
程式設計師最佳的 AI 工具OpenAI Codex
2024-12-11 18:10:00
程式設計是這個年代最關鍵的技能之一。從協助太空人登陸月球到打造世界知名的 AI 聊天機器人,程式碼和程式設計讓這一切成為可能。使用者只需坐在房間裡,就能為世界打造有價值且令人興奮的產品。從圖像生成到內容寫作,都有 AI 工具可以協助使用者。為什麼程式設計不能也有這樣的幫手呢?本文將探討能幫助開發者和程式設計師在領域中脫穎而出的最佳 AI 工具。

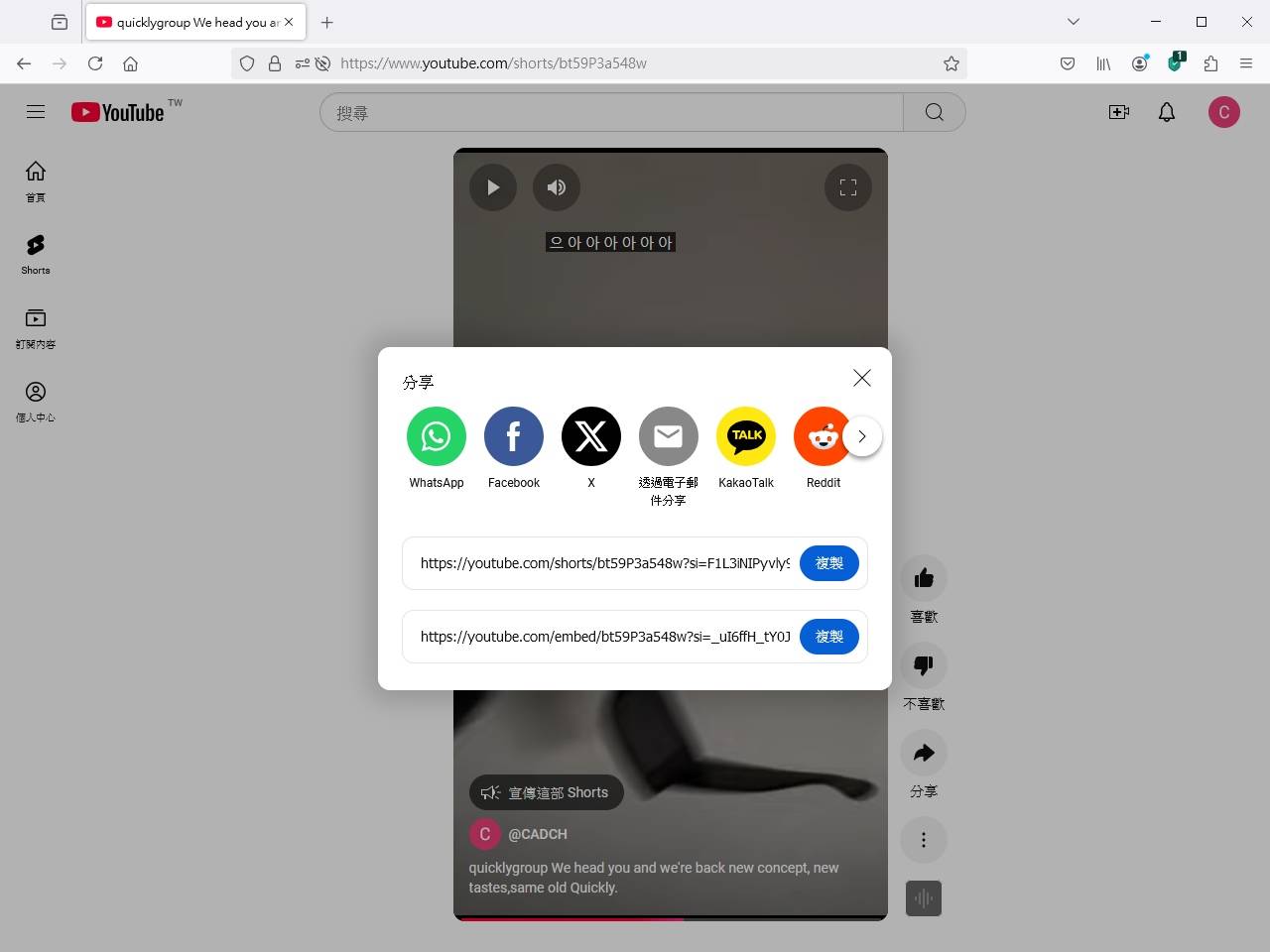
YouTube Shorts 影片輕鬆嵌入網頁!超簡單一招搞定
2024-12-10 18:30:00
在這個影像至上的時代,短影音已經不再只是一種娛樂形式,更成為資訊傳遞的重要管道。尤其是 YouTube Shorts 這類短影片平台,已經徹底改變了我們消費和分享內容的方式。 想想看,幾年前我們還在為分享一部影片而傷腦筋,現在短短幾秒鐘的影片卻能快速吸引數百萬人的目光。但是,當你想要將這些精彩的短影片嵌入自己的部落格、官網或是線上作品集時,卻常常遇到技術上的阻礙。不知道該如何操作?影片無法順利嵌入?這些都是困擾創作者的老問題。 本文將帶你突破這些技術障礙,用最簡單、最直接的方式,教你如何將 YouTube Shorts 輕鬆地嵌入任何網頁。無論你是部落格主、數位行銷人員、設計師,還是單純想分享精彩內容的創作者,這篇教學都將成為你的得力助手。 準備好用一個超簡單的招數,徹底解決 YouTube Shorts 嵌入難題了嗎?讓我們一起開始這場數位內容分享的探索之旅!🚀

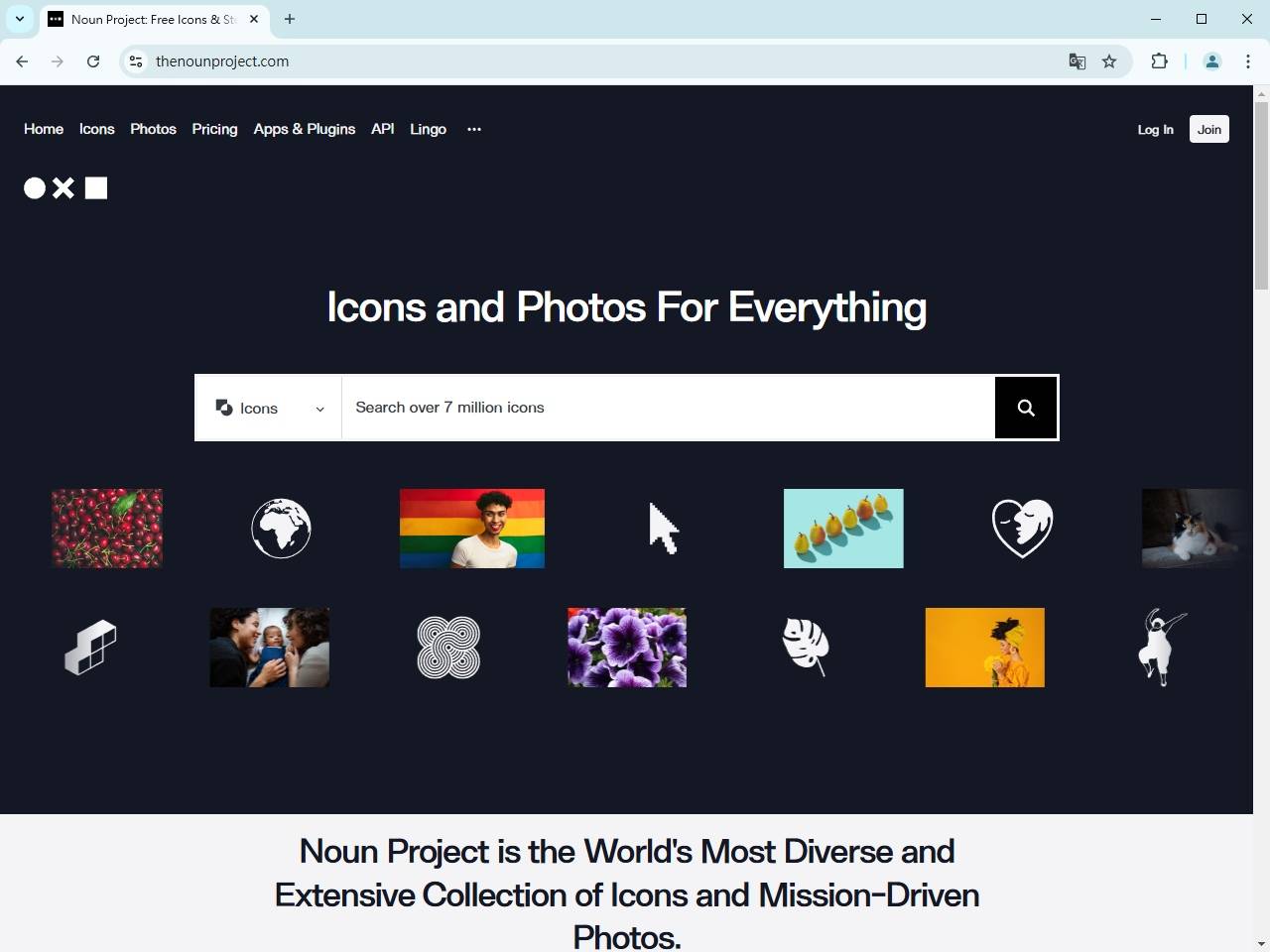
設計ICON沒有靈感嗎?推薦至The Noun Project逛逛,免費ICON與付費ICON提供龐大靈感來源!
2024-12-10 16:30:00
網頁設計時,一個精心挑選的圖示不僅僅是一個簡單的視覺元素,更是溝通的橋樑。它能夠快速傳遞複雜的訊息,跨越語言的障礙,並在瞬間捕捉使用者的注意力。然而,對於許多設計師來說,找到完美的圖示常常是一場創意的掙扎。 The Noun Project應運而生,成為全球設計師的靈感寶庫。這個平台不僅提供了超過300萬個來自世界各地的圖示,更是一個充滿創意和可能性的視覺王國。無論您是在尋找簡約的商務圖示、生動的插圖,還是獨特的客製化符號,這裡都能滿足您的需求。 免費還是付費?這個平台為不同需求的設計師提供了靈活的選擇。想省錢的朋友可以利用大量免費圖示(只需標註作者),而追求完美的專業設計師則可以選擇高級授權,無縫整合到自己的專案中。 讓我們一起探索The Noun Project,發現設計中無限的創意可能性!

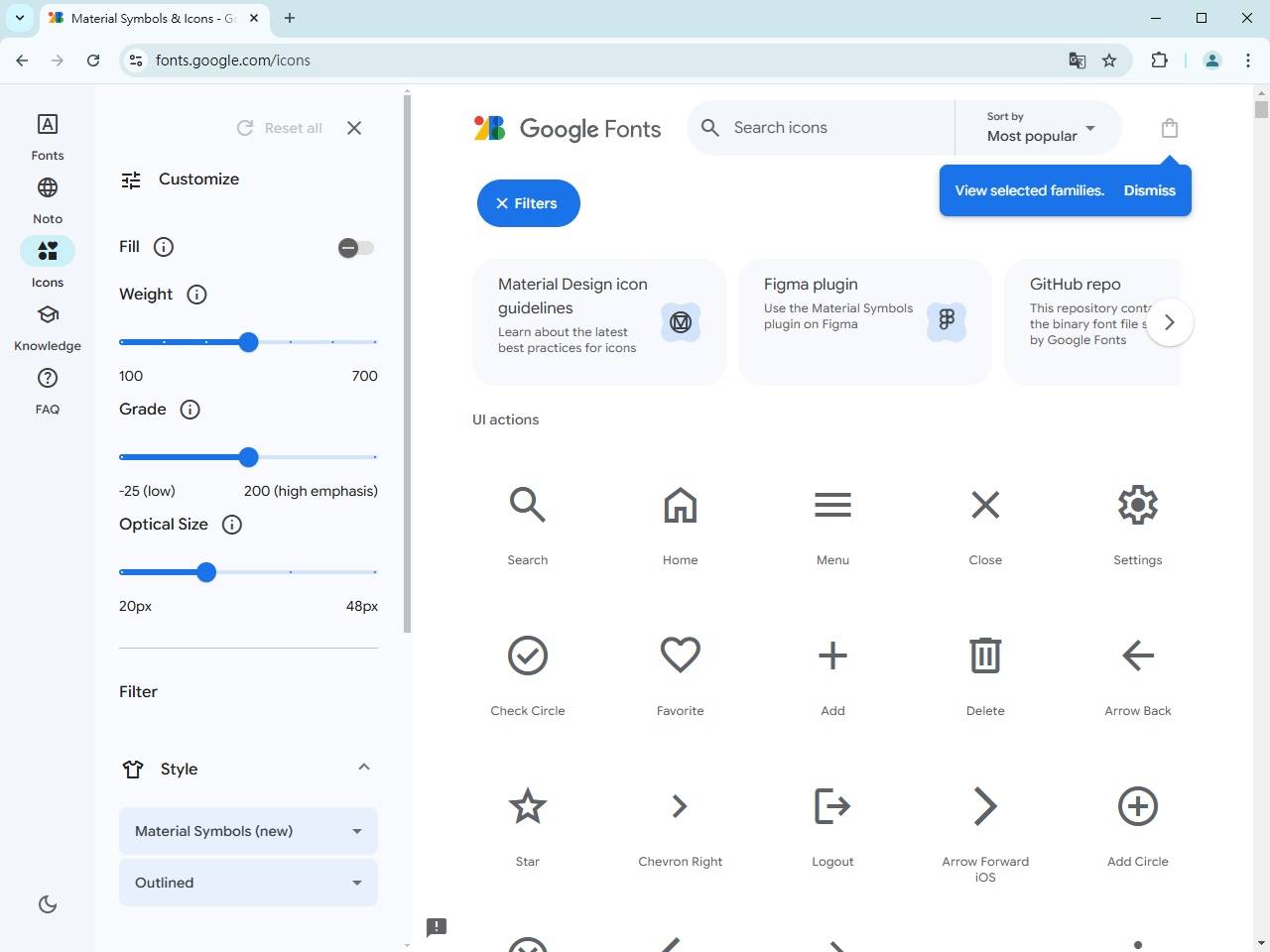
免費ICON推薦,Google Fonts Icons 網站的介紹
2024-12-10 14:30:00
作為 UI/UX 設計師,我們深知良好的圖示可以決定設計的成敗。因此,在每個專案的初期,我們總是會花些時間來挑選合適的圖示包。

解鎖您的 ChatGPT 超能力:AI 寫作風格全攻略!
2024-12-09 11:50:00
人工智慧已經不再是遙不可及的科幻夢想,而是我們日常生活中不可或缺的夥伴。ChatGPT 的出現,徹底顛覆了我們對於溝通和創造力的想像。它不僅僅是一個簡單的對話工具,更是一座跨越語言和創意邊界的橋樑。 然而,真正令人興奮的不是 AI 本身擁有多麼強大的能力,而是我們作為人類,如何巧妙地駕馭這股數位洪流。就像一位優秀的船長能夠在狂風巨浪中精準導航,我們也需要學習如何與 AI 進行最有效的溝通。這不僅需要技術,更需要藝術和洞察力。 本文將帶您深入探索一個嶄新的溝通世界。我們將揭示如何根據不同的場景和需求,靈活調整 AI 的表達風格。無論您是一位企業高管、創意工作者、行銷專家,還是剛剛開始接觸人工智慧的新手,這份指南都將成為您的珍貴指南針。 我將從輕鬆對話到專業正式,從行銷推廣到危機處理,詳細解析每一種溝通風格背後的邏輯和竅門。不只是告訴您「怎麼做」,更要讓您理解「為什麼這樣做」。每一個建議,每一個技巧,都來自於對人性溝通本質的深刻理解。

2025年網頁設計的7大AI網站建置工具
2024-12-07 22:30:00
在這個技術飛速發展的年代,網頁設計正經歷著前所未有的變革。作為一名資深的網頁設計師,我親眼見證了從手動編碼到拖放介面,再到如今的AI輔助設計的驚人轉變。每一次技術的進步,都彷彿為創意工作者打開了一扇通往無限可能的大門。 回想起我剛踏入這個行業的時候,使用frontpage一個網站的誕生往往需要數週甚至數月的精心雕琢。每一個像素、每一行程式碼都需要設計師們不眠不休地調試和優化。而今,人工智能帶來的變革,正在徹底顛覆我們對網頁設計的想像。 這篇文章不僅是一份工具清單,更是對數位創造力的深入探索。它記錄了我們正站在一個技術和人文交匯的迷人時刻——AI不是來取代設計師,而是成為我們最強大的創意夥伴。每一個AI網站建置工具,背後都蘊含著龐大的可能性,等待我們去發現和釋放。 在接下來的篇章中,我將帶您穿越2025年的設計景觀,分享我的親身實踐和深刻體悟。這不僅是關於工具,更是關於我們如何在技術的浪潮中保持創造力、個性和靈魂。無論您是資深設計師、剛入行的新手,還是對數位創意充滿好奇的企業主,我相信這段旅程都將為您打開全新的視角。 讓我們一起攜手,在這個由AI賦能的設計新紀元中,釋放我們內心最璀璨的創意光芒。 — 梅生 2025年,數位創意的黎明

深色模式網頁設計的得力幫手:light-dark() CSS 屬性應用指南
2024-12-07 21:30:00
在現代網頁設計中,深色模式(Dark Mode)已經成為使用者體驗的重要一環。作為專業網頁設計師,我們一直在尋找更簡單、更高效的方法來實現網站的色彩適配。今天,我要跟大家分享一個革命性的 CSS 新屬性:light-dark(),這將徹底改變我們設計深色模式的方式!

CSS屬性mix-blend-mode,輕鬆在網頁呈現混合圖層設計效果!
2024-12-06 23:30:00
在瞬息萬變的網頁設計領域,設計師永遠在尋找能突破視覺boundaries的創新技術。mix-blend-mode就像是設計師手中的魔法畫筆,能夠用最簡單的CSS程式碼,瞬間點亮網頁的視覺想像力。 這不僅僅是一個技術特性,更是一種設計思維的革命。想像一下,過去需要耗費大量時間在影像處理軟體中調整的視覺效果,現在只需要簡單的一行程式碼就能實現。從陰影到光暈,從疊加到濾鏡,mix-blend-mode為網頁設計開闢了一條嶄新的創意高速公路。 對於追求卓越的網頁設計師而言,精通mix-blend-mode不僅是一種技能,更是一種藝術。它讓我們能夠用程式碼作畫,用邏輯創造美學,將設計的想像力無限延伸。 在這篇文章中,我將帶領你深入探索這個令人驚豔的CSS屬性,解析其魔法般的運作原理,並分享實用的設計技巧。準備好用程式碼點燃你的創意火花了嗎?讓我們一起開啟網頁設計的新篇章!

HTML5網頁設計在表單INPUT方面有哪些新功能?
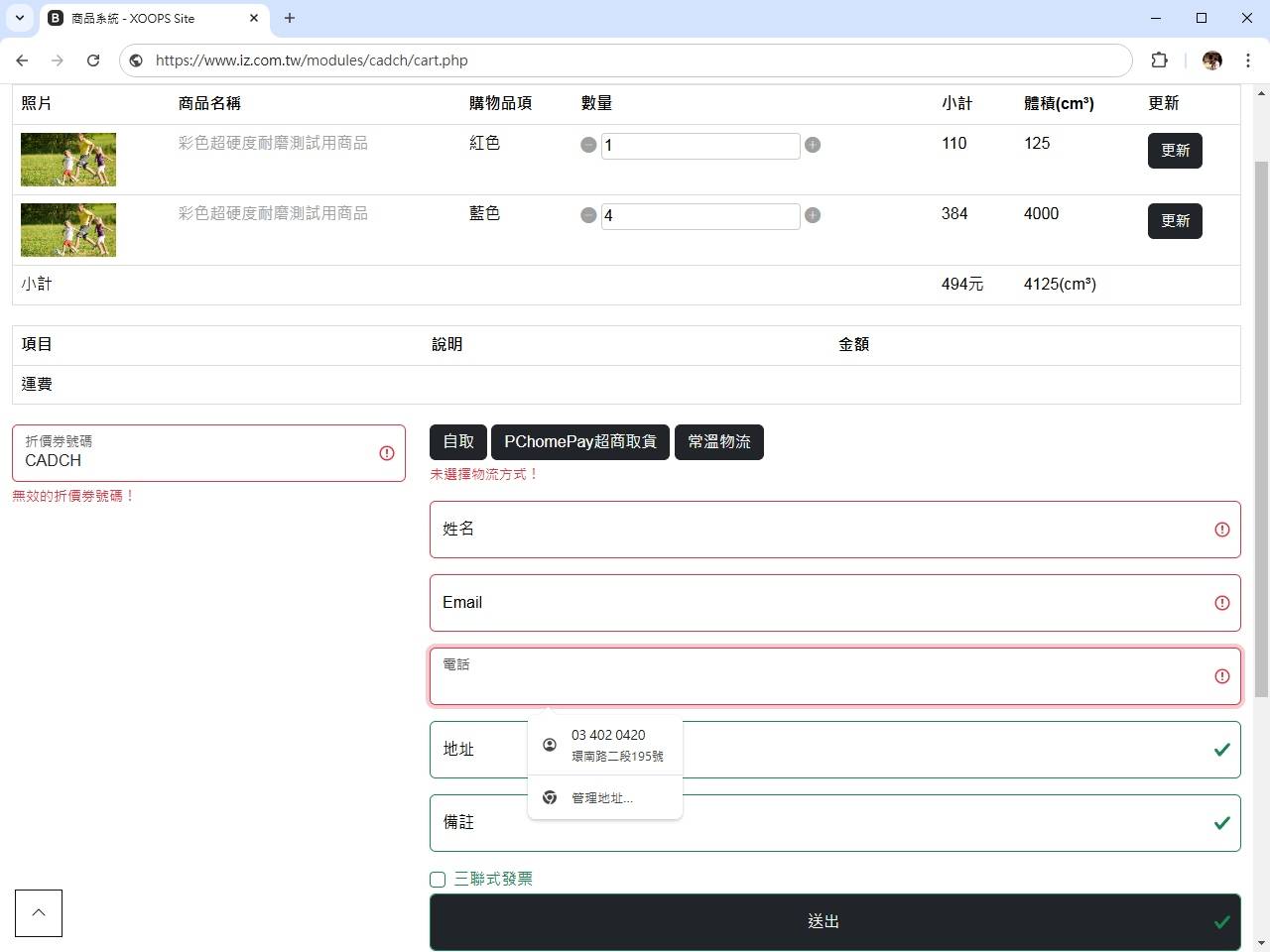
2024-12-06 11:50:00
在這個數位高速發展的時代,網頁已不再是靜態的資訊載體,而是動態、互動的使用者體驗平台。作為一位資深網頁設計師,我親身見證了網頁技術從簡單的靜態文件,演進到今日複雜且智慧的互動介面。 回想2014年,HTML5正式成為全球標準,徹底改變了我們設計網站和應用程式的方式。在這場數位革命中,表單輸入元件的進化尤其引人注目。過去,我們需要耗費大量心力,撰寫冗長的JavaScript程式碼來實現基本的表單驗證和互動;現在,HTML5為我們提供了原生且強大的解決方案。 為什麼表單如此重要? 表單是使用者與網站之間最直接的互動介面。無論是電商平台的結帳流程、社群媒體的註冊頁面,還是企業官網的聯絡表單,良好的表單設計直接影響使用者的第一印象和使用體驗。不恰當的表單設計可能導致高達67%的使用者放棄填寫,這意味著潛在客戶的流失。 HTML5帶來的革新 HTML5不僅僅是一個技術標準,更是一種思維革命。它讓網頁設計不再依賴複雜的外部腳本,而是提供更直觀、更原生的解決方案。對於開發者而言,這意味著: 更少的程式碼 更快的載入速度 更好的跨裝置相容性 更直接的使用者互動體驗 在這篇文章中,我將深入解析HTML5在表單INPUT方面的創新功能,分享作為專業網頁設計師的實戰經驗和技術洞見。無論你是剛入門的前端工程師,還是資深的網頁設計師,相信你都能在這篇文章中找到寶貴的技術見解。 讓我們一同探索這場數位介面的靜悄悄革命。

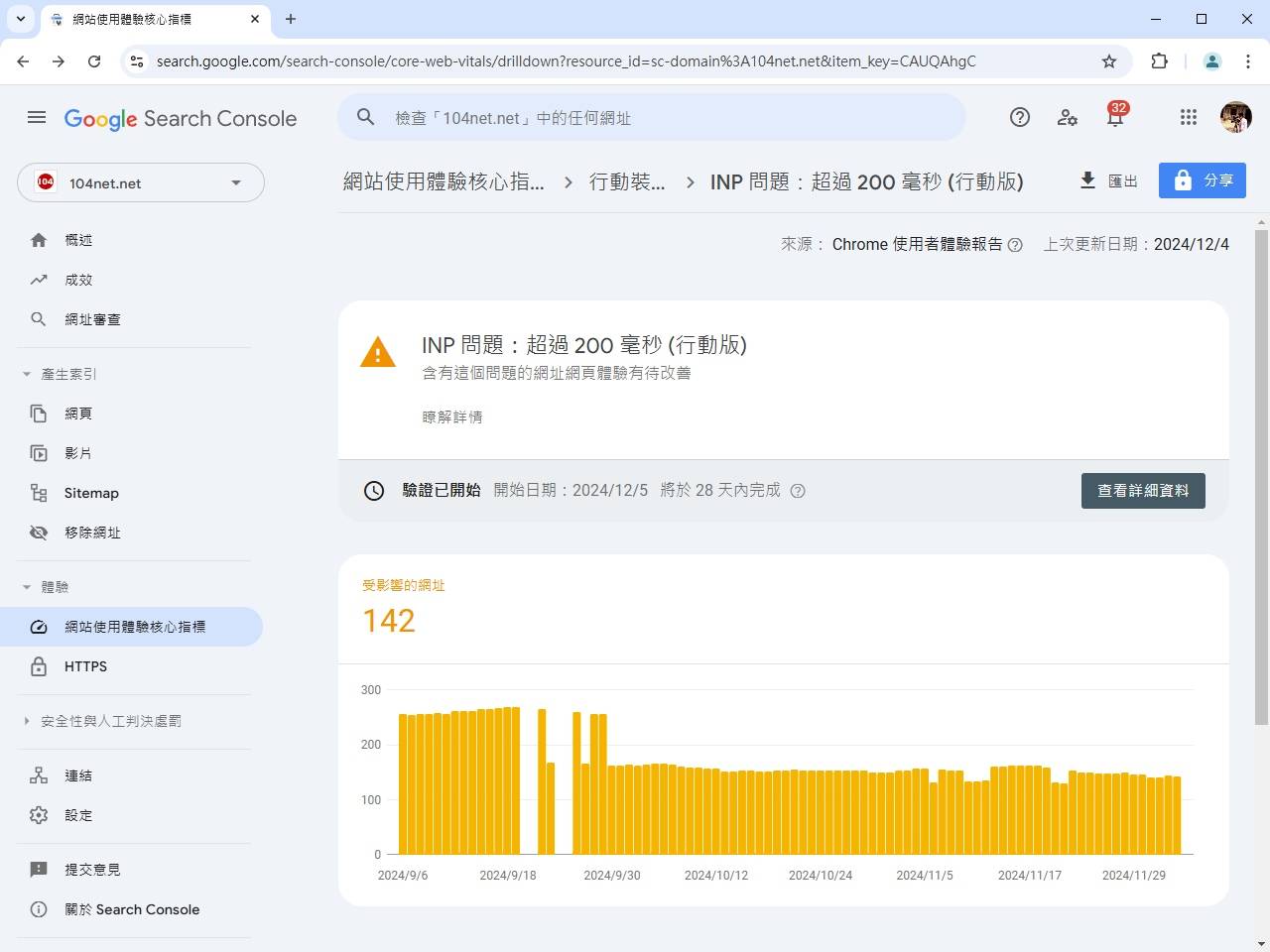
網頁設計重要規劃,網站使用體驗核心指標,與下一個顯示的內容互動 (INP)
2024-12-05 20:20:00
反應速度快表示網頁可迅速回應互動。Chrome 使用資料顯示,使用者有 90% 的時間在載入網頁「之後」會花費更多時間,因此在網頁生命週期中謹慎評估回應速度相當重要。這就是 INP 指標評估的項目。

咖啡店網站設計推薦最新版型
2024-12-05 15:20:00
在這個數位高度競爭的商業環境中,咖啡店網站設計已經不再是可有可無的選項,而是品牌生存與成長的關鍵戰場。一個精心製作的網站,猶如一扇通往咖啡店靈魂的數位之窗,能夠在瞬間捕捉潛在顧客的心、觸動感官,並開啟一段深度的品牌互動旅程。

網頁設計新功能CSS resize!允許用戶手動拖拉任何元素的寬度、高度
2024-12-05 13:20:00
在現代網頁設計領域,使用者體驗是設計師必須深入思考的核心議題。CSS resize功能正是提升互動性的絕佳工具,讓網頁介面不再那麼死板,而是充滿彈性與創意。

排名服務:網路行銷的關鍵戰略
2024-12-04 21:40:00
排名服務的數位行銷核心價值在競爭激烈的數位生態系中,「排名服務」已成為企業搶佔網路市場的制勝關鍵。對於想要在搜索引擎中脫穎而出的品牌而言,專業的排名服務猶如數位世界的指南針,精準導引目標客戶找到您的企業。

桃園彩券行網頁程式設計案例,實體彩券行也需要系統!
2024-12-04 21:10:00
在科技高速發展的今天,傳統產業正面臨前所未有的數位轉型挑戰。彩券行,這一個看似保守的行業,卻蘊藏著巨大的數位創新可能性。桃園作為北台灣的經濟重鎮,正成為這場數位革命的前線戰場。 網頁程式設計已不再是冰冷的技術名詞,而是連結傳統商業模式與未來商機的重要橋樑。對於彩券行而言,一個設計精良的數位系統,可以瞬間將傳統服務觸角從狹小的實體空間,延伸到無限寬廣的數位世界。 想像一下,當一位客戶能夠在手機上即時查看賠率、追蹤開獎結果、管理個人投注紀錄時,這將徹底顛覆過去被動等待的服務模式。技術,正在重新定義我們的商業想像。 本文將深入剖析桃園地區彩券行的數位轉型之路,從技術架構到商業策略,為傳統產業注入創新的數位動能。無論您是技術開發者、業務經營者,還是對產業變革充滿好奇的觀察者,都將在這段技術旅程中找到寶貴的洞見。 讓我們一起攀登數位創新的高峰,為傳統產業點燃科技的希望之光!

投注站網頁設計,實體投注站也需要網路行銷!
2024-12-03 11:40:00
在這個資訊爆炸、科技迅速變遷的時代,傳統產業正面臨前所未有的數位轉型挑戰。運動彩券投注站,這一向以實體服務為主的行業,也不例外。過去,一家投注站的生存merely取決於地理位置和人際關係;如今,數位行銷和網路服務已成為決勝的關鍵戰場。 想像一下,當一位運動迷在等待比賽開始時,他不再只是被動等待,而是可以即時獲得專業的賽事分析、即時賠率,甚至透過手機就能完成投注。這樣的體驗,正是數位時代對傳統投注站最大的考驗,也是最珍貴的機會。 對於許多傳統投注站老闆而言,「網頁」二字或許曾經遙不可及。但在2024年的今天,一個精心設計的數位平台,不僅能夠延伸實體服務的觸角,更能為投注站帶來前所未有的競爭優勢。它不僅是一個網站,更是一個連結客戶、傳遞價值、擴大影響力的戰略平台。 本文將深入探討如何透過專業的投注站網頁設計,為傳統實體投注站注入數位活水。我們將從使用者體驗、SEO策略、會員服務等多元面向,解析如何在這個數位競爭激烈的市場中脫穎而出。無論您是投注站的經營者、數位行銷人員,還是對產業轉型充滿好奇的觀察者,相信這篇文章都能為您帶來新的視野和洞見。 讓我們一起揭開數位行銷的神秘面紗,為傳統投注站開闢新的成長藍圖!

OSCAR:跨越人工智能操作系統控制的新疆界
2024-12-02 15:00:00
Anthropic最近發佈了其升級版的Claude 3.5 Sonnet模型。這個模型包含可以在電腦環境中獨立工作的工具。 Anthropic的公開信:
We recently announced a refreshed Claude 3.5 Sonnet—available now for you to use on Claude.ai.
The latest version of Claude 3.5 Sonnet is state-of-the-art for software engineering tasks. It also offers enhanced reasoning, more creative problem solving, and more nuanced context understanding.
In addition to Claude 3.5 Sonnet, we announced an experimental computer use capability in public beta on the Anthropic API, Amazon Bedrock, and Google Vertex AI. We also shared that Claude 3.5 Haiku is coming soon. Learn more in our blog post.
As always, we look forward to seeing what you build, create, and discover with Claude. 整個世界都瘋了! 不幸的是,Anthropic並未公開這項功能的內部運作細節。 但不用擔心;一個蒙特利爾大學的研究團隊在Anthropic發佈後僅兩天,就推出了這項功能的開源實現方案。 他們的模型被稱為OSCAR,全名為Operating System Control via state-aware reasoning and Re-planning,是一個可以在不同桌面和移動設備上自主完成任務的通用智能代理。 它可以使用這些設備的標準控制,讀取螢幕圖像,並執行以自然語言提示給出的用戶指令同時可以規劃任務、處理錯誤,並即時重新規劃其行動。
We recently announced a refreshed Claude 3.5 Sonnet—available now for you to use on Claude.ai.
The latest version of Claude 3.5 Sonnet is state-of-the-art for software engineering tasks. It also offers enhanced reasoning, more creative problem solving, and more nuanced context understanding.
In addition to Claude 3.5 Sonnet, we announced an experimental computer use capability in public beta on the Anthropic API, Amazon Bedrock, and Google Vertex AI. We also shared that Claude 3.5 Haiku is coming soon. Learn more in our blog post.
As always, we look forward to seeing what you build, create, and discover with Claude. 整個世界都瘋了! 不幸的是,Anthropic並未公開這項功能的內部運作細節。 但不用擔心;一個蒙特利爾大學的研究團隊在Anthropic發佈後僅兩天,就推出了這項功能的開源實現方案。 他們的模型被稱為OSCAR,全名為Operating System Control via state-aware reasoning and Re-planning,是一個可以在不同桌面和移動設備上自主完成任務的通用智能代理。 它可以使用這些設備的標準控制,讀取螢幕圖像,並執行以自然語言提示給出的用戶指令同時可以規劃任務、處理錯誤,並即時重新規劃其行動。

如何讓 100 篇文章登上 Google 第一頁?網路行銷秘技大公開!
2024-11-30 21:30:00
前言:流量,網站生存的關鍵 在超過10億個網站中,能成功吸引流量的其實屬於少數。想要網站活起來,寫出好文章並讓部落格文章在 Google 搜尋結果中排名,絕對是最佳策略。

網站設計師必知:10個最佳Google免費英文字型選擇指南
2024-11-29 00:20:00
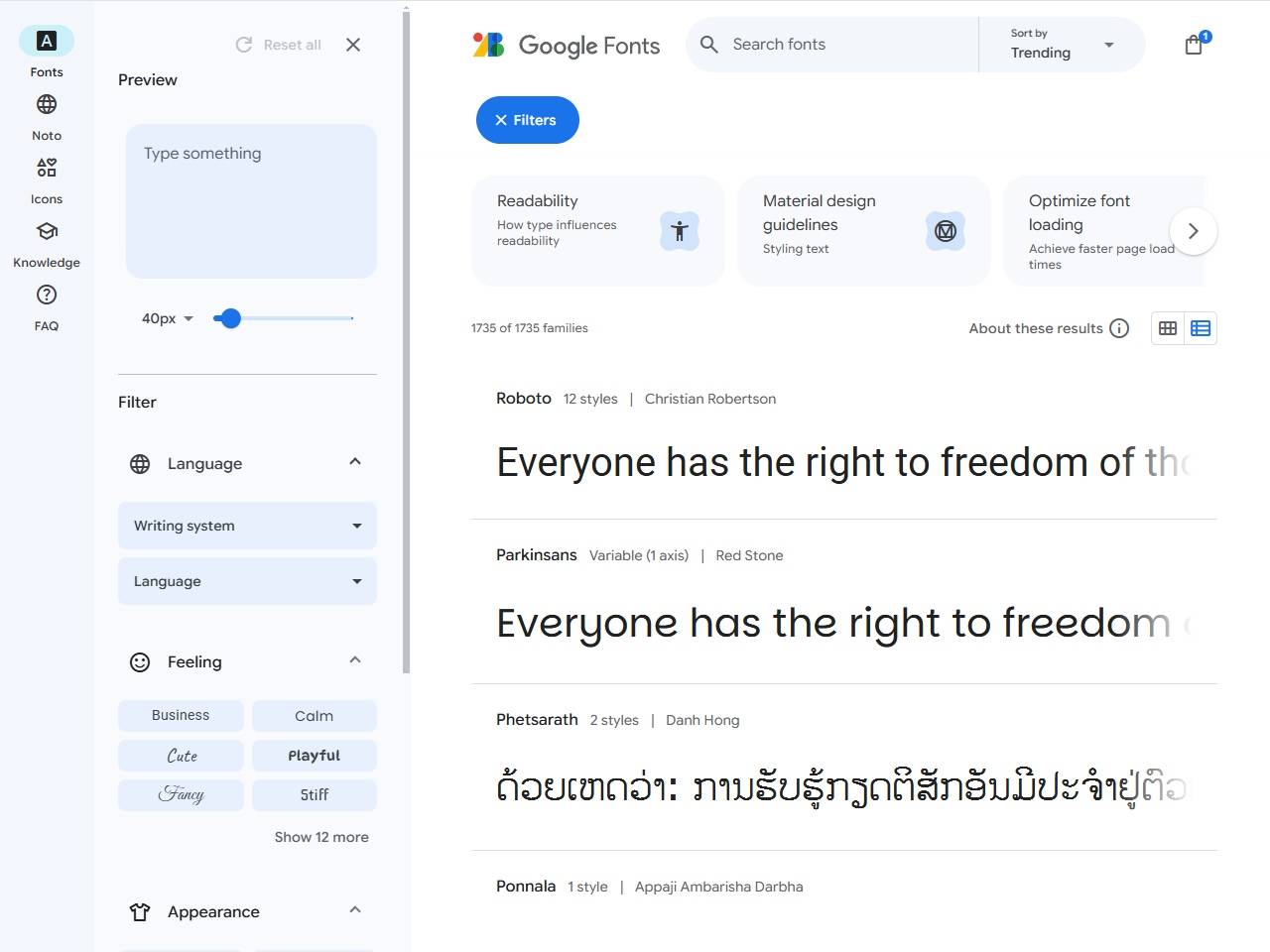
字型設計:視覺溝通的無形藝術 在數位時代,字型已不僅僅是一種文字載體,更是設計師傳遞情感、品牌個性與使用者體驗的重要媒介。每一個字型都像是一個獨特的語言,透過其曲線、筆畫與比例,訴說著無聲卻深刻的故事。 從企業形象到網頁介面,字型選擇影響著使用者的第一印象與持續互動。它不僅是美學的展現,更是溝通的藝術。一個精心挑選的字型,能夠瞬間傳遞品牌的專業度、親和力與創新性。 本文將深入探索字型的迷人世界,帶你穿越視覺設計的奇幻旅程,解析那些能夠點石成金的字型魔法。無論你是網頁設計師、品牌經營者,還是對視覺美學充滿熱情的創意工作者,這篇文章將成為你字型選擇的絕佳指南。 準備好用字型重新定義你的視覺語言了嗎?讓我們一起開始這場字型探索之旅!

網頁開發者工具- 選取網頁中的元素即可檢查功能介紹
2024-11-28 15:00:00
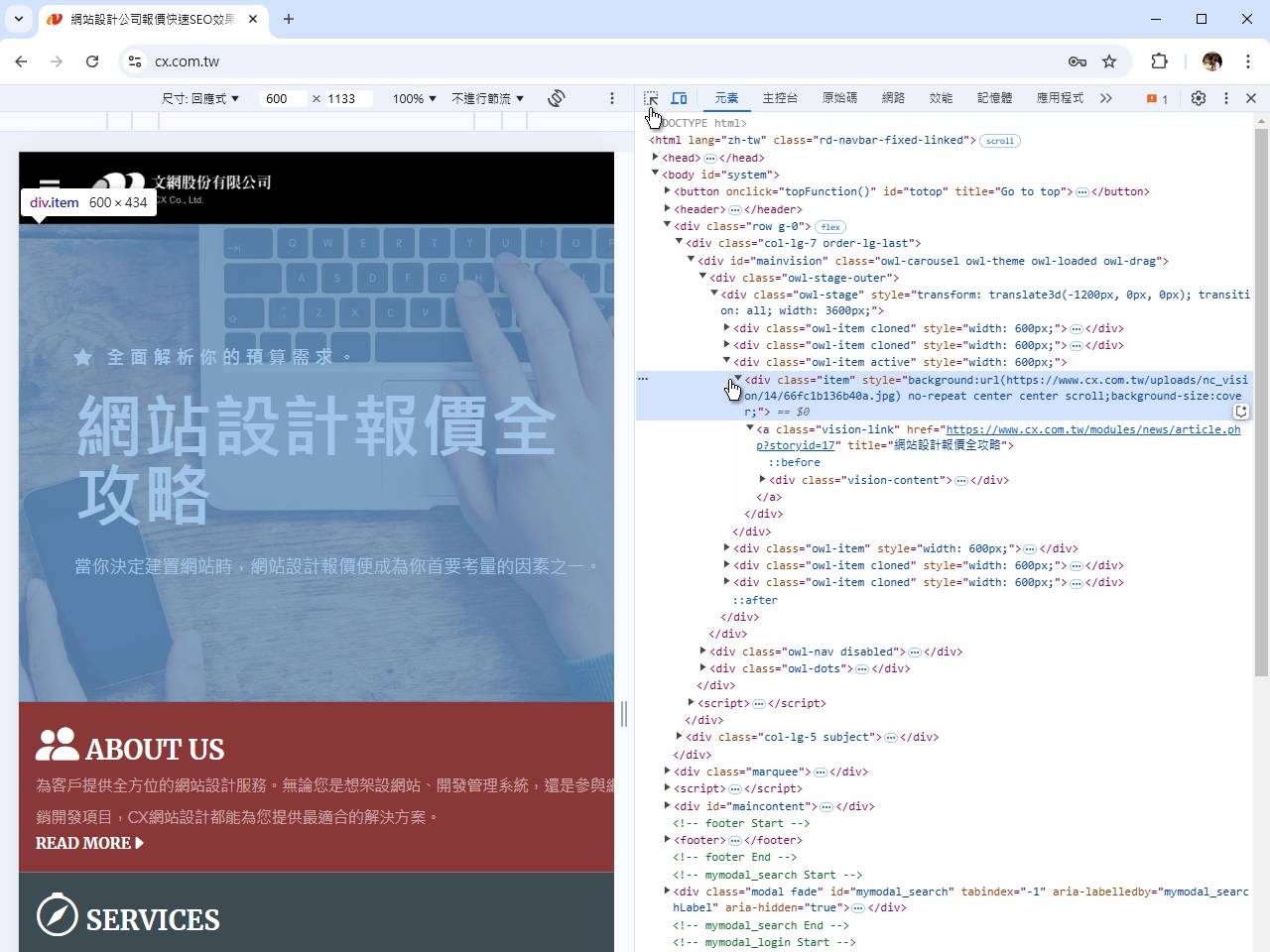
作為一位資深的網頁開發者,我深知選取網頁中的元素是網頁開發者工具中最強大且實用的功能之一。

人工智慧革命如何重新定義我們作為設計師的角色
2024-11-26 14:00:00
在這個數位浪潮席捲而來的年代,人工智慧正以前所未有的速度改變著每一個產業的遊戲規則,而我們設計師,正站在這場科技革命的最前線。
CONTACT INFORMATION