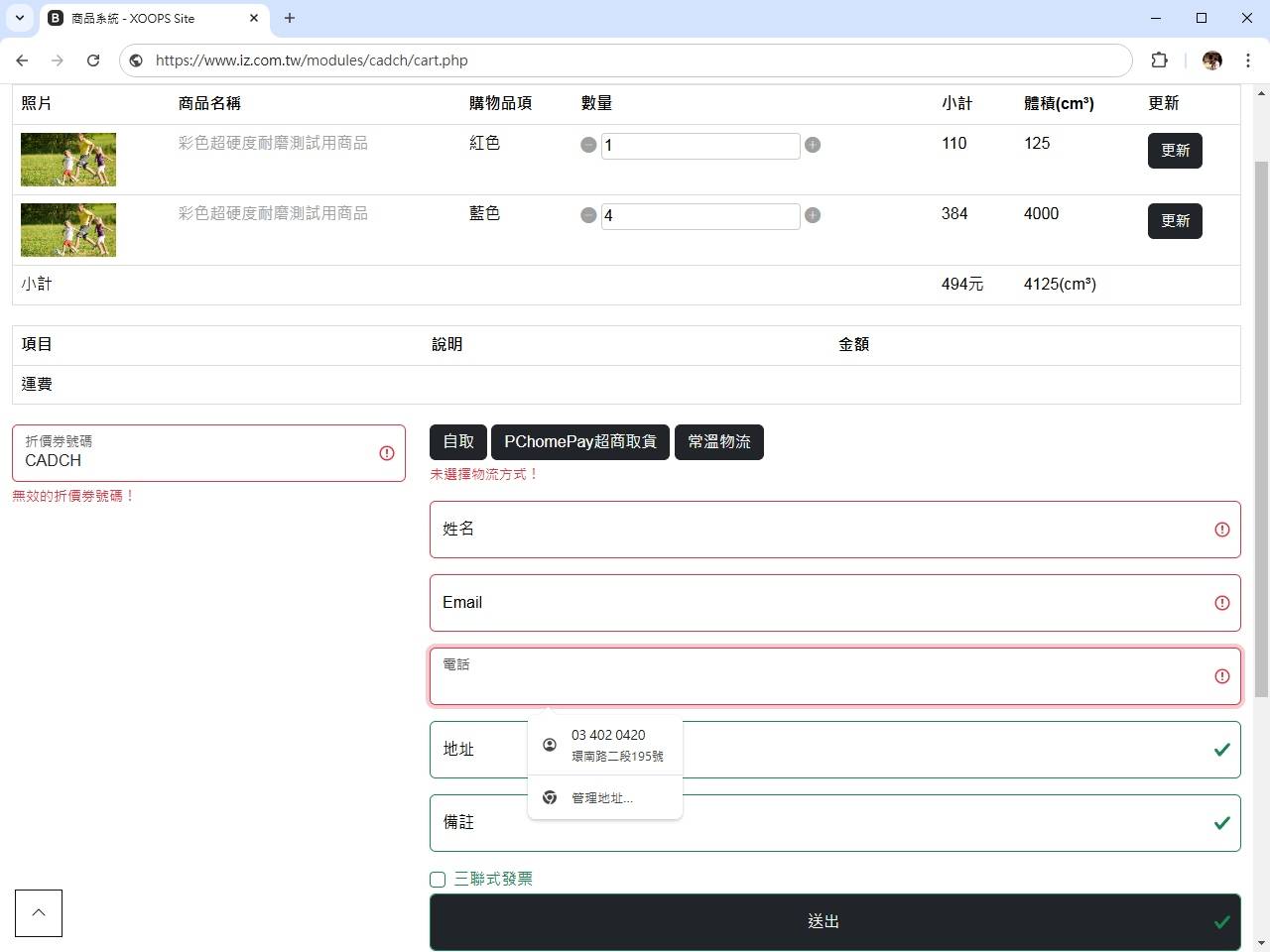
2024-12-06 11:50:00
在這個數位高速發展的時代,網頁已不再是靜態的資訊載體,而是動態、互動的使用者體驗平台。作為一位資深網頁設計師,我親身見證了網頁技術從簡單的靜態文件,演進到今日複雜且智慧的互動介面。 回想2014年,HTML5正式成為全球標準,徹底改變了我們設計網站和應用程式的方式。在這場數位革命中,表單輸入元件的進化尤其引人注目。過去,我們需要耗費大量心力,撰寫冗長的JavaScript程式碼來實現基本的表單驗證和互動;現在,HTML5為我們提供了原生且強大的解決方案。 為什麼表單如此重要? 表單是使用者與網站之間最直接的互動介面。無論是電商平台的結帳流程、社群媒體的註冊頁面,還是企業官網的聯絡表單,良好的表單設計直接影響使用者的第一印象和使用體驗。不恰當的表單設計可能導致高達67%的使用者放棄填寫,這意味著潛在客戶的流失。 HTML5帶來的革新 HTML5不僅僅是一個技術標準,更是一種思維革命。它讓網頁設計不再依賴複雜的外部腳本,而是提供更直觀、更原生的解決方案。對於開發者而言,這意味著: 更少的程式碼 更快的載入速度 更好的跨裝置相容性 更直接的使用者互動體驗 在這篇文章中,我將深入解析HTML5在表單INPUT方面的創新功能,分享作為專業網頁設計師的實戰經驗和技術洞見。無論你是剛入門的前端工程師,還是資深的網頁設計師,相信你都能在這篇文章中找到寶貴的技術見解。 讓我們一同探索這場數位介面的靜悄悄革命。

網頁設計重要規劃,網站使用體驗核心指標,與下一個顯示的內容互動 (INP)
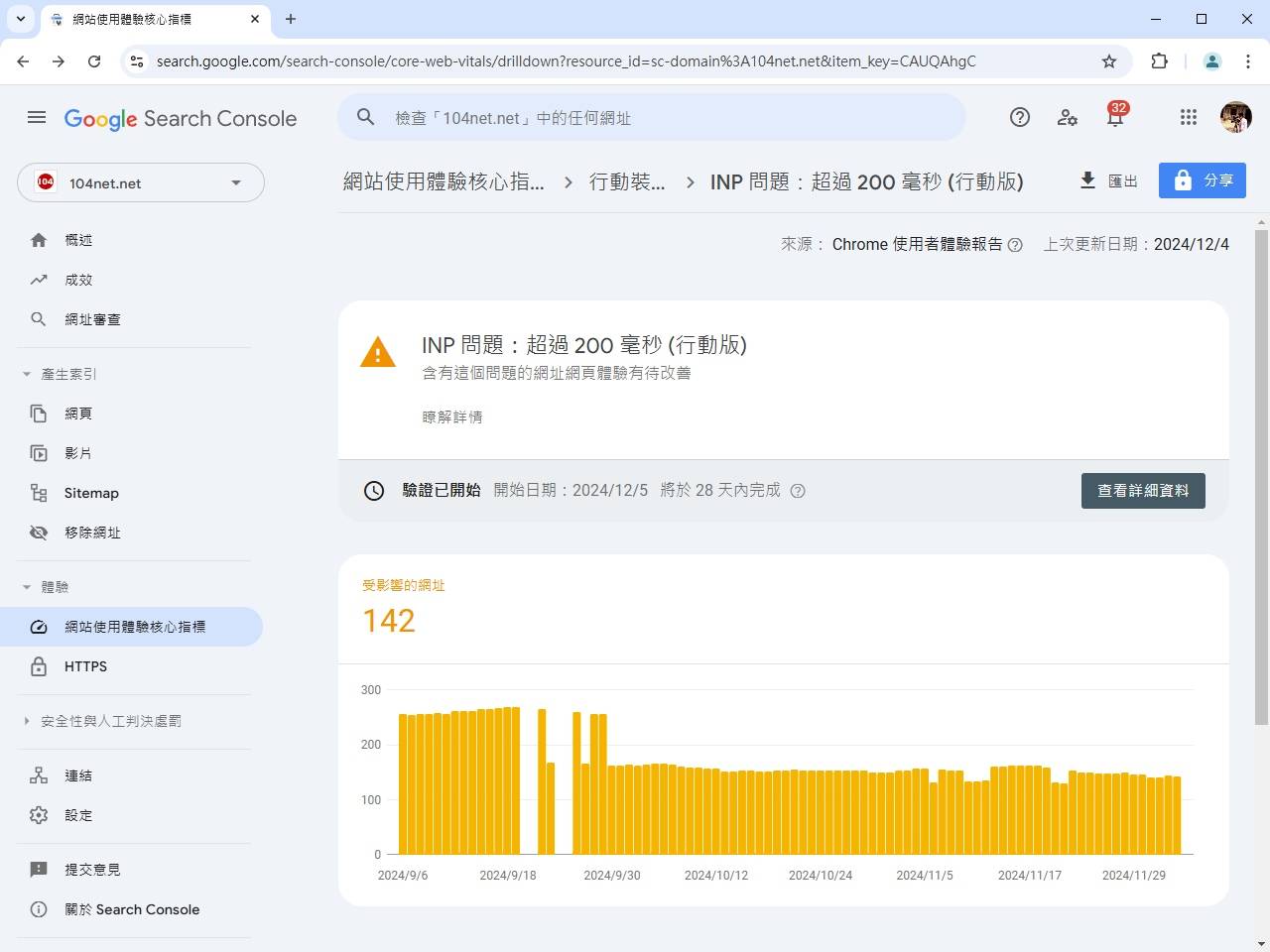
2024-12-05 20:20:00
反應速度快表示網頁可迅速回應互動。Chrome 使用資料顯示,使用者有 90% 的時間在載入網頁「之後」會花費更多時間,因此在網頁生命週期中謹慎評估回應速度相當重要。這就是 INP 指標評估的項目。

咖啡店網站設計推薦最新版型
2024-12-05 15:20:00
在這個數位高度競爭的商業環境中,咖啡店網站設計已經不再是可有可無的選項,而是品牌生存與成長的關鍵戰場。一個精心製作的網站,猶如一扇通往咖啡店靈魂的數位之窗,能夠在瞬間捕捉潛在顧客的心、觸動感官,並開啟一段深度的品牌互動旅程。

網頁設計新功能CSS resize!允許用戶手動拖拉任何元素的寬度、高度
2024-12-05 13:20:00
在現代網頁設計領域,使用者體驗是設計師必須深入思考的核心議題。CSS resize功能正是提升互動性的絕佳工具,讓網頁介面不再那麼死板,而是充滿彈性與創意。

排名服務:網路行銷的關鍵戰略
2024-12-04 21:40:00
排名服務的數位行銷核心價值在競爭激烈的數位生態系中,「排名服務」已成為企業搶佔網路市場的制勝關鍵。對於想要在搜索引擎中脫穎而出的品牌而言,專業的排名服務猶如數位世界的指南針,精準導引目標客戶找到您的企業。

桃園彩券行網頁程式設計案例,實體彩券行也需要系統!
2024-12-04 21:10:00
在科技高速發展的今天,傳統產業正面臨前所未有的數位轉型挑戰。彩券行,這一個看似保守的行業,卻蘊藏著巨大的數位創新可能性。桃園作為北台灣的經濟重鎮,正成為這場數位革命的前線戰場。 網頁程式設計已不再是冰冷的技術名詞,而是連結傳統商業模式與未來商機的重要橋樑。對於彩券行而言,一個設計精良的數位系統,可以瞬間將傳統服務觸角從狹小的實體空間,延伸到無限寬廣的數位世界。 想像一下,當一位客戶能夠在手機上即時查看賠率、追蹤開獎結果、管理個人投注紀錄時,這將徹底顛覆過去被動等待的服務模式。技術,正在重新定義我們的商業想像。 本文將深入剖析桃園地區彩券行的數位轉型之路,從技術架構到商業策略,為傳統產業注入創新的數位動能。無論您是技術開發者、業務經營者,還是對產業變革充滿好奇的觀察者,都將在這段技術旅程中找到寶貴的洞見。 讓我們一起攀登數位創新的高峰,為傳統產業點燃科技的希望之光!

投注站網頁設計,實體投注站也需要網路行銷!
2024-12-03 11:40:00
在這個資訊爆炸、科技迅速變遷的時代,傳統產業正面臨前所未有的數位轉型挑戰。運動彩券投注站,這一向以實體服務為主的行業,也不例外。過去,一家投注站的生存merely取決於地理位置和人際關係;如今,數位行銷和網路服務已成為決勝的關鍵戰場。 想像一下,當一位運動迷在等待比賽開始時,他不再只是被動等待,而是可以即時獲得專業的賽事分析、即時賠率,甚至透過手機就能完成投注。這樣的體驗,正是數位時代對傳統投注站最大的考驗,也是最珍貴的機會。 對於許多傳統投注站老闆而言,「網頁」二字或許曾經遙不可及。但在2024年的今天,一個精心設計的數位平台,不僅能夠延伸實體服務的觸角,更能為投注站帶來前所未有的競爭優勢。它不僅是一個網站,更是一個連結客戶、傳遞價值、擴大影響力的戰略平台。 本文將深入探討如何透過專業的投注站網頁設計,為傳統實體投注站注入數位活水。我們將從使用者體驗、SEO策略、會員服務等多元面向,解析如何在這個數位競爭激烈的市場中脫穎而出。無論您是投注站的經營者、數位行銷人員,還是對產業轉型充滿好奇的觀察者,相信這篇文章都能為您帶來新的視野和洞見。 讓我們一起揭開數位行銷的神秘面紗,為傳統投注站開闢新的成長藍圖!
CONTACT INFORMATION